【ノーコード・ローコード】OutSystemsでアプリづくり#04 ~マッチングアプリをつくる①~
『アイデアはあるけど実現できない。。。』プログラミング完全初心者の私が、試行錯誤しながらアイデアを形にしていく過程(主に悩み…)を記事にしていきます。
アイデアを素早く実現していくにあたり、【ノーコード・ローコード】というジャンルを見つけました。本記事では、 ローコードツール『OutSystems』 を用いて、Tinderライクなマッチングアプリをつくる過程を紹介していきます。
☑︎本記事の内容
- アウトプットと完成イメージ
- 必要な材料(画面構成、データ構成)
- レシピ①:画面遷移バーをつくる
- レシピ②:プロフィール画面とプロフィール編集画面をつくる
☑︎著者の経験
この記事を書いている私は、非情報系の大学院を卒業後、通信関係の企業に3年勤めた後、現在までコンサルティング会社に勤めています。
学生時代〜現職までプログラミングとは縁がなく、前職でルーターの設定を少しかじった程度のプログラミング完全初心者です。
こういった私が、解説していきます。
Twitterもはじめました。
アウトプットと完成イメージ
○作りたいもの
OutSystemsを使った2つ目のアウトプットです。せっかくの高速開発ツールなのでどれくらい便利なのか測るために、身近なアプリのプロトタイプをどんどん作ってみたいと思いました。
そこで考えたのが、 『マッチング』アプリ です。
もっと身近なアプリとしてTwitterとかメルカリとかも考えましたが、OutSystemsで使えるウィジェットの中に『カードを左右にスワイプして アクションを変えるもの』があったので、Tinderっぽいものができそうと思いました。
(なお、私自身はマッチングアプリ未経験者であるため、想像が入ってしまっている点はご了承ください。)
○できること
作りたい機能を先にリストアップします。
- ユーザー登録できること。 → 別記事
- プロフィールとしてニックネームや写真を登録・編集できること。→ 今回
- 異性の写真をスワイプすることで『いいね』ができること。→ 次回以降
- お互いに『いいね』された場合、マッチング成立を知らせられること。 → 次回以降
- マッチングした人同士でメッセージを送り合えること。 → 次回以降
なお、以下は対象外とする。
- 趣味や距離といった情報からオススメのユーザーを優先して表示されること。
○完成イメージ
クックパッド的な感じで先に完成イメージを。
必要な材料
○画面構成
必要な画面は以下のとおり。
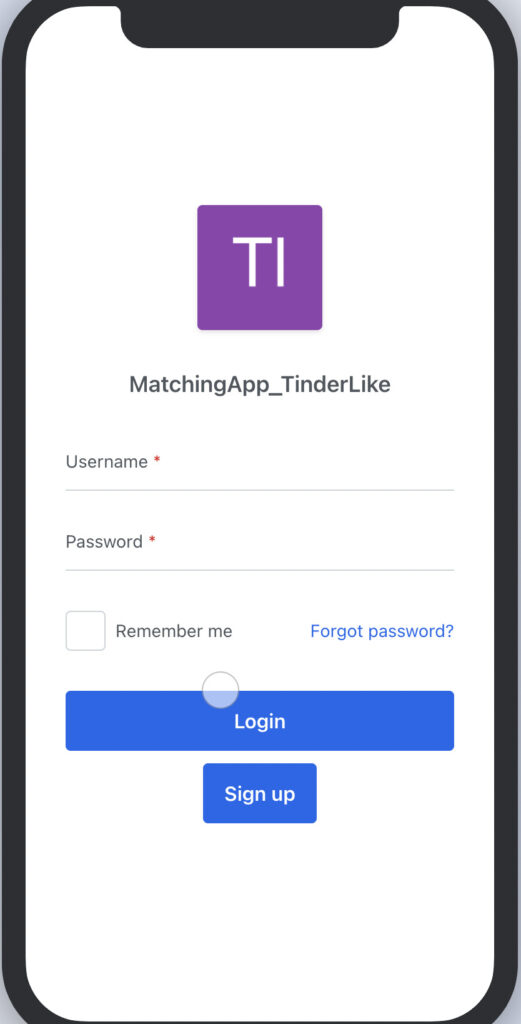
- ①ログイン画面
- ②新規登録画面
- ③プロフィール画面・・・プロフィール情報(ニックネーム、性別、顔写真など)の表示
- ④プロフィール情報登録画面・・・プロフィール情報の登録・編集
- ⑤マッチング画面(スワイプ型)・・・異性に対するLike or Unlike機能(スワイプアクション)およびマッチング成立ポップアップ
- ⑥チャット一覧画面・・・マッチング成立者の一覧表示とチャット画面への遷移
- ⑦チャット画面
今回、画面設計に使う主なウィジェットは以下のとおり。
- Ifウィジェット ・・・新規登録時か否かによるプロフィール画面表示の場合分け
○データ構成
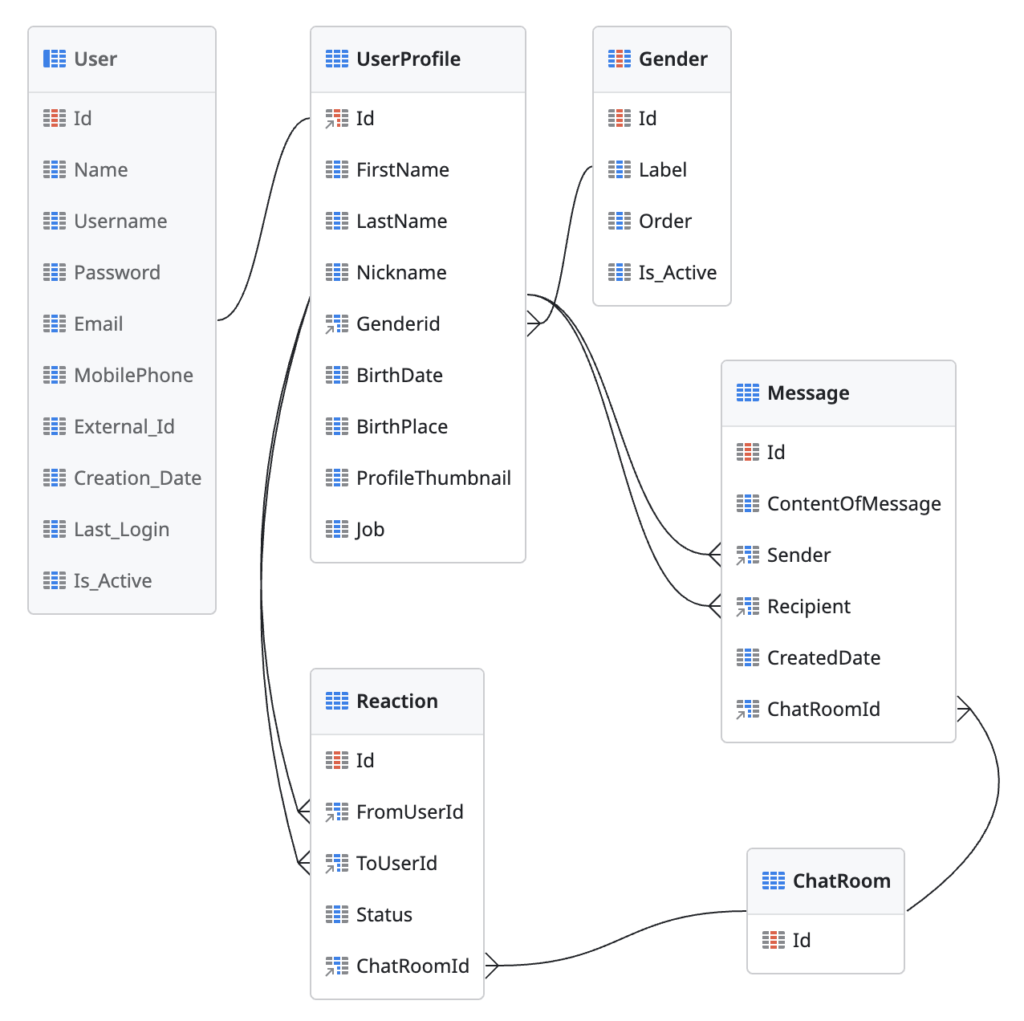
最終的なE−R図は以下のとおり。

○作り方
OutSystemsでの開発方針として、以下の順番で進めていきたいと思います。
①画面をつくる
②DBをつくる
③ロジックをつくる
レシピ0:新規登録画面、機能をつくる
今回つくるマッチングアプリは、『誰から誰へ』といった情報が必要になるため、アプリケーションへのログインが必要です。そして、ログインするのは、ログインユーザーを登録する必要があります。
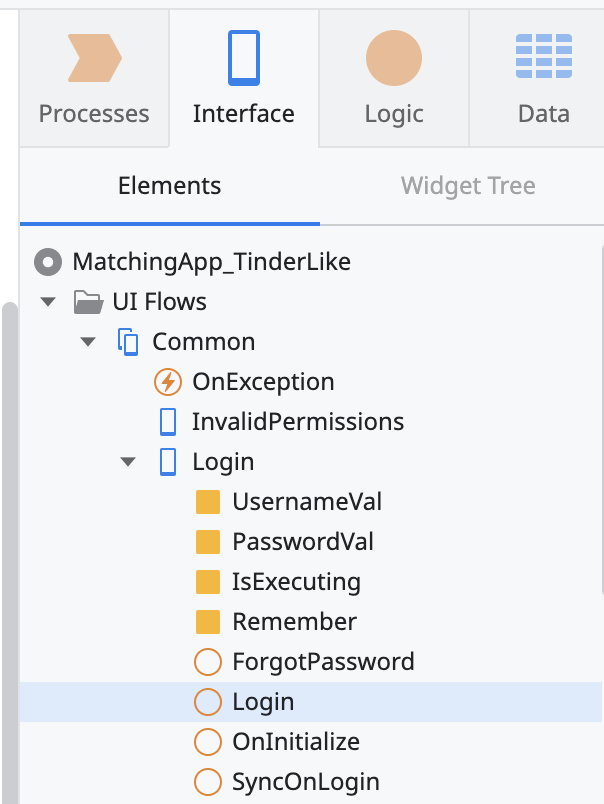
OutSystemsでは、以下の通りログイン画面とログインロジックは初めから作られています。

一方、サインアップ画面と機能はないため、実装する必要があります。
このサインアップ機能は色々なアプリで共通で必要になる機能だと思うので、別の記事で紹介しようと思います。
リンク
レシピ①:画面遷移バーをつくる
○画面をつくる
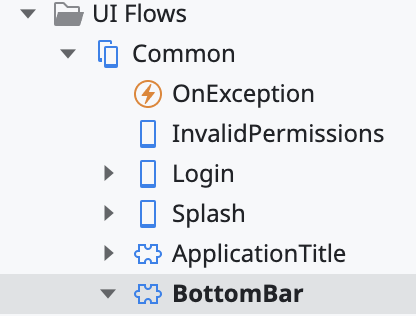
1.『Interface』タブの『Common』に初めから用意されている『BottomBar』を開きます。

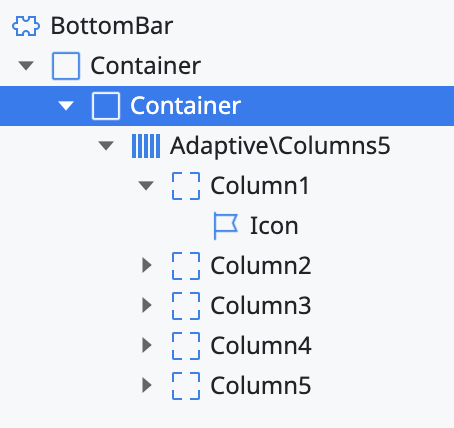
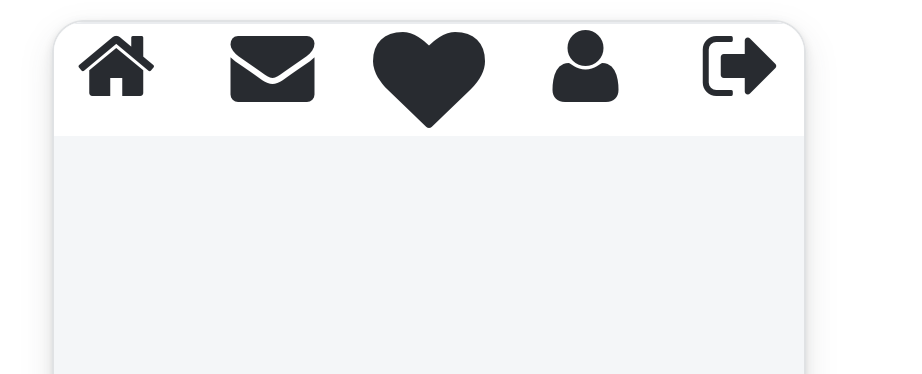
2.『Column』ウィジェットと『icon』ウィジェットを用いて下記のようにアイコンを配置します。

↓

各アイコンの遷移画面は以下のとおりです。
- 1. Home → 使い方考えてない
- 2. Message list → マッチング成立した人とチャットできる画面
- 3. Matching → スワイプ型の『いいね』機能を持つマッチング画面
- 4. Profile → プロフィール編集画面
- 5. Sign Out → ログイン画面
○ロジックをつくる
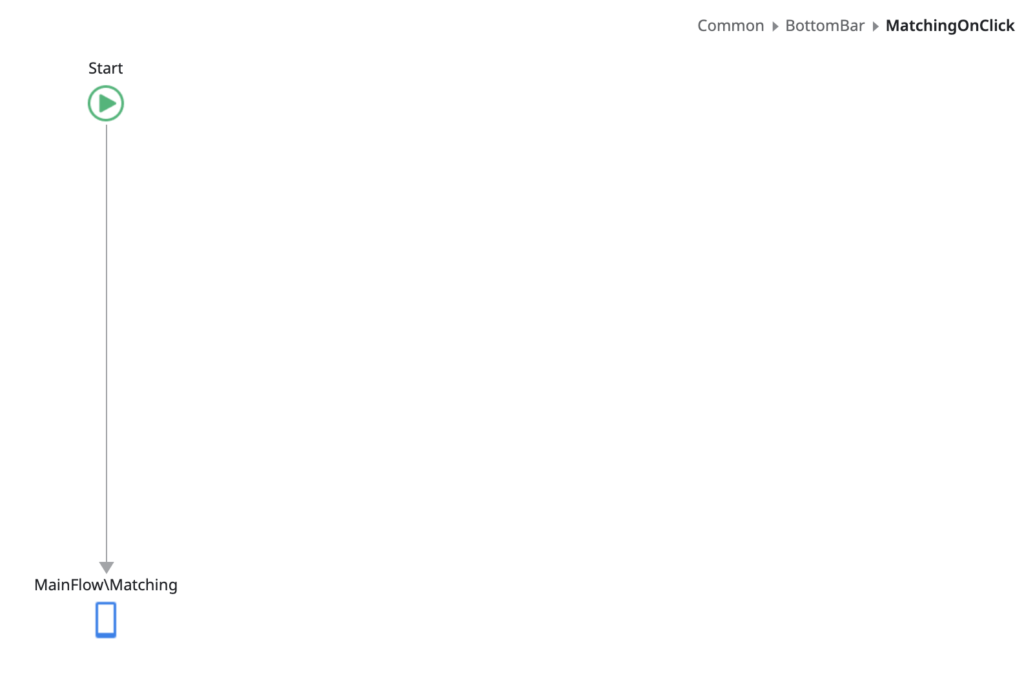
1.各アイコンに画面遷移用のロジックを追加します。

↓

2.ロジック内で、それぞれ遷移先の画面を選択します。
このとき、遷移先の画面はまだ作られていないので、新しく空の画面を作ります。

レシピ②:プロフィール画面とプロフィール編集画面をつくる
ここでは、以下の2つの画面をつくります。
- ③プロフィール画面・・・プロフィール情報(ニックネーム、性別、顔写真など)の表示
- ④プロフィール情報登録画面・・・プロフィール情報の登録・編集
○画面をつくる①:プロフィール画面
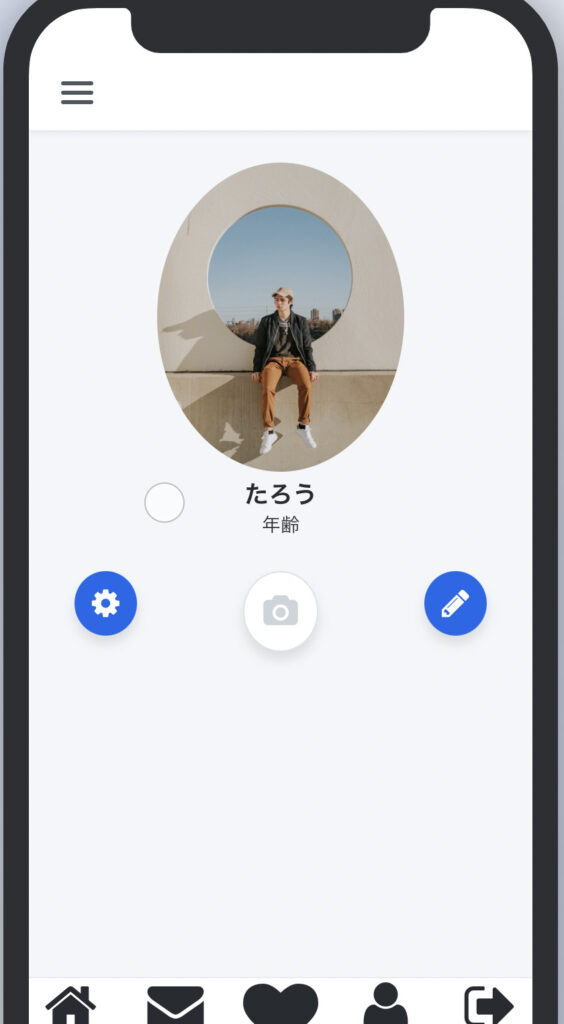
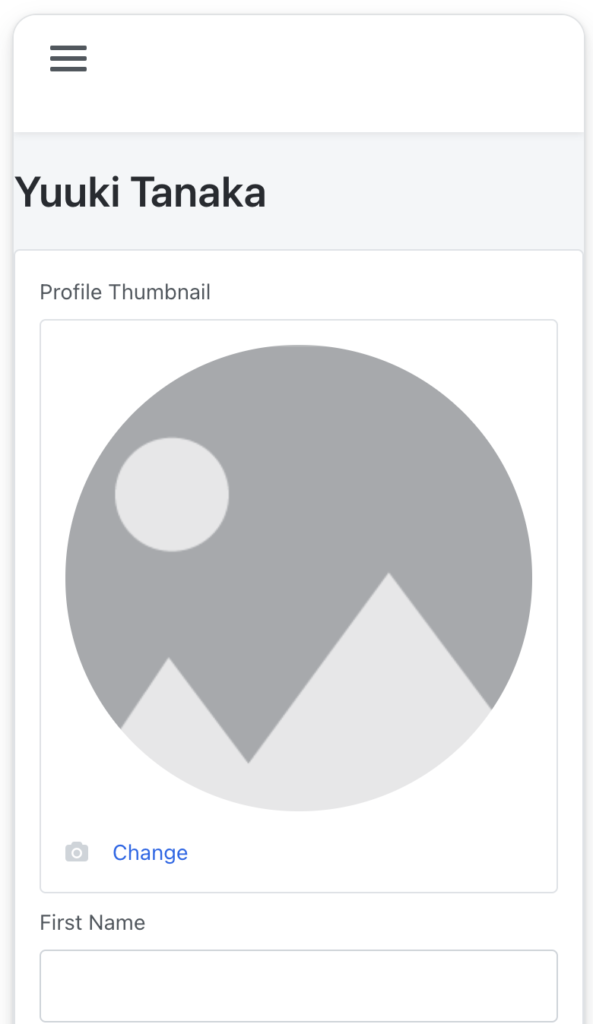
まずは、プロフィール画面をつくります。完成イメージは以下のとおりです。

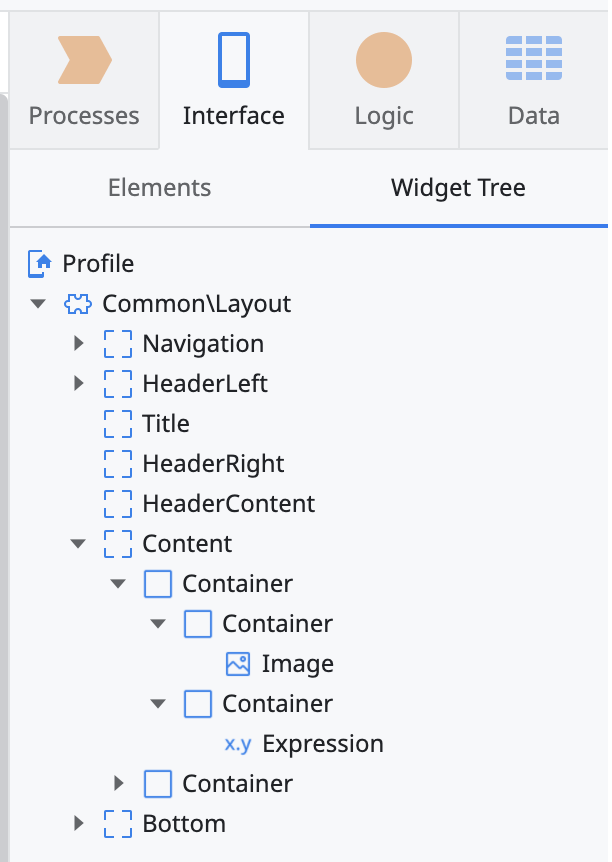
1.『Container』ウィジェットを2つ配置します。
(上のContainerは写真や名前を表示、下のContainerはプロフィール情報登録画面への遷移ボタンなど)
2.上のContainerに『image』ウィジェットと『Expression』ウィジェットを配置します。
※ このとき、『image』ウィジェットのプロパティにて、Style Classを”img-circle”にすると、円形のイメージになります。


ここで、2つの変数が必要とわかります。
- imageウィジェットのソース(Binary Data)・・・プロフィール画像
- Expressionウィジェット①のソース・・・ユーザーニックネーム
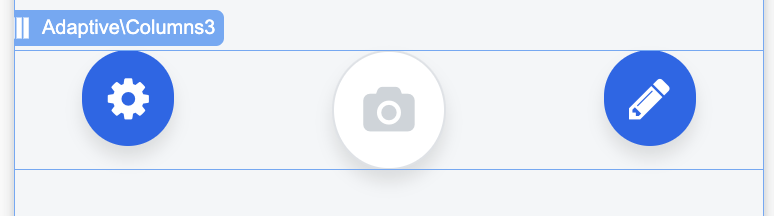
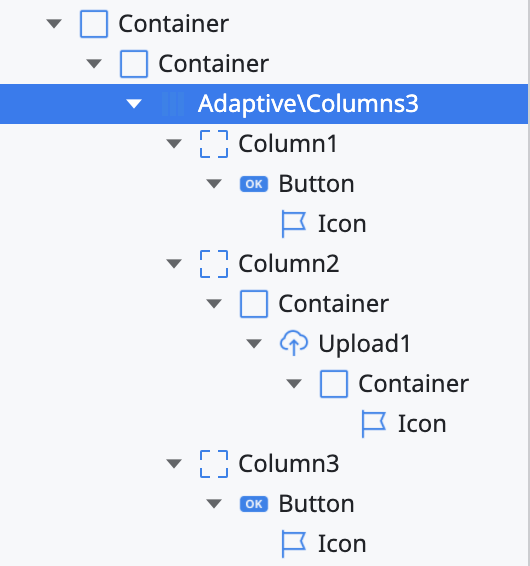
3.下のContainerに『Column』ウィジェット(3列)、『Button』ウィジェット、『Upload』ウィジェット、『Icon』ウィジェットを配置します。
※ このとき、大きさや配置は『Container』ウィジェットを使って調整しています。


それぞれのボタンの役割は以下のとおり。
- 左ボタン・・・距離などマッチングの検索条件を設定 ※ 今回は飾り
- 中央ボタン・・・プロフィール画像のアップロード
- 右ボタン・・・プロフィール情報登録画面への遷移
○データベースをつくる
プロフィール画面をつくったので、次はプロフィール画面に表示させるユーザー情報を登録・編集する画面をつくります。
ここで、先にユーザー情報について考えます。
新規で登録したログインユーザーは、デフォルトで存在する『Userエンティティ』に登録されています。
なお、 このアプリケーションにログインできるユーザーのことをOutSystemsではアプリケーションユーザーといいます。
アプリケーションユーザーの他に ITユーザー というものがあります。
※ITユーザとの違いはOutSystemsのUser作成を参照
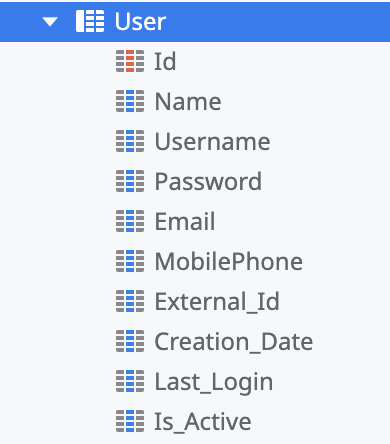
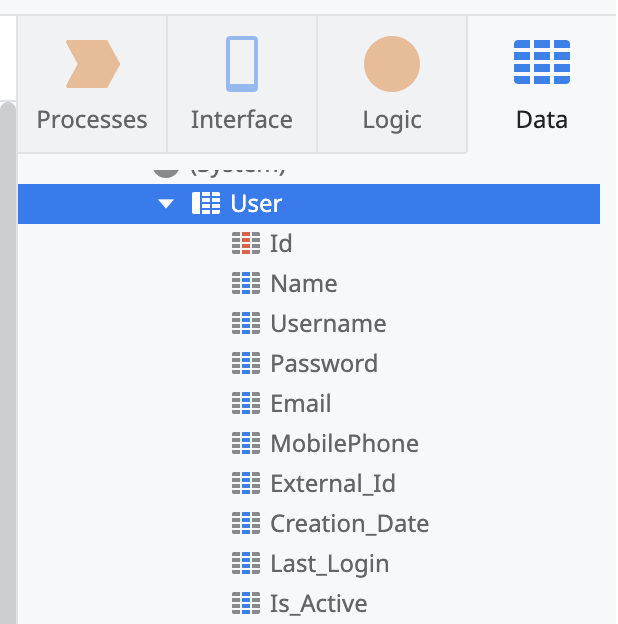
Userエンティティには初めからAttributeが存在しています。
この中に使いたい項目があればよいですが、 無い場合は新しくエンティティを作成し、Userエンティティと一対一で紐付けることでカスタマイズできます。

Userエンティティに今回使いたいようなニックネームや性別などの項目ないため、新しく『UserProfile』エンティティをつくります。
- User(デフォルト)
- UserProfile・・・姓、名、ニックネーム、性別、職業 など
1.Userエンティティに足りない項目を『UserProfile』エンティティとして作成します。
2.性別のような選択式の項目はStatic Entityとして別枠で作成します。(『Gender』エンティティ)
3.UserエンティティとUserProfileエンティティを一対一、UserProfileエンティティとGenderエンティティを多対一で紐付けます。

画面をつくる②:プロフィール情報登録画面
1.新たに『ProfileEdit』画面をつくります。
このとき、『Form』ウィジェットにUserProfileエンティティをドラッグアンドドロップすることで、画面が自動で作られます。

さらに、必要なエンティティや変数が自動作成されます。
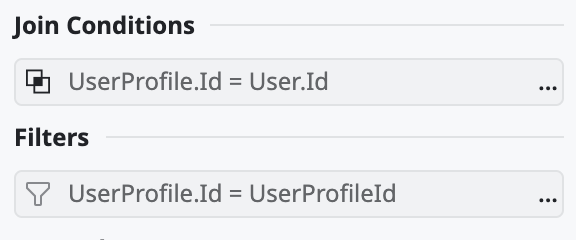
※ Input変数『UserProfileId』は『Profile』画面からログインユーザーのIdを渡すために作られ、Aggregate『GetUserProfileById』はUserProfileエンティティがログインユーザーでフィルタリングされています。

↓

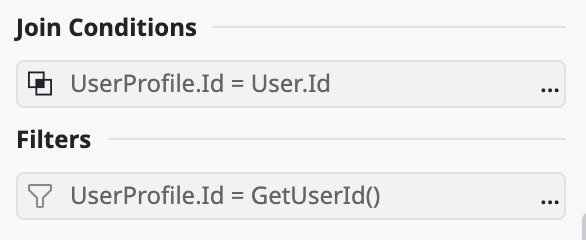
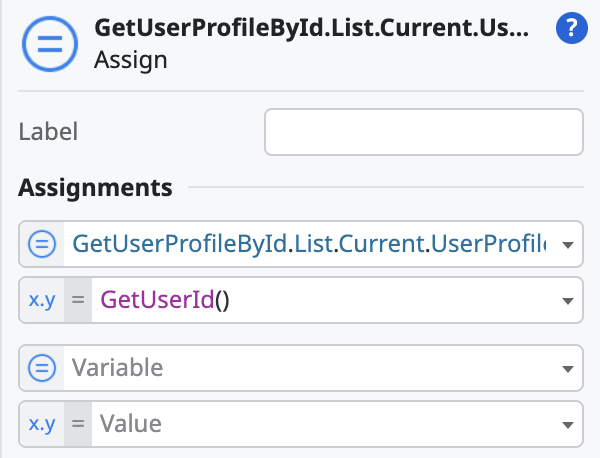
2.自動設定で作られたInput変数『UserProfileId』はGetUserId()と同じであるため書き換えます。

3.Input変数『UserProfileId』を削除します。
○ロジックをつくる①:プロフィール画面
まずは、プロフィール画面作成時に足りなかったソースを加えます。
1.プロフィール画面にてAggregate『GetUserProfileById』をつくります。
このとき、Filter条件に『UserProfile.Id=GetUserId()』を加えます。
2.プロフィール画面にて変数のソースを設定します。
- imageウィジェットのソース・・・GetUserProfileById.List.Current.UserProfile.ProfileThumbnail
- Expressionウィジェット①のソース・・・GetUserProfileById.List.Current.UserProfile.Nickname
次に、新規ユーザー用の画面表示を考えます。新規ユーザーは、プロフィール画像もニックネームも設定されていないため、その場合の表示を変えたいと思います。
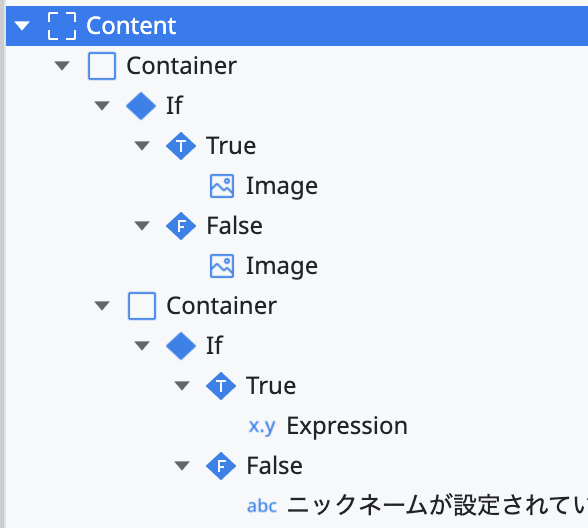
3.『If』ウィジェットを使って新規ユーザー用の表示場所をつくります。
- プロフィール画面の条件・・・GetUserProfileById.List.Current.UserProfile.ProfileThumbnail <> NullBinary()
- ニックネームの条件・・・GetUserProfileById.List.Current.UserProfile.Nickname <> NullTextIdentifier()
4.ifウィジェットの『False』にウィジェットを配置します。
- プロフィール画面・・・Imageウィジェット(Type:Local Image、Image:User)
- ニックネームの条件・・・Textウィジェット(Text:ニックネームが設定されていません)


○ロジックをつくる②:プロフィール情報登録画面
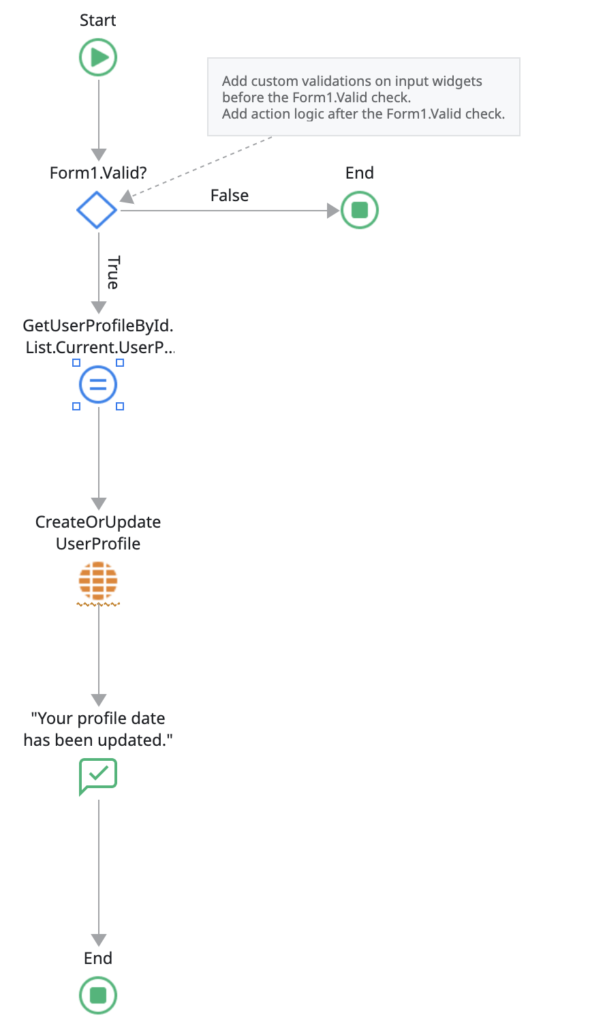
1.プロフィール情報登録画面の『Saveボタン』にて、当たらなロジックをつくります。
2.『SaveOnClick』を下記のように設定します。
- GetUserProfileByIdのIdに現在ログインしているユーザのIdをアサイン
- UserProfileエンティティをアップデート
※ UserProfileエンティティにレコードは最初存在しないためCreateOrUpdateの必要あり

※ Assignのプロパティ

○アプリケーションを確認する
まずは、新規登録ができるか確認します。
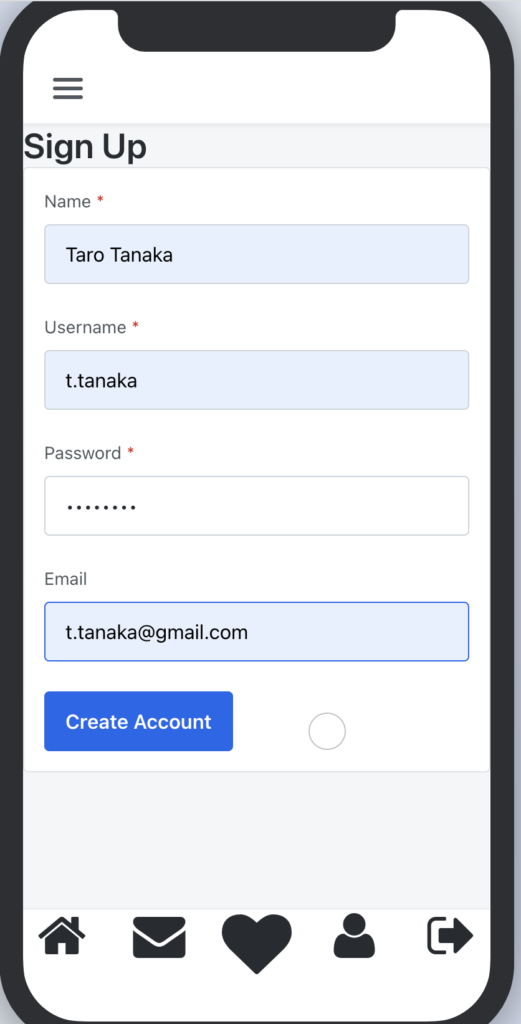
『Sign Up』ボタンを押します。

必要事項を入力し、『Create Account』を押します。

作成に成功しました。

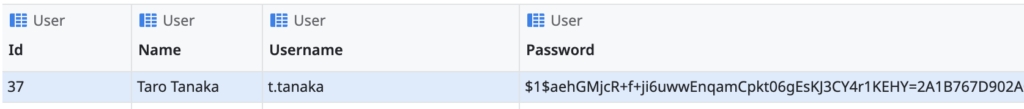
DataタブのUserエンティティを確認すると、確かに登録されていることがわかります。

↓

次に、プロフィールの編集ができるかを確かめます。
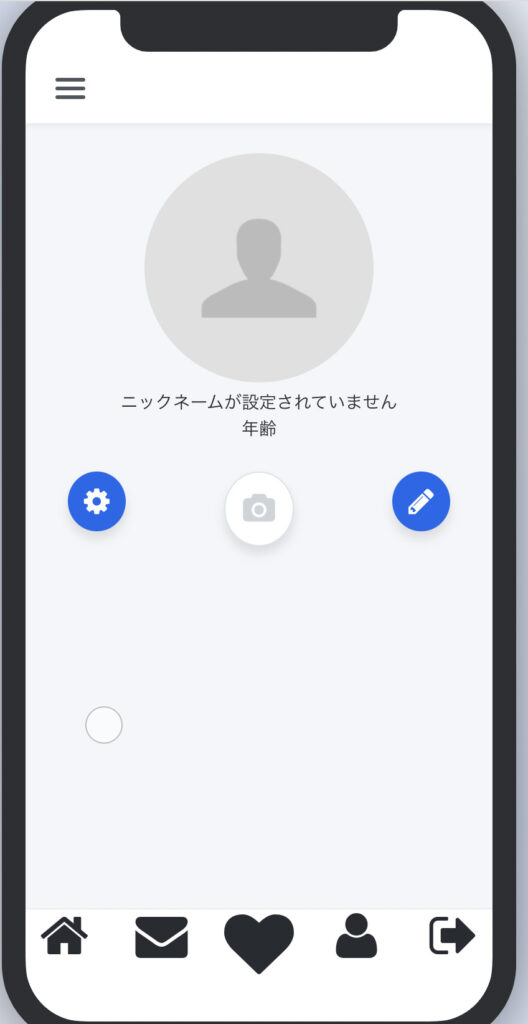
ユーザー登録したてなので、初めは画像もニックネームも設定されていないことがわかります。
ここで右側のボタンを押します。

プロフィール編集画面に切り替わったので、必要事項を入力します。

保存後、プロフィール画面に戻ると、プロフィール画像とニックネームが反映されていることがわかります。

まとめ
今回は、プロフィール画面の作成を行いました。次は、マッチング画面の作成を行います。
リンク
lteru
最新記事 by lteru (全て見る)
- 【ノーコード・ローコード】OutSystemsでアプリづくり#04 ~マッチングアプリをつくる①~ - 2022年8月13日
- 【ノーコード・ローコード】OutSystemsでアプリづくり#03 ~簡単なリスト型アプリをつくる③~ - 2022年7月24日
- 【ノーコード・ローコード】OutSystemsでアプリづくり#02 ~簡単なリスト型アプリをつくる②~ - 2022年7月22日