【ノーコード・ローコード】OutSystemsでアプリづくり#02 ~簡単なリスト型アプリをつくる②~
『アイデアはあるけど実現できない。。。』プログラミング完全初心者の私が、試行錯誤しながらアイデアを形にしていく過程(主に悩み…)を記事にしていきます。
アイデアを素早く実現していくにあたり、【ノーコード・ローコード】というジャンルを見つけました。本記事では、 ローコードツール『OutSystems』 を用いて、簡単なリスト型アプリをつくる過程を紹介していきます。
☑︎本記事の内容
- アウトプットと完成イメージ
- 必要な材料(画面構成、データ構成)
- レシピ③:アイデア詳細画面をつくる
- レシピ④:アイデア詳細画面にギャラリーを加える
☑︎著者の経験
この記事を書いている私は、非情報系の大学院を卒業後、通信関係の企業に3年勤めた後、現在までコンサルティング会社に勤めています。
学生時代〜現職までプログラミングとは縁がなく、前職でルーターの設定を少しかじった程度のプログラミング完全初心者です。
こういった私が、解説していきます。
Twitterもはじめました。
アウトプットと完成イメージ
○作りたいもの
OutSystemsを使ったはじめてのアウトプットなので、基礎的なものを作ります。
そこで考えたのが、 『アイデアリスト』アプリ です。
なお、背景は前回記事に書きました。
○できること
作りたい機能を先にリストアップします。
- アイデアを一覧表示できること。→ 前回
- また、ステータスや更新日で並び替えができること。→ 次回以降
- アイデアの特徴や写真イメージ等の管理ができること。 → 今回
- アイデアの新規作成・更新・削除ができること。 → 一部、今回
- 新規作成の際、アイデアの粒度が揃うようなフォーマットであること。 → 次回以降
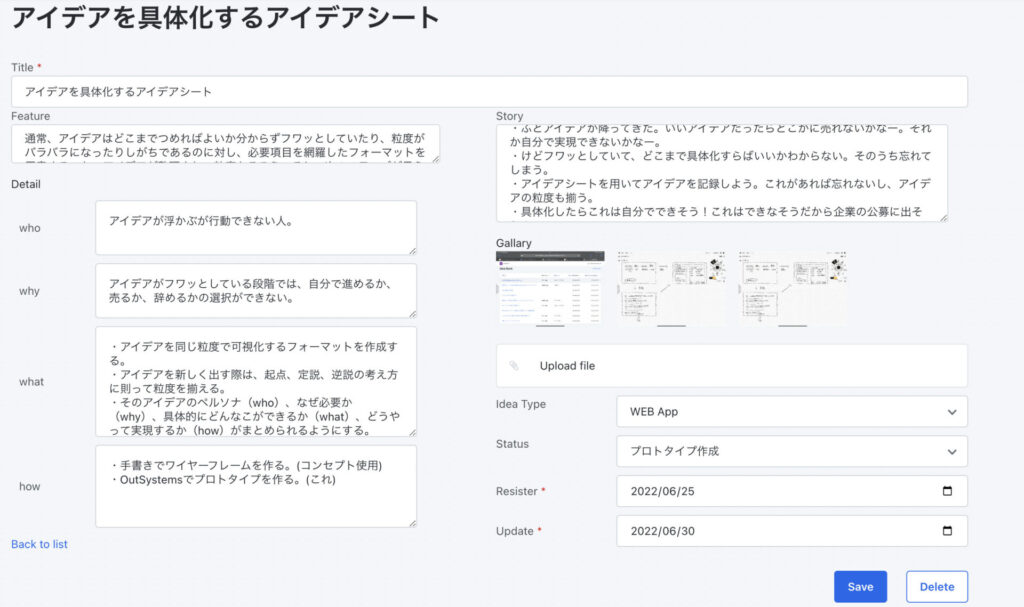
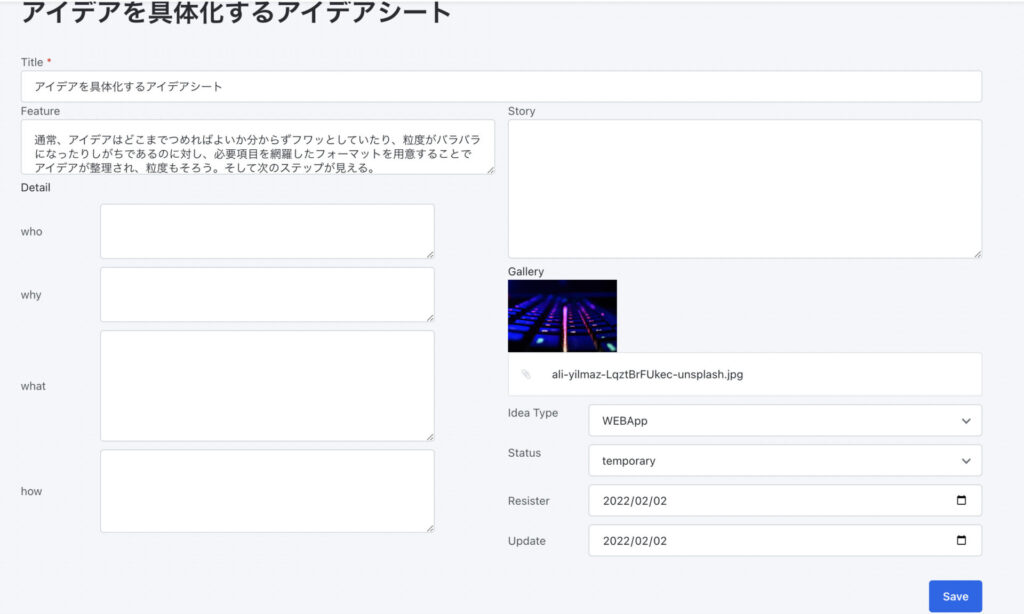
○完成イメージ
クックパッド的な感じで先に完成イメージを。
必要な材料
○画面構成
今回作る画面は以下のとおり。
- アイデア一覧画面・・・前回
- アイデア詳細画面 ・・・今回
- 新規アイデア画面・・・次回以降
今回、画面設計に使う主なウィジェットは以下のとおり。
- Formウィジェット ・・・ アイデア詳細画面の入力
- Uploadウィジェット ・・・写真のアップロード
- Galleryウィジェット ・・・ 写真のギャラリー表示
- Listウィジェット ・・・ Galleryに並べる写真のリスト
- Lightbox Imageウィジェット ・・・ 選択したギャラリーの拡大
○データ構成
アイデア詳細で管理する要素は以下のとおり。
- タイトル
- アイデアの特徴(概要)
- アイデア詳細
- who…ターゲット(ペルソナ)は?
- why…なぜ必要?
- what…具体的にどんなアイデア?
- how…どのように実現する?
- ストーリー
- アイデアのイメージ(ギャラリー)
- アイデアの種別
- ステータス
- 登録日
- 最終更新日
レシピ③:アイデア詳細画面をつくる
○画面をつくる
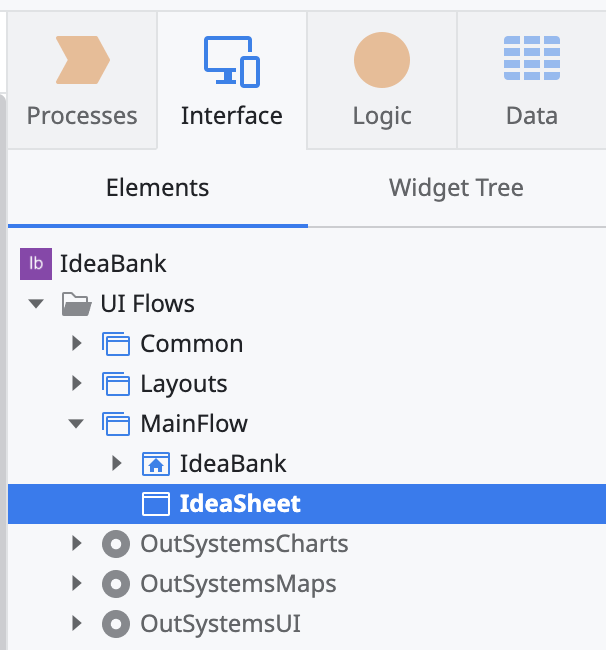
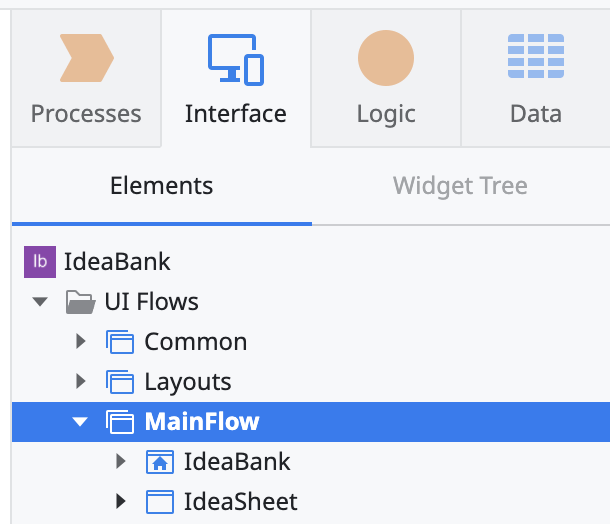
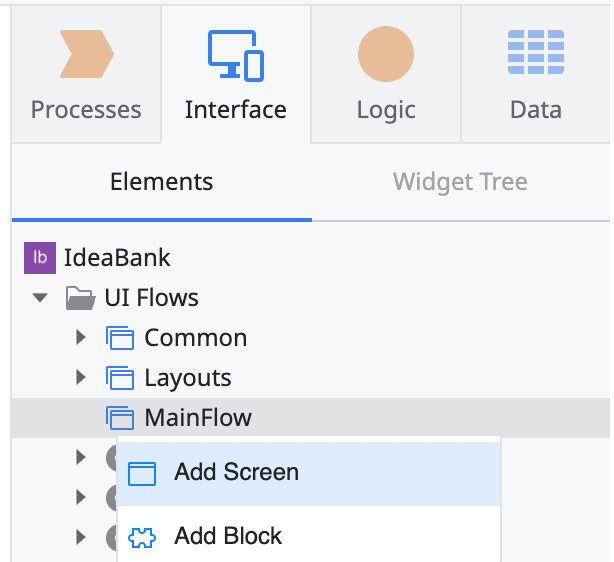
1.『Interface』タブの中の『Element』タブにて、『MainFlow』を右クリックし、『Add Screen』をクリックします。

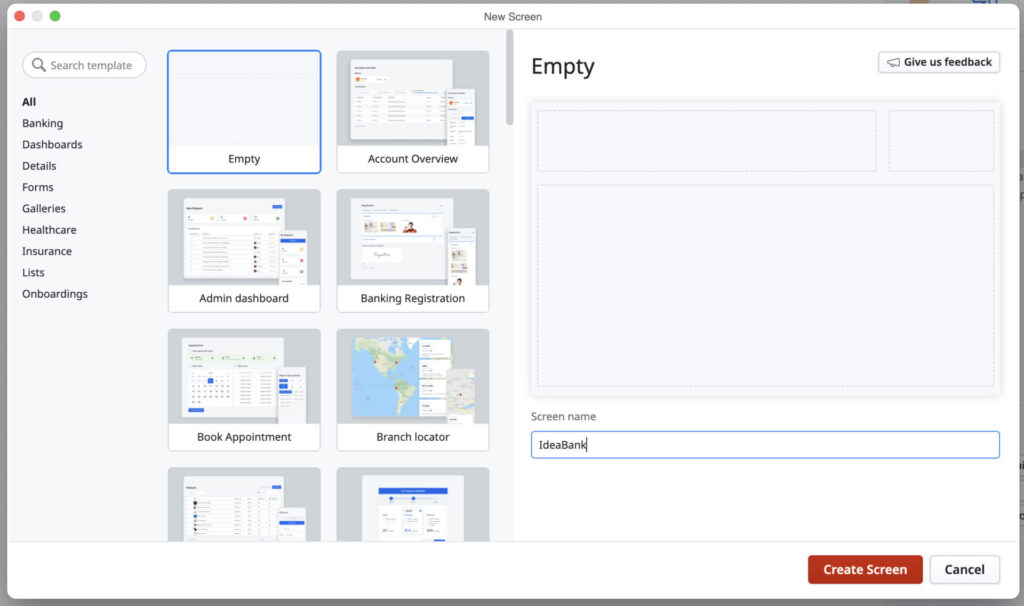
2.『Empty』を選択し、Screen nameを『IdeaSheet』として『Create Screen』ボタンを押します。

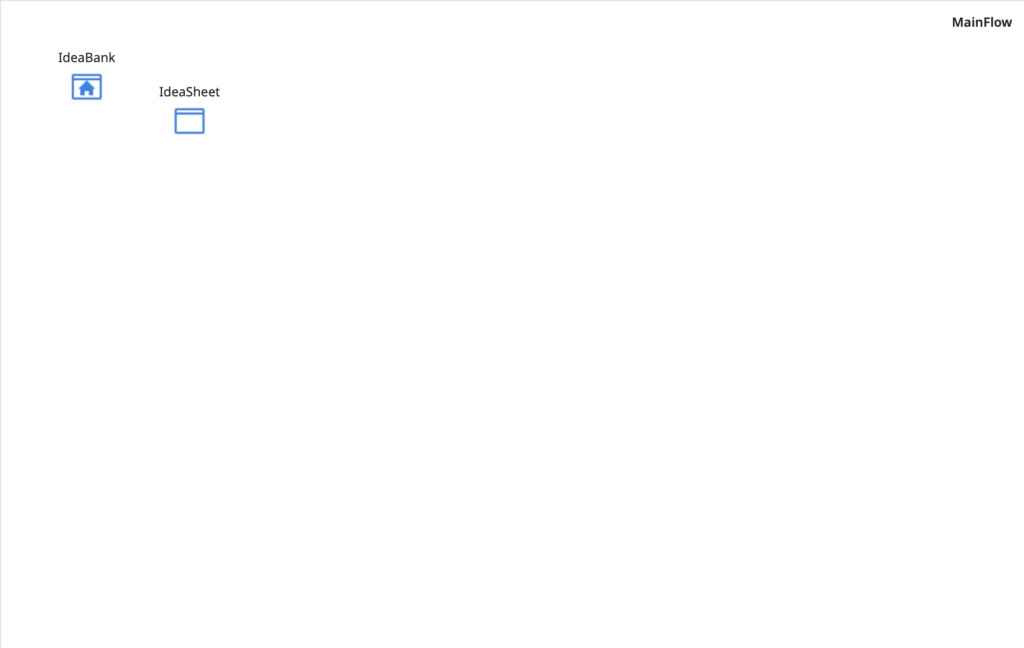
ここで、『IdeaBank』画面の横に家マークがついていることがわかります。これはTIPSで説明します。
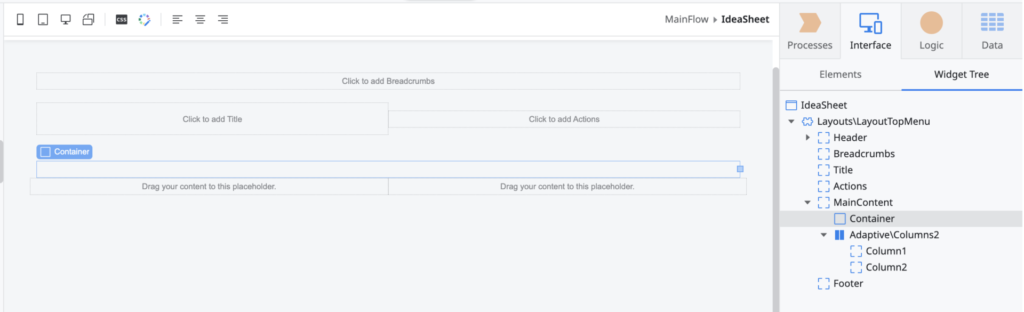
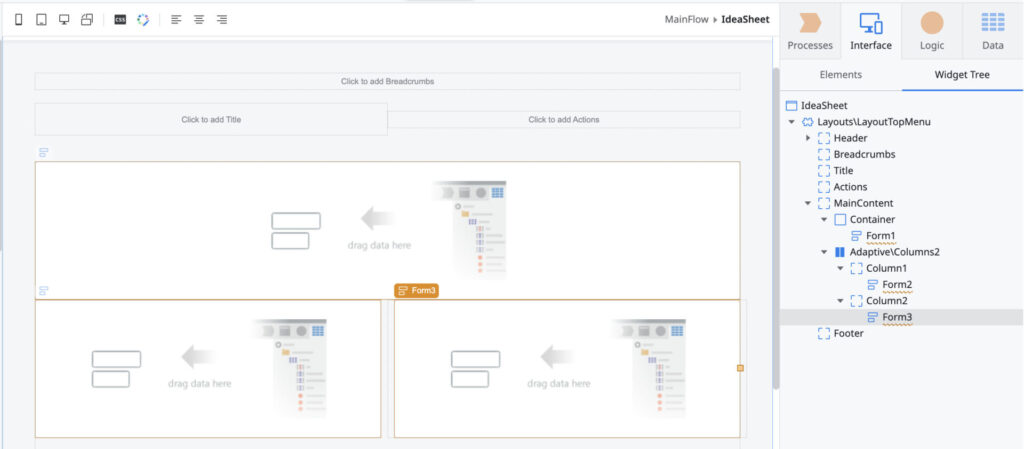
3.『Container』ウィジェットと『Column』ウィジェットを配置し、これから配置していくウィジェットの位置をだいたい決めます。
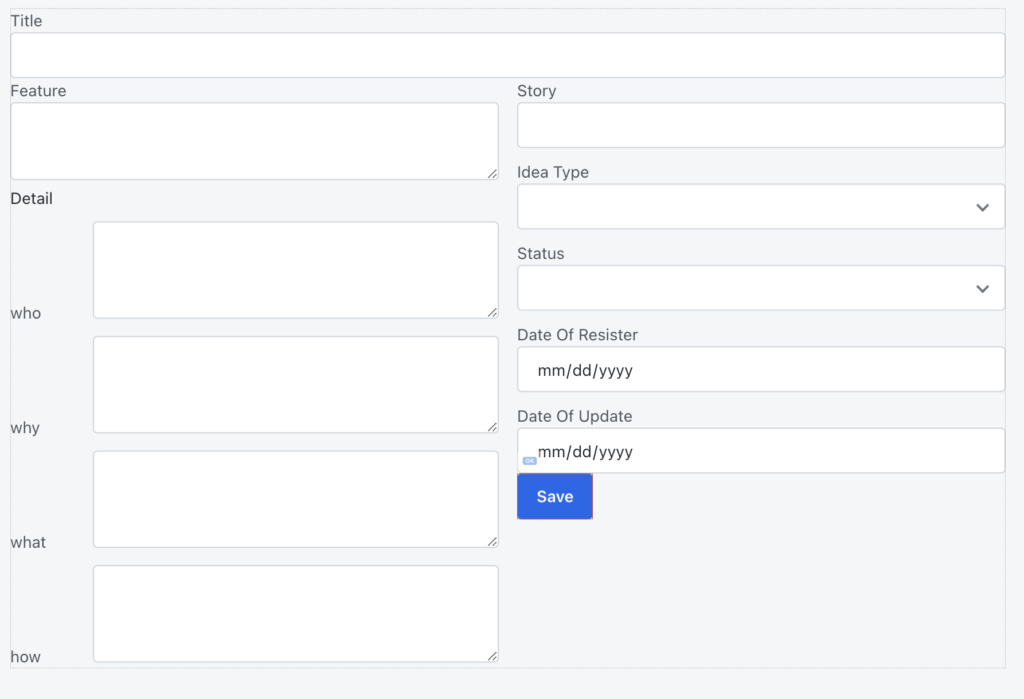
先に完成形を見せます。

今回は、上記のように、タイトルは一列、それ以外は二列で表示させたいので、『Main Content』の余白に『Container』ウィジェットを配置し、その下に二列の『Column』ウィジェットを配置します。
なお、 この『Container』ウィジェットはウィジェットの整形にめちゃくちゃ使います。

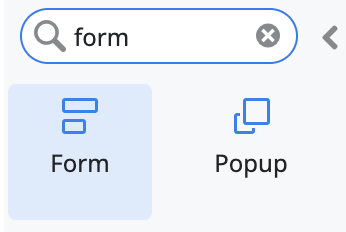
4.『Form』ウィジェットを配置します。
この『Form』ウィジェットは、選択したソース(エンティティ)の値を表示させるとともに、変更させたいときに使います。(参考)フォームを使用してInputウィジェットをグループ化する|OutSystems Document


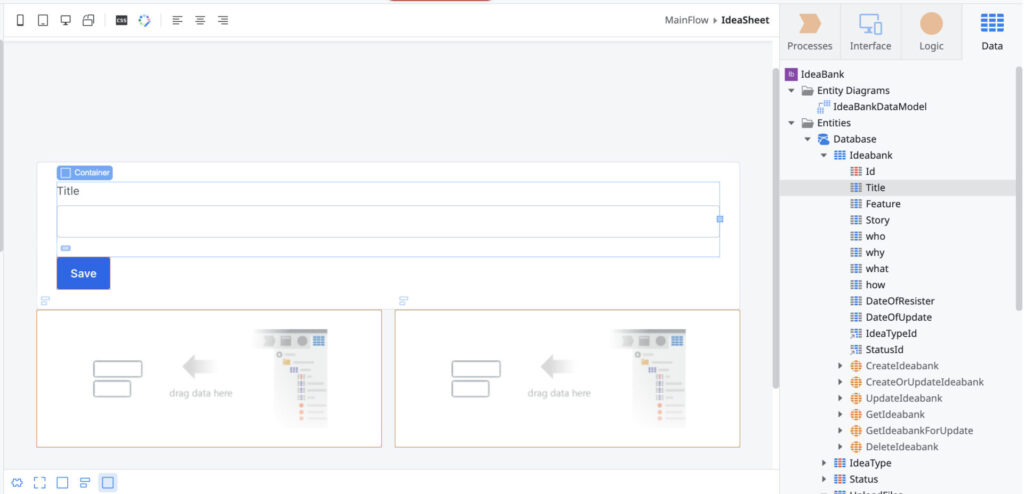
『Data』タブの『Ideabank』エンティティを選択し、そのなかのAttribute『Title』をForm1にドラッグアンドドロップします。

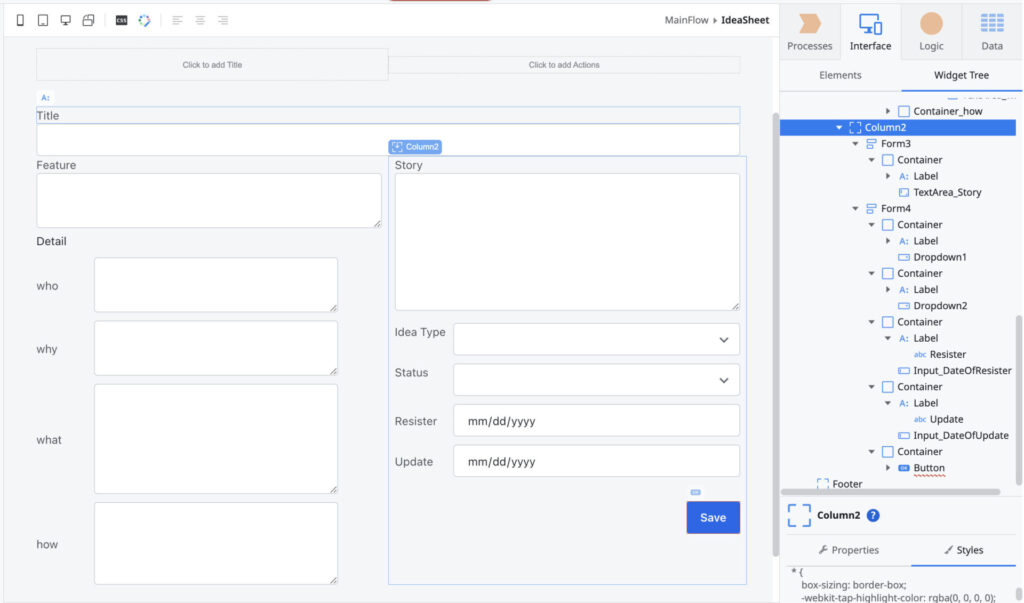
入力フォームやボタンが作られました。これについて細かく見ていきます。
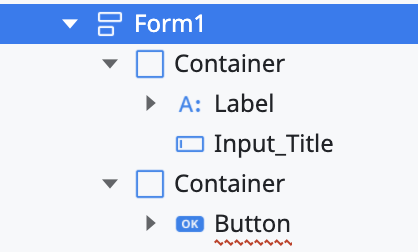
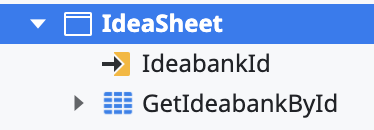
InterfaceタブのWidget Treeを見ると、Form1の下に自動で色々できていることがわかります。
これは用途に応じて変えてよいです。

また、『IdeabankId』というInput変数と、『GetIdeabankById』というAggregateが自動で作られています。

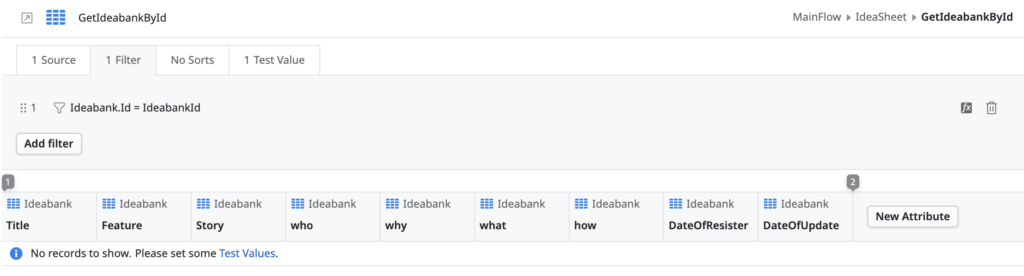
まず、『GetIdeabankById』とは?についてです。
前回の記事では『IdeaBank』画面を作った際に同じようにAggregateが作られました。このときの名前は『GetIdeabanks』でした。この違いは、今回は『〜ById』がついていることです。
Aggregateの名前は参照したエンティティやフィルタリングした条件で変わります。
『GetIdeabankById』をダブルクリックし、『Filter』タブを見ると、『Ideabank.Id=IdeabankId』というフィルタリングが入っています。これが前回との違いです。

前回は、一覧表示の画面だったことから、フィルタリングは不要でしたが、 今回は、選択した1対象の詳細画面であることから、『Ideabank』エンティティのIdをいま選択されているアイデアのIdでフィルタリングする必要があるのです。
次に、フィルタリングの条件でも使われているInput変数『IdeabankId』とは?についてです。
画面間でデータを受け渡す際にInput変数を使います。(参考)入力パラメータを使用して画面間でデータを渡す|OutSystems Document
今回でいうと、『アイデア一覧画面で選択されたアイデアのId』が受け渡すデータになります。これをInput変数に格納し、アイデア詳細画面に渡すという手順になります。
実際にどのように使うかはロジックのところで解説します。
『Title』以外の項目も、左右のカラムに必要なAttributeドラッグアンドドロップしていきます。

5.見栄えを整えます。
まず、自動で作られた『Button』ウィジェットのうち、右カラムのもの以外は削除します。(あとでつくる『Save』ボタンは画面に一つでいいため。)
次に、3つの『Form』ウィジェットのプロパティをみると『Style Classes』に”form card”と入っていますが、これを削除します。

左カラムの成形
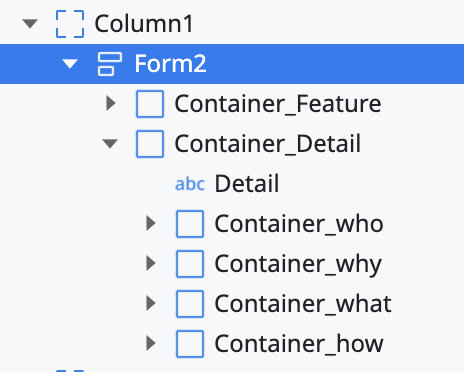
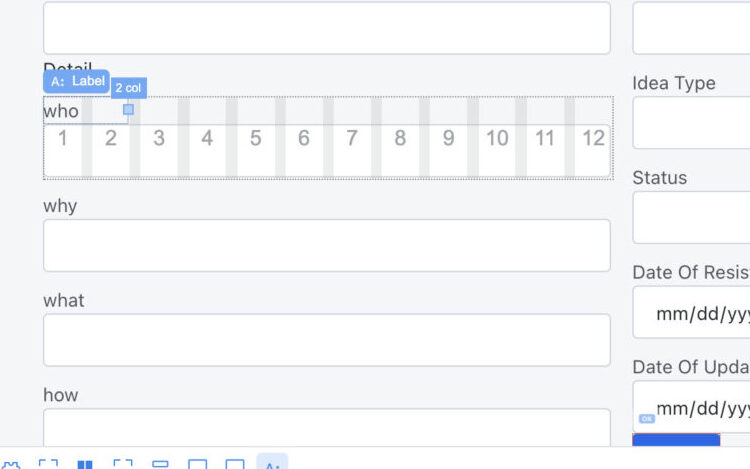
左カラム内のウィジェットは以下のように配置します。


更に、Detail内でラベルと入力Formを横並びにします。
具体的には、ラベルのサイズを2colにし、入力フォームのサイズを10colにします。

↓

いい感じになりましたが、もう少し成形が必要です。
いま、入力フォームは『Input』ウィジェットが配置されています。実は似たウィジェットに『Text Area』ウィジェットというものがあります。それらの違いは以下です。
- Inputウィジェット・・・一行の入力フォーム
- Text Areaウィジェット・・・複数行の入力フォーム
例えばFeatureは一行で表示はきついですよね。なので、ここはText Areaウィジェットに置き換えます。

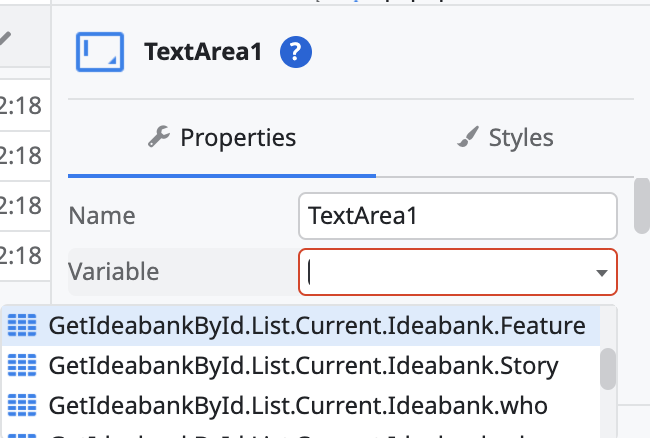
『TextArea』ウィジェットのプロパティ『Variable』は、表示させる項目(Attribute)を選択します。たとえば、『GetIdeabankById.List.~.Feature』を選択。

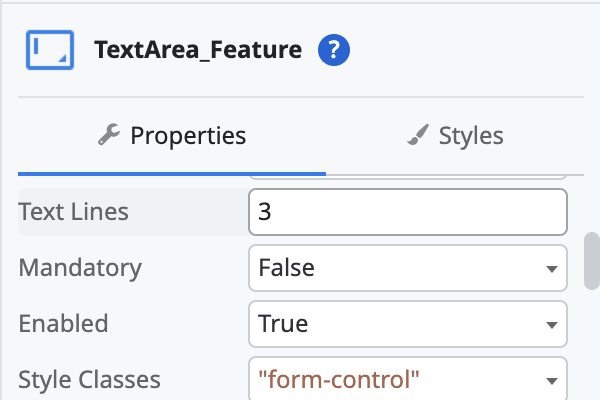
また、プロパティ内に『Text Lines』という項目がありますが、これが表示させる行数を示します。

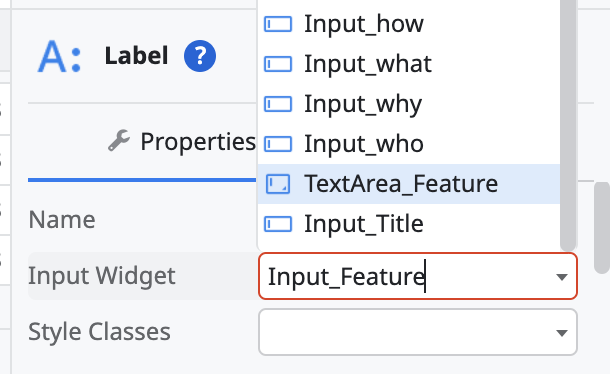
そして、Inputウィジェット→Text Areaウィジェット変更に伴い、Labelウィジェットの『Input Widget』も変更する必要があります。(エラーで教えてくれます。)

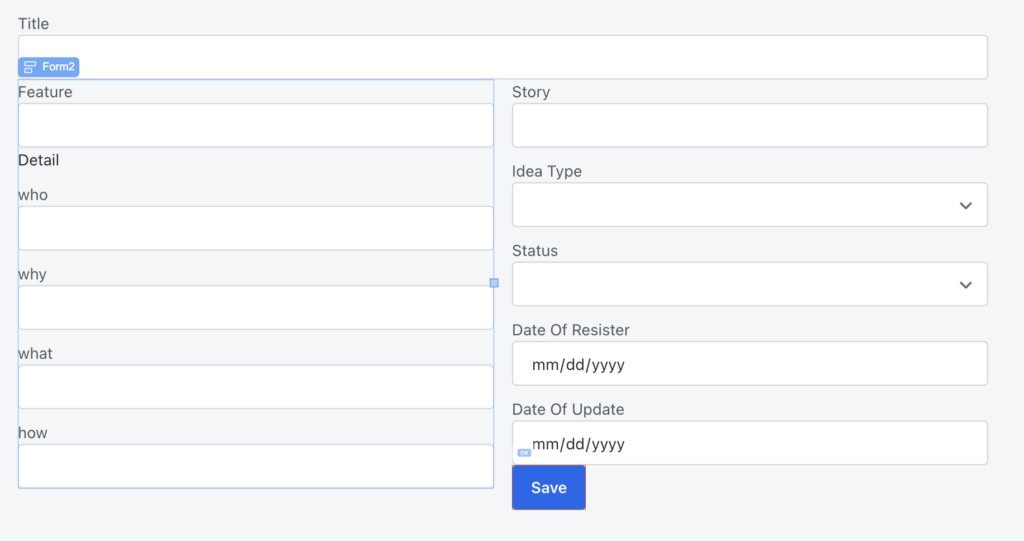
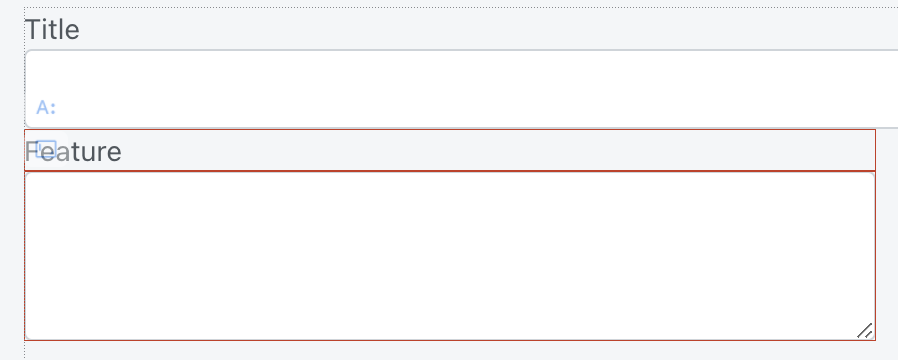
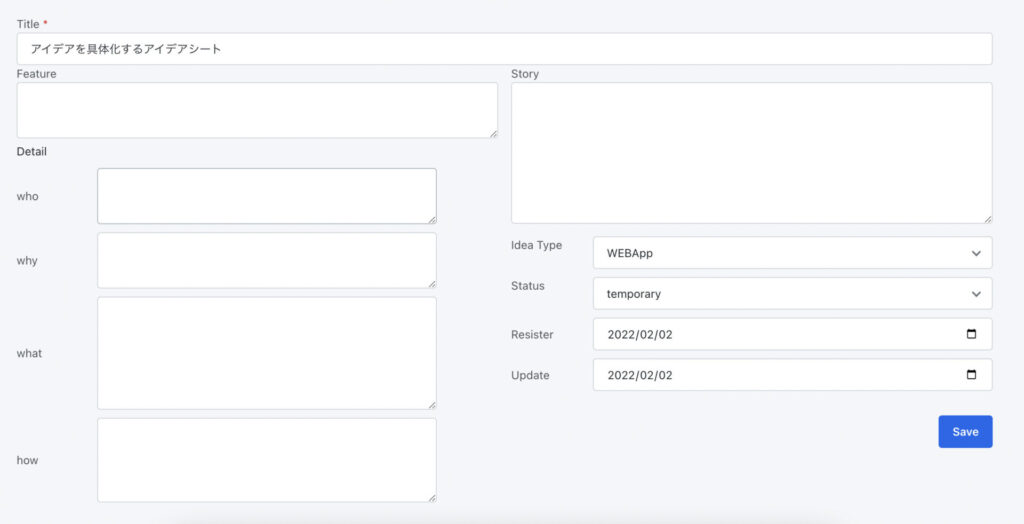
成形した結果は以下です。

ラベルとText Areaウィジェットの高さを揃えたいですね。
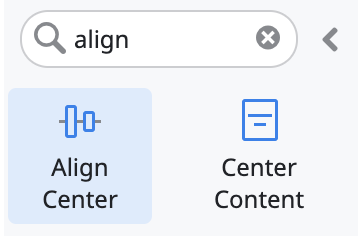
このとき使うのが、『Align Center』ウィジェットです。
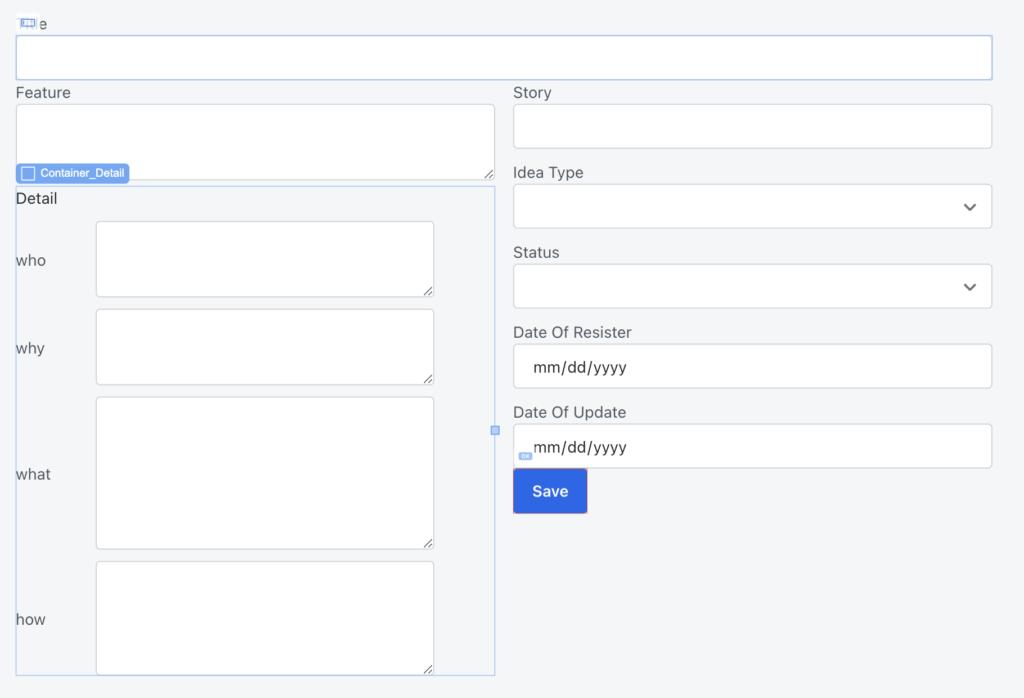
これを『Container』ウィジェットの配下に置きます。

左ウィジェットの成形は終わりです。

右カラムの成形
右カラムも左カラムに習って下記のように成形していきます。

ギャラリー表示は少し複雑なのであとでやります。
任意ですが、『Idea Type』と『Status』はドロップダウン式になっているので、初期値を選択します。
具体的には、プロパティの『Empty Text』を” – “に設定します。

タイトルをつくる
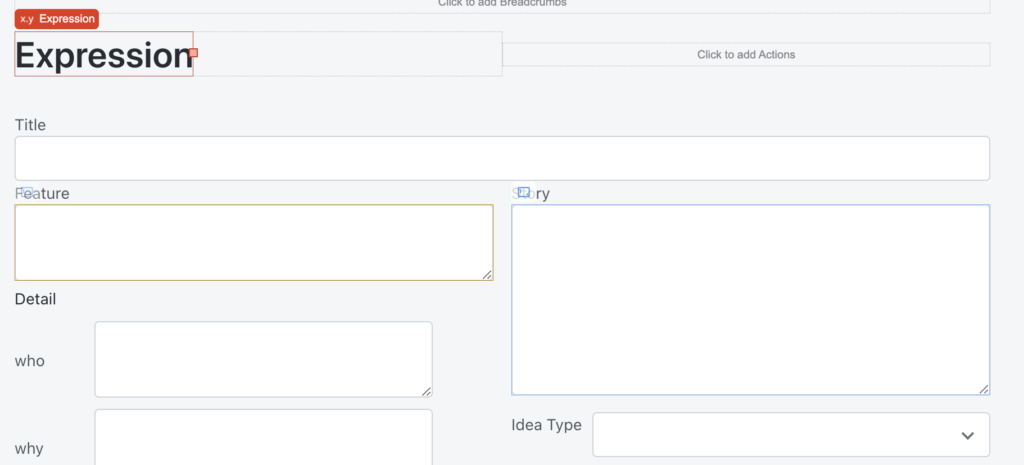
『Expression』ウィジェットをTitleのスペースに配置する。

↓

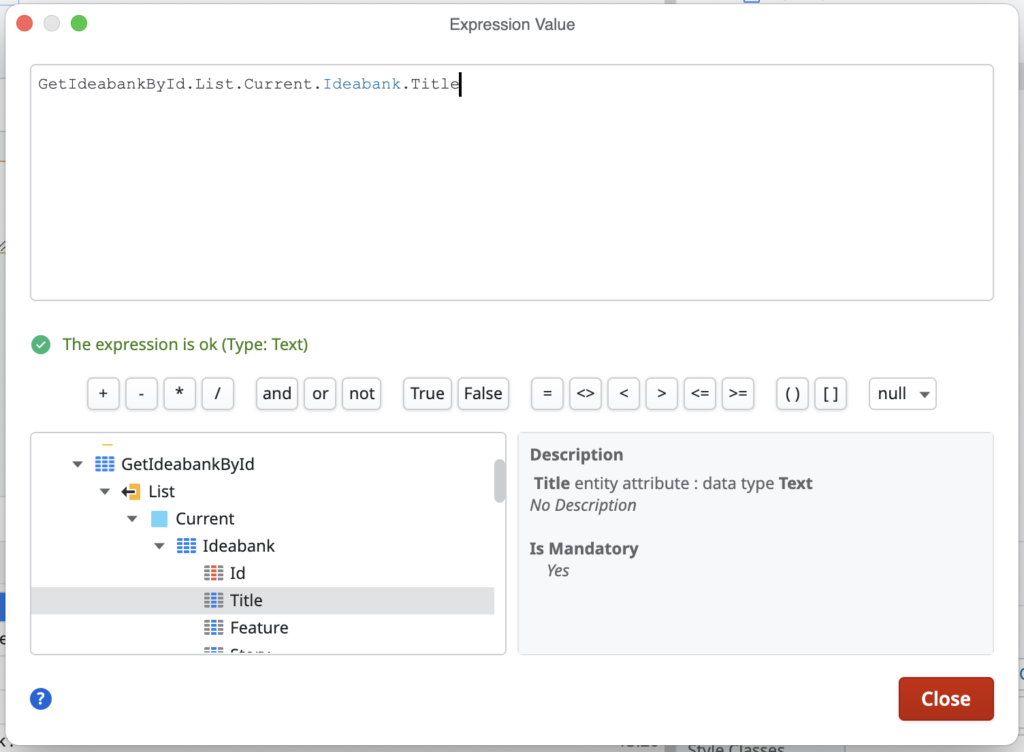
ダブルクリックし、表示させるソースを選択する。今回は、現在選択されているAggregateのTitleを選択する。

○ロジックをつくる
画面とデータの流れを考えると、足りないロジックは2つです。
- アイデア詳細画面の『Save』ボタンのロジック
- アイデア一覧画面からアイデア詳細画面への遷移ロジック
『Save』ボタンのロジック
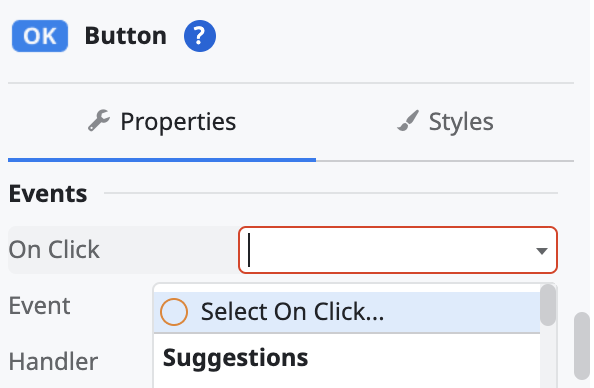
1.Saveボタンを選び、プロパティの『On Click』から『New Client Action』を選択します。

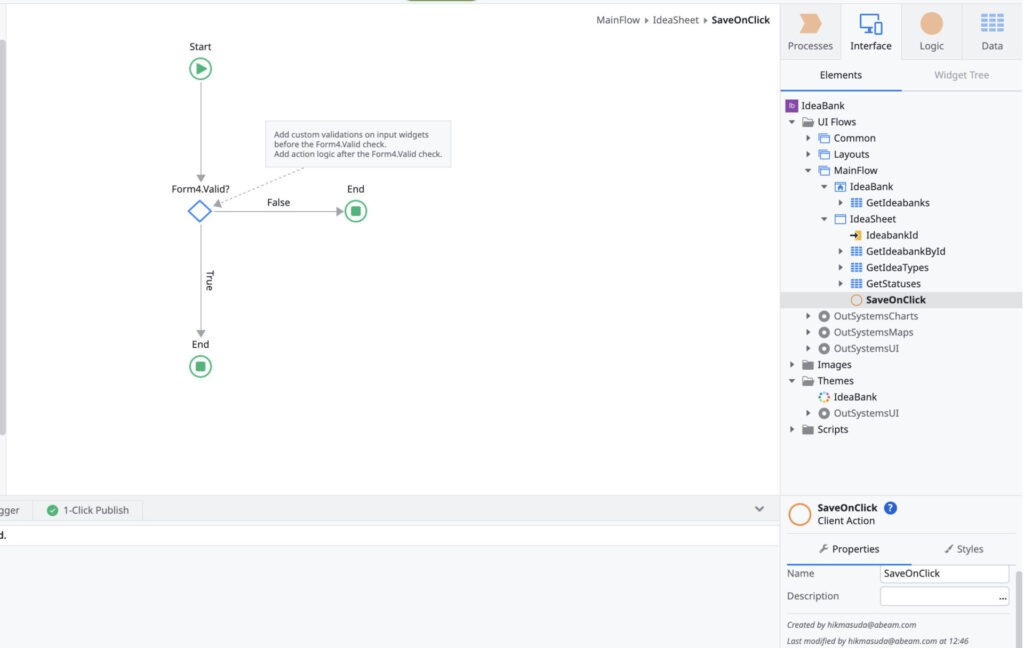
『IdeaSheet』画面に、『SaveOnClick』という名前のクライアントアクションが作られました。

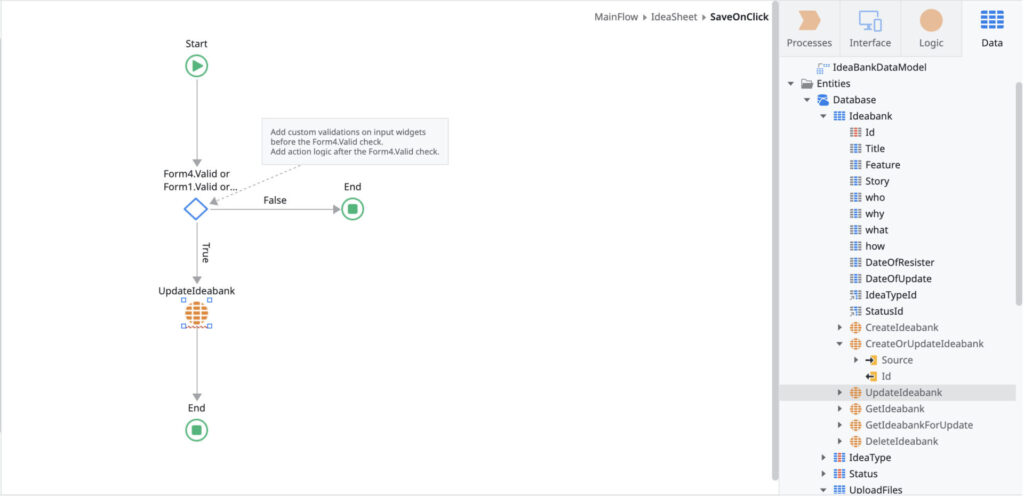
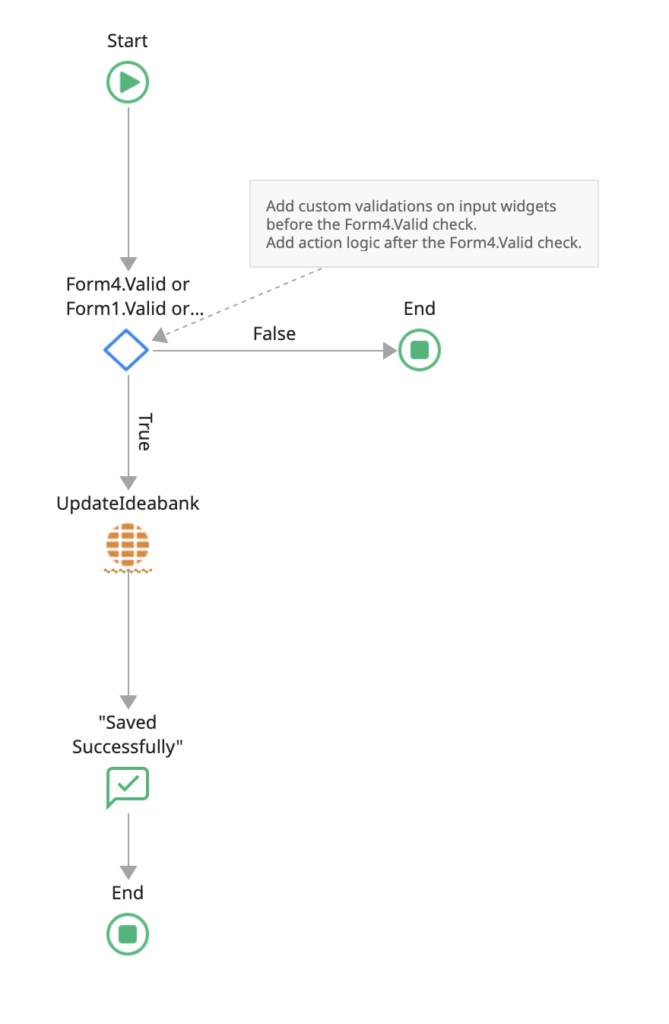
2.『SaveOnClick』をカスタマイズして、入力情報が『IdeaSheet』エンティティに保存されるロジックにします。
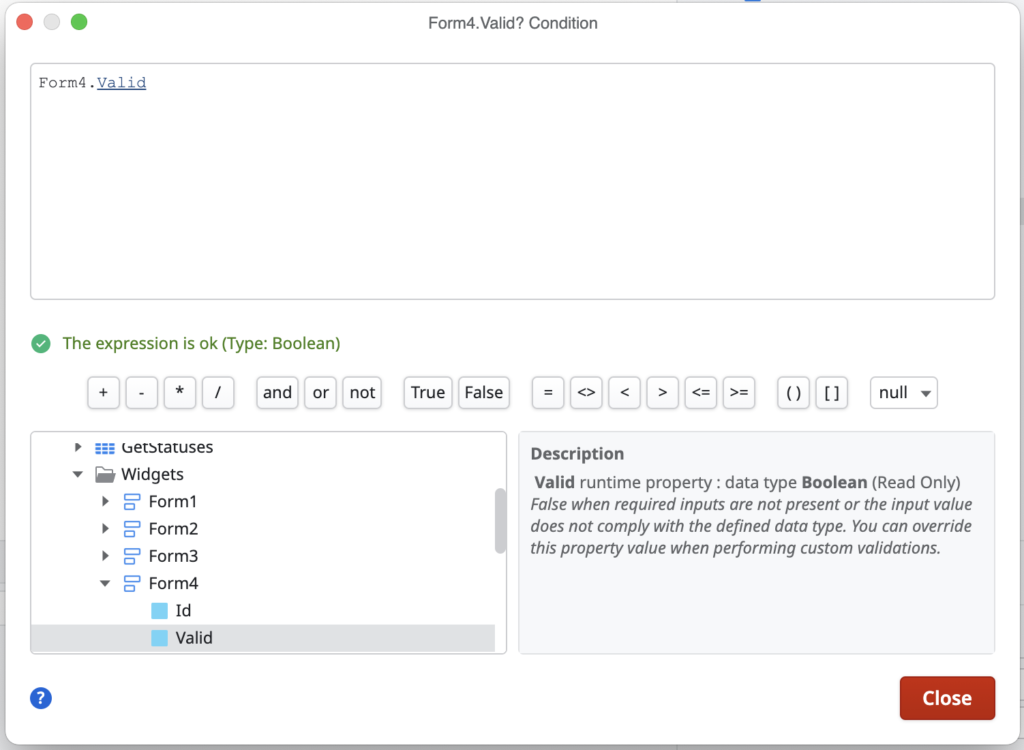
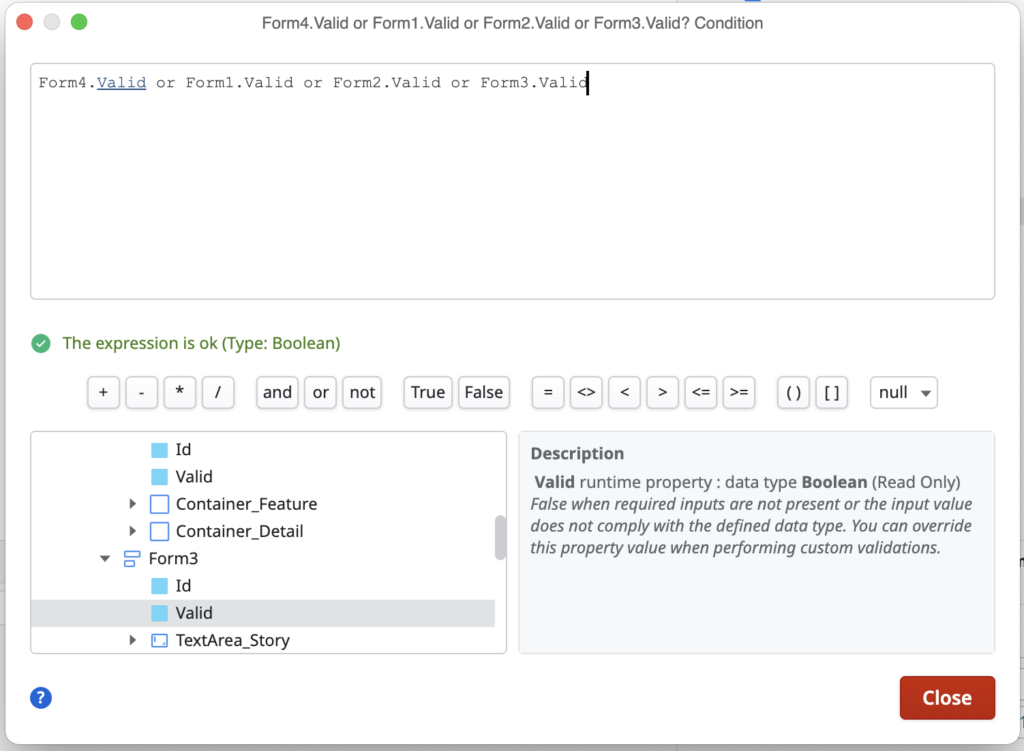
まず、Form4.Valid?をダブルクリックし、ConditionをすべてのFormウィジェットになるように変更します。これは、Formウィジェットに抜け漏れがないかのチェックです。


↓

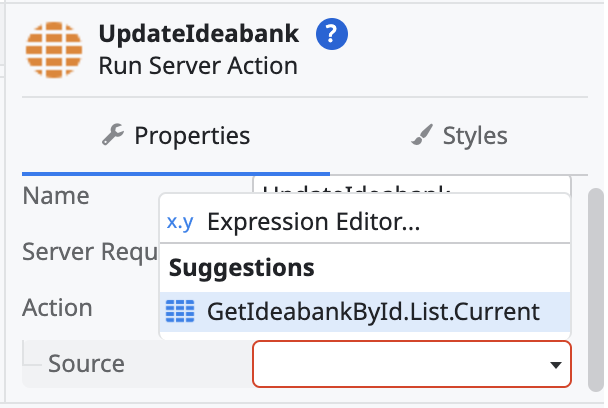
2.『Data』タブの『Ideabank』エンティティ配下にある『UpdateIdeabank』という名前のサーバーアクションをドラッグアンドドロップします。

3.『UpdateIdeabank』のプロパティを開き、ソースを『GetIdeabankById.List.Current』に設定します。

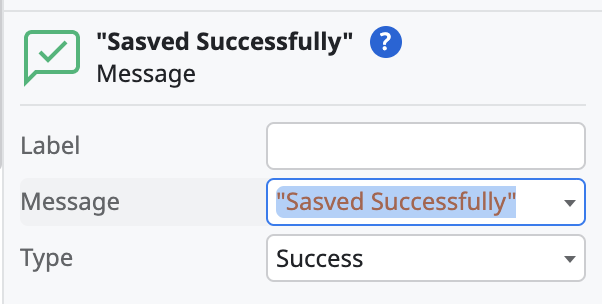
4.最後に『Message』をドラッグアンドドロップし、プロパティの『Message』を”Saved Successfully”に変更し、『Type』を”Success”に変更します。

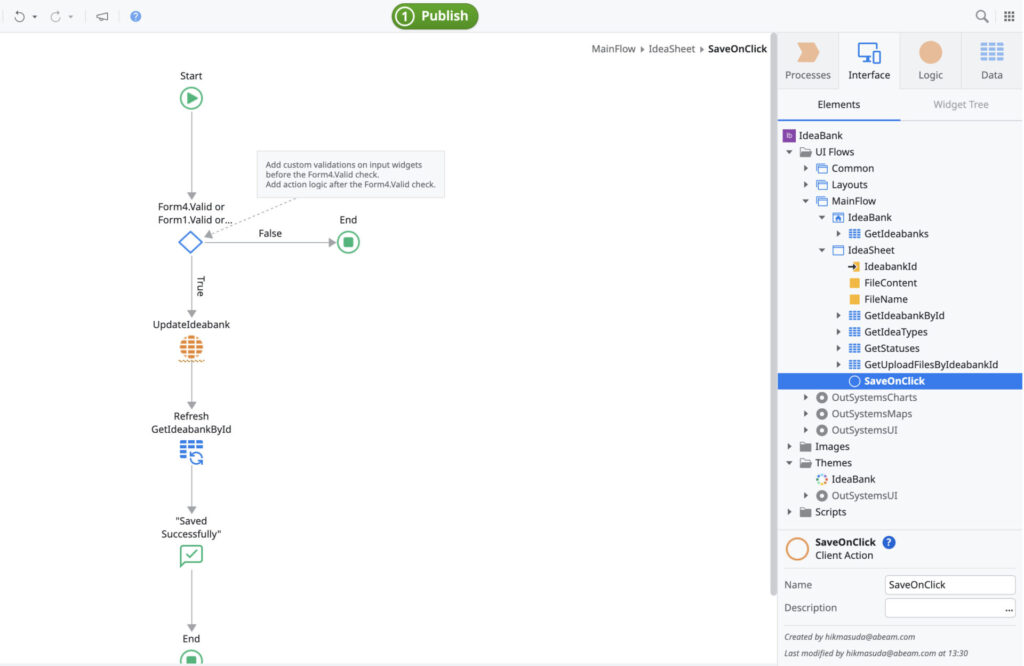
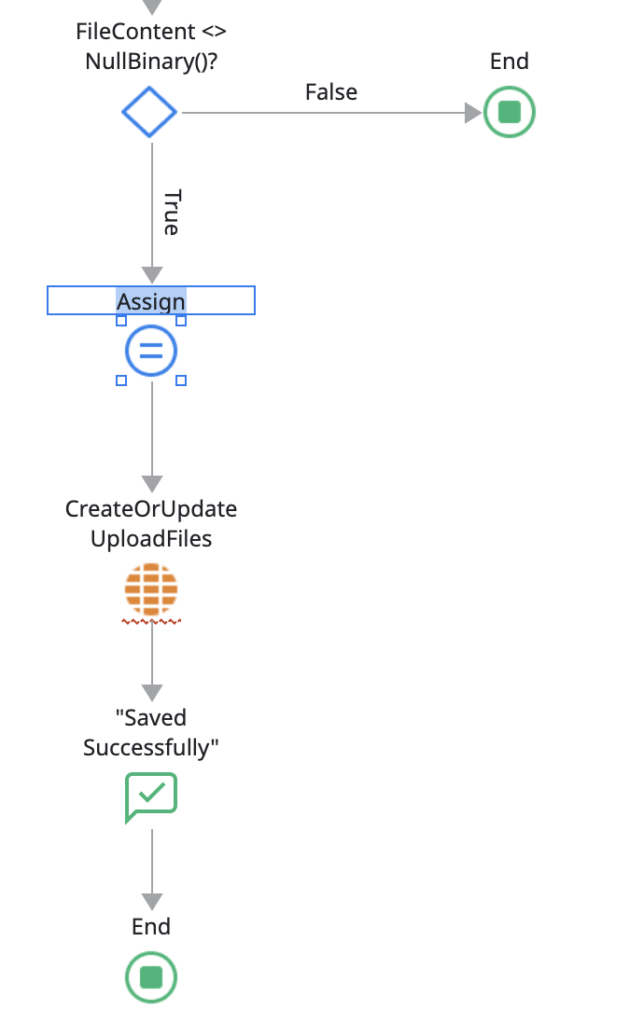
完成した『SaveOnClick』ロジックが以下です。

アイデア一覧画面からアイデア詳細画面への遷移ロジック
1.『Interface』タブから『IdeaBank』画面に戻ります。
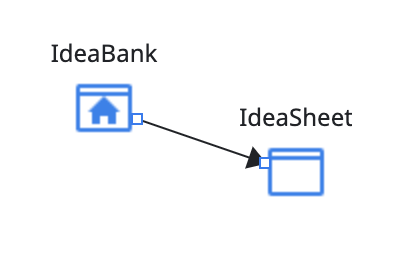
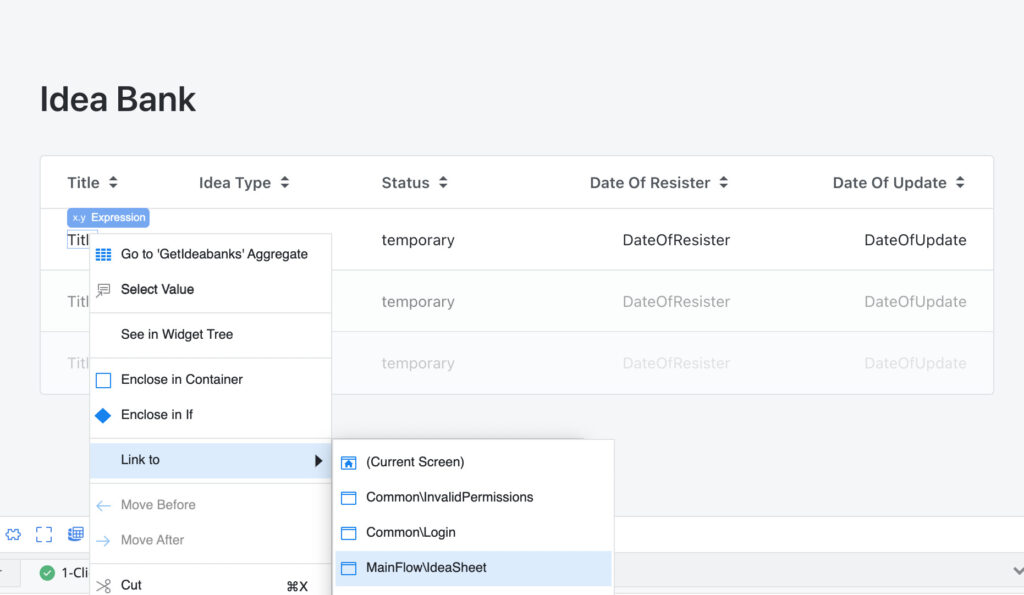
2.『Title』を右クリック→『Link to』→『MainFlow/IdeaSheet』を選択します。

↓

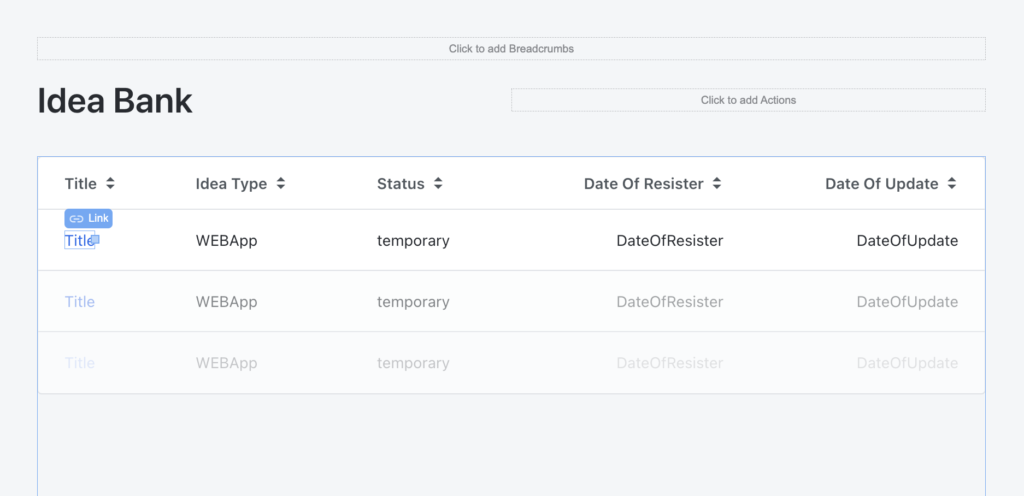
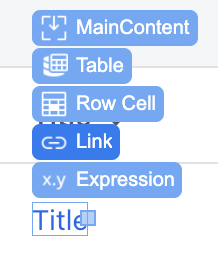
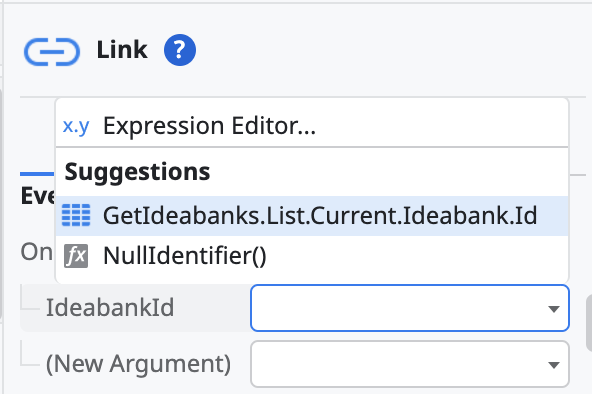
3.画面上、またはWidget Treeから『Link』を選択します。

プロパティを見ると、『On Click』の下に『IdeabankId』という欄があります。
これは上述の画面にデータを渡すために(自動で)作られたInput変数です。

4.『IdeabankId』を『GetIdeabanks.List.Current.Ideabank.Id』に設定します。
これで、Input変数に現在選択されているアイデアのIdが渡されます。

TIPSとして、画面の遷移を記録する方法を記載します。
5.『1-Click Button』をクリックし、アプリをパブリッシュします。
○アプリケーションのチェック
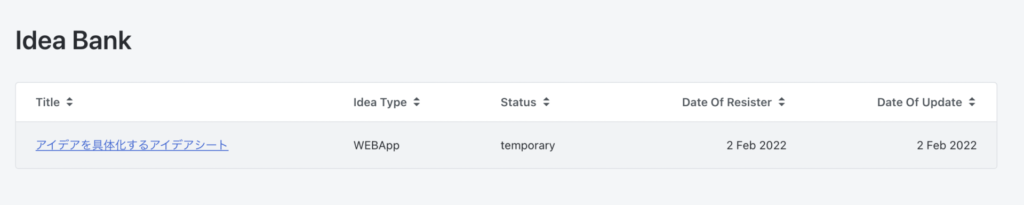
アイデア一覧画面のタイトルに『Link』がつきました。

『Link』をクリックするとアイデア詳細画面に遷移します。

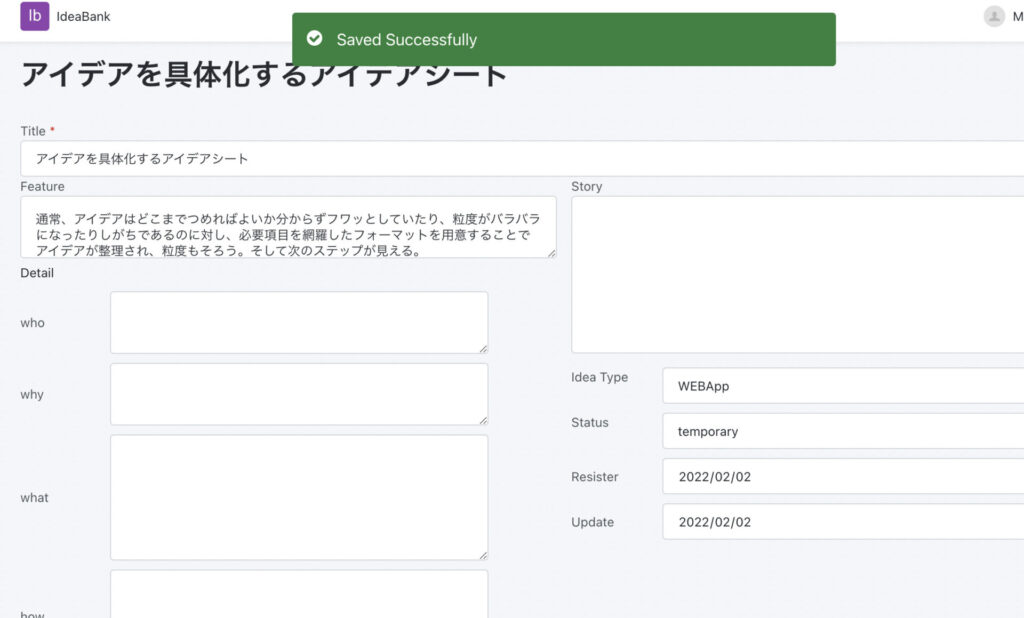
入力し、保存ボタンを押すと、『Saved Successfully』のメッセージが現れ、内容が保存されました。

レシピ④:アイデア詳細画面にギャラリーを加える
○画面をつくる
ファイルアップロードボタンをつくる
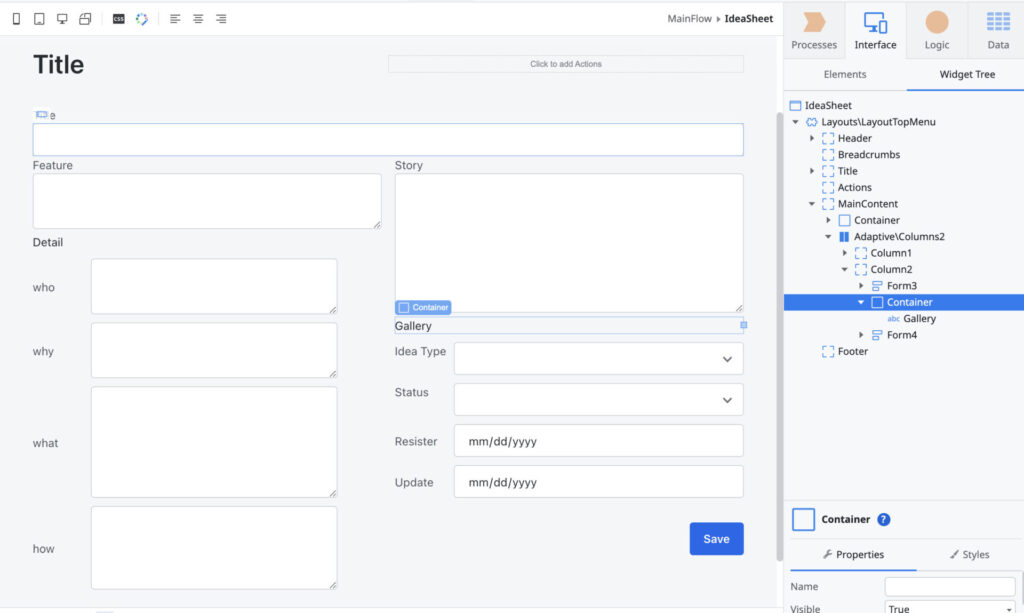
1.『IdeaSheet』画面にて、右カラムのFormウィジェット間に『Container』ウィジェットを配置します。『Text』ウィジェットを配置し、Galleryとしましょう。

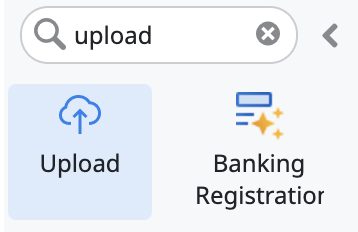
2.『Upload』ウィジェットを配置します。


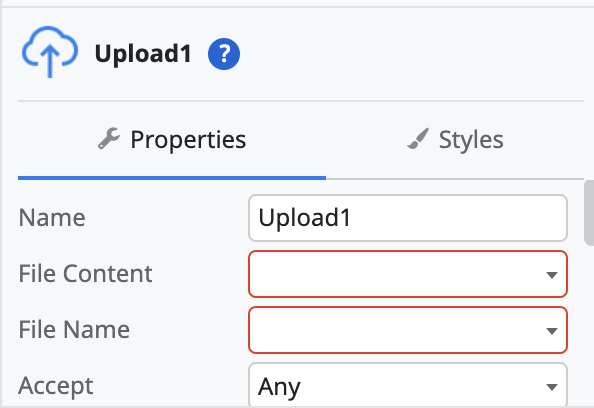
『Upload』ウィジェットのプロパティを見ると、2つのソースが必要なことがわかります。
これはロジックのところで考えます。
- File Content
- File Name

ギャラリーをつくる
1.『Gallery』ウィジェットを『Upload』ウィジェットの上に配置します。


ここまで、必要な変数やソースは以下です。
- ギャラリーに乗せる画像リストのソース
- 画像イメージのソース
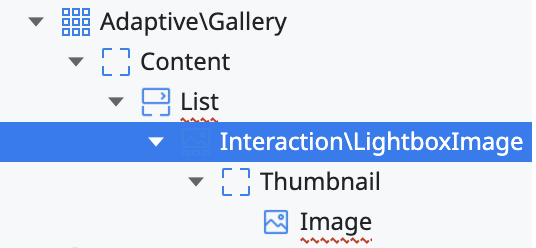
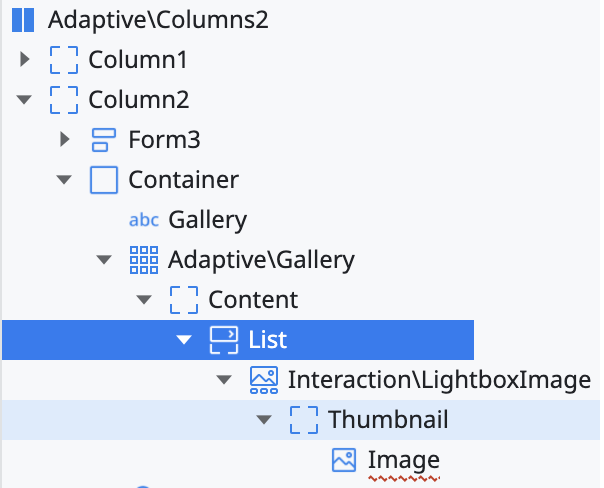
2.『Gallery』ウィジェットは画像を並べるだけの機能ですので、クリックして大きくさせるために『Lightbox Image』ウィジェットをListウィジェット配下に配置します。
なお、ギャラリーをクリックするとイメージを大きくさせる方法は、以下を参考にしました。
Lightbox Image Reference – OutSystems 11 Documentation

○ロジックをつくる
画面をつくりましたが、以下の設定が足りずエラーが出ています。
- 『Upload』ウィジェットのソース(File Content、File Name)
- 『List』ウィジェットのソース(ギャラリーに乗せる画像)
- 『Image』ウィジェットのソース
これらを作っていきます。
『Upload』ウィジェットのソース(File Content、File Name)
『Upload』ウィジェットにてアップロードするファイルの名前とバイナリーデータを格納する場所が必要になります。これにLocal変数を用います。
その後、Local変数を使って『UploadFiles』エンティティにデータを保存していきます。
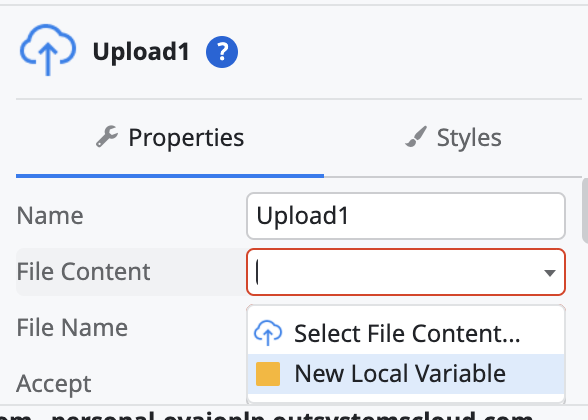
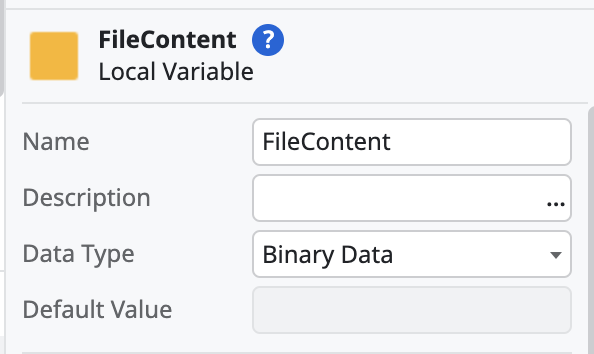
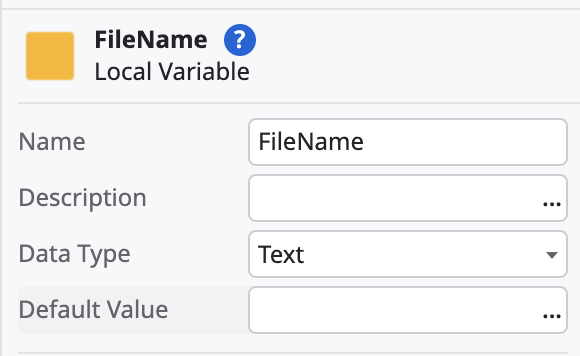
1.Uploadウィジェットのプロパティを開き、『File Content』および『File Name』それぞれで『New Local Variable』を選択します。

2.Local変数が作られるので、名前を変更します。また、データ型も確認しましょう。



『List』ウィジェットのソース
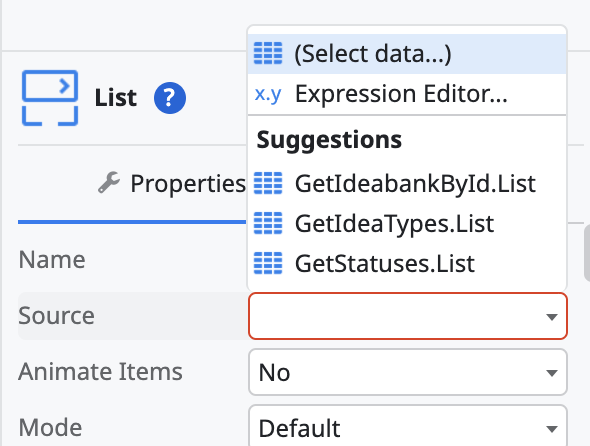
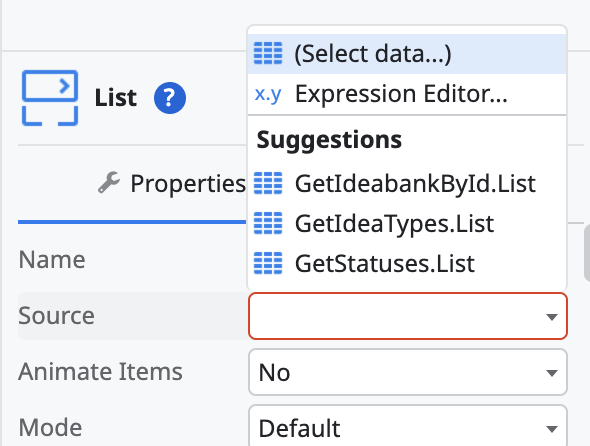
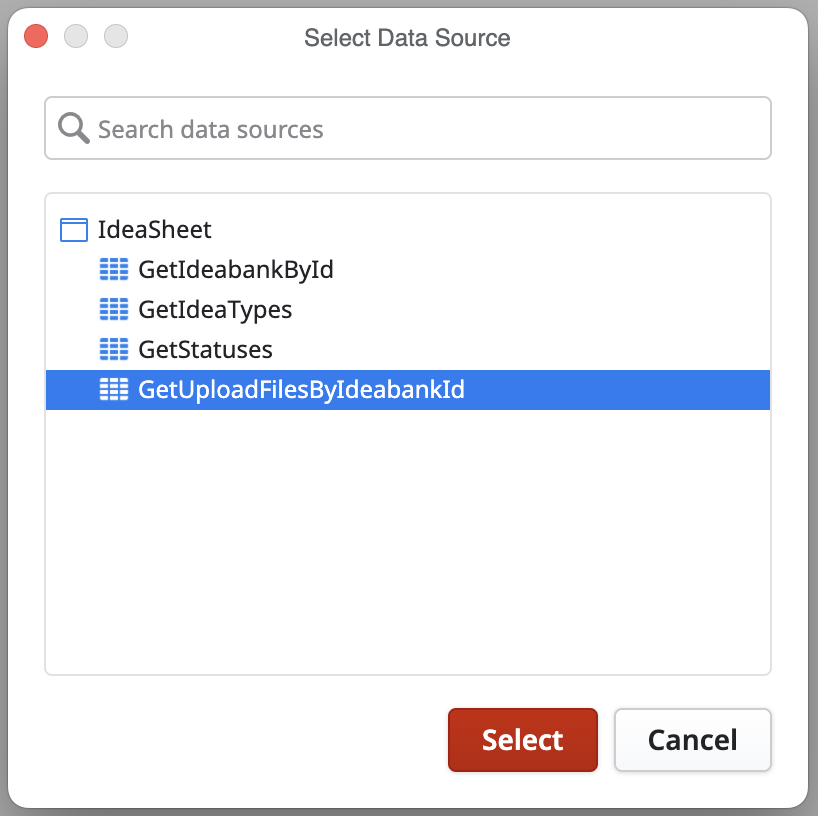
1.『Gallery』ウィジェット内のListを選択し、(Select data…)を選択します。
※ 今回参照したいエンティティは『Ideabank』ではなく『UploadFiles』だからです。


2.『UploadFiles』エンティティを選択します。

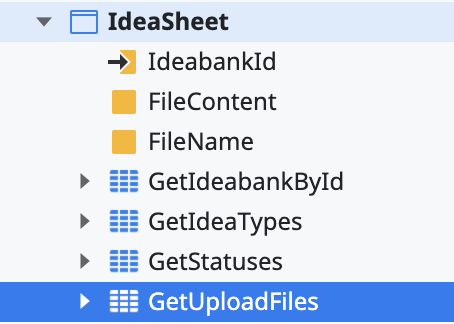
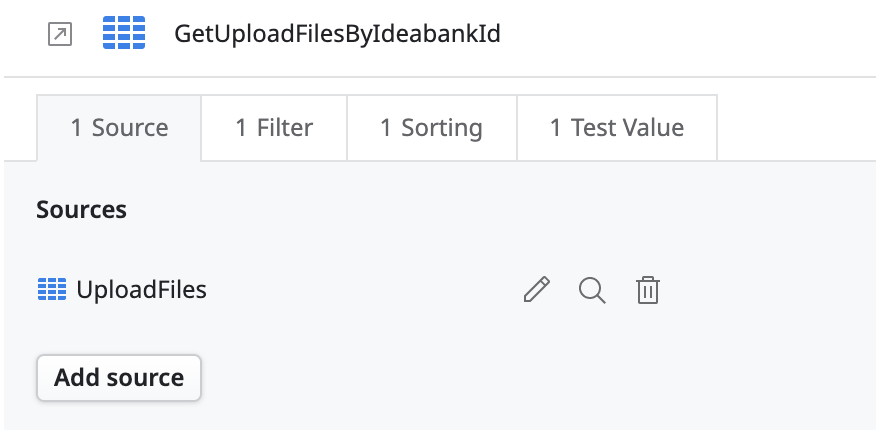
『IdeaSheet』画面配下に『GetUploadFiles』というAggregateが新しく追加されました。

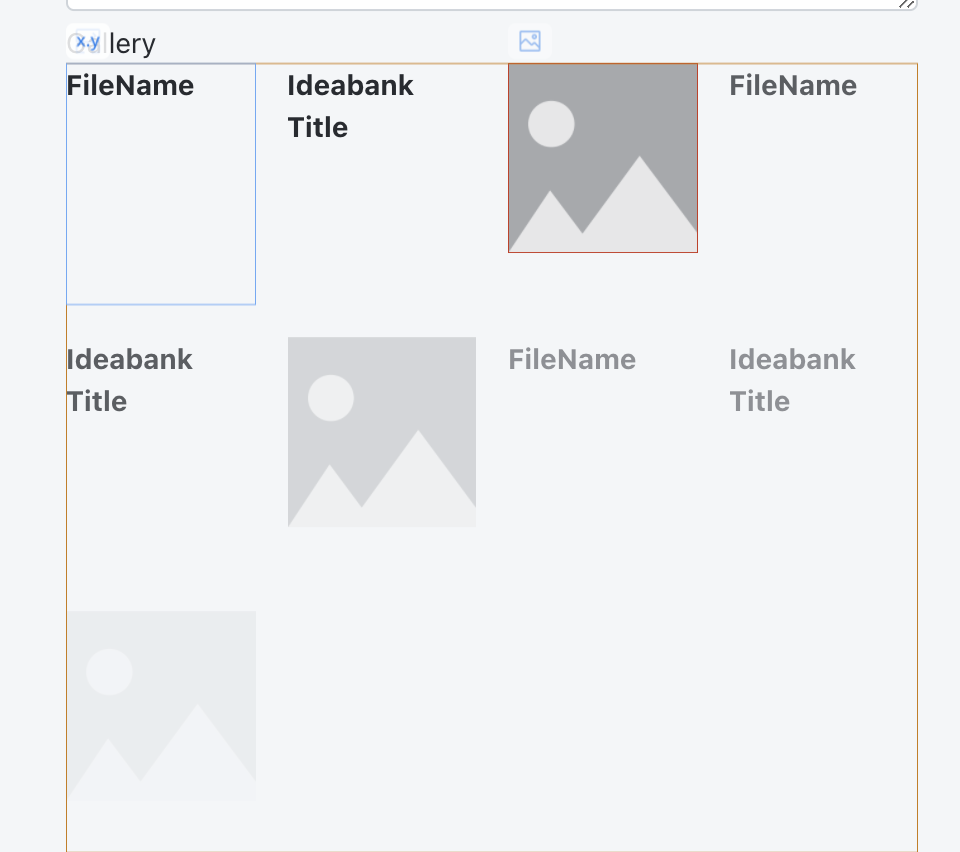
一方、画面は変な形になっているため、このAggregateを変更する必要があります。

3.『GetUploadFiles』Aggregateを加工します。
これで、アイデア詳細画面に表示されるIdと画像のIdが紐づきました。


4.Widget Treeから余計な表示(File Nameなど)を消します。

これで整いました。

『Image』ウィジェットのソース
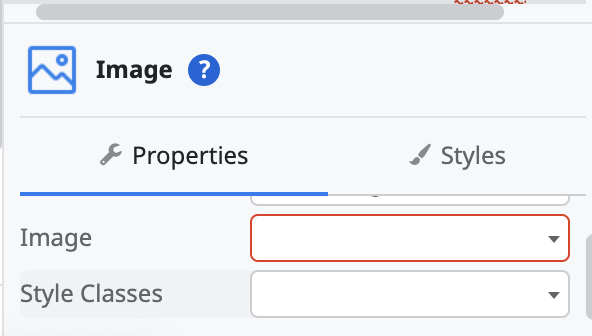
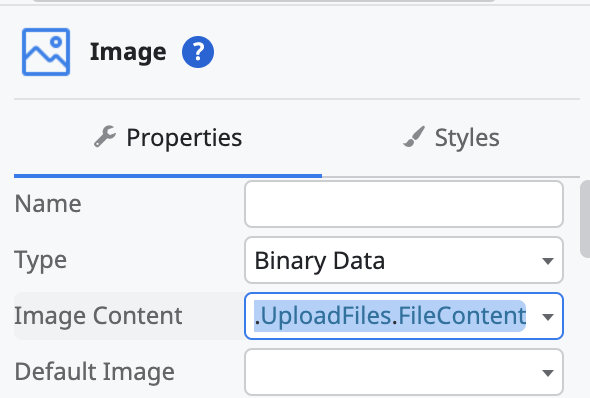
1.『Image』ウィジェットのプロパティを開きます。

2.『Image』のTypeを『Binary Data』に変え、Image Contentを『GetUploadFilesByIdeabankId.List.Current.UploadFiles.FileContent』に設定します。

これで画面上のエラーはなくなりました。ただ、Local変数に格納された画像データ(バイナリーデータ)がUploadFilesエンティティに保存されるロジックがありません。なので、Saveボタンをアップデートする必要があります。
○ロジックをつくる②
ここでは、ローカル変数『FileContent』に含まれるデータを『UploadFiles』エンティティに保存するロジックを追加します。
1.『SaveOnClick』ロジックを開きます。

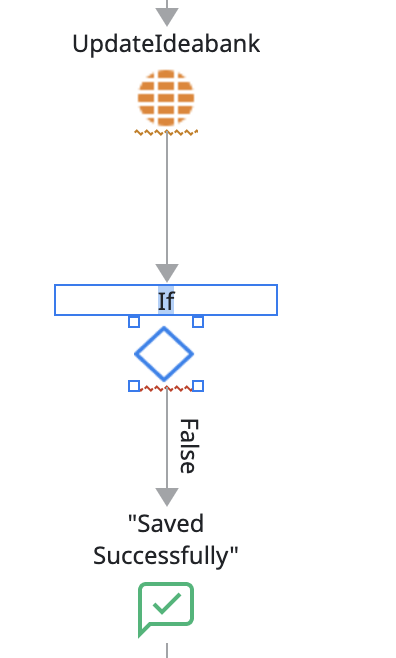
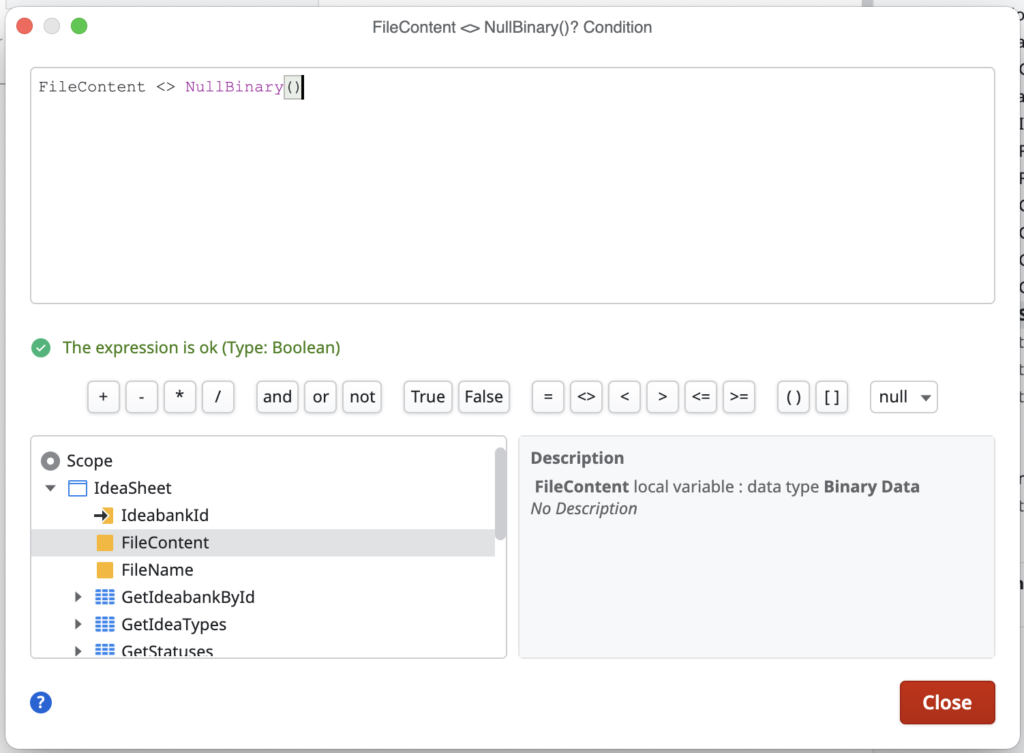
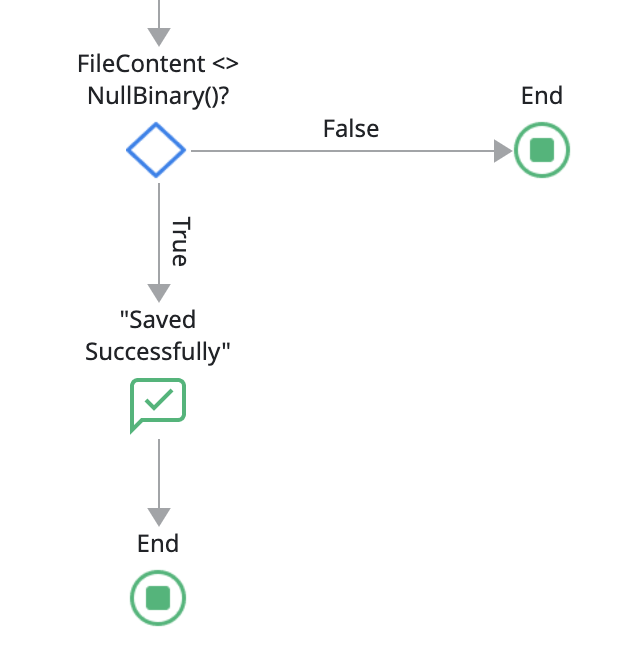
2.サーバーアクション『UpdateIdeabank』の後ろに『If』を追加し、『FileContent』にデータが入っているかいないかの分岐を作ります。


3.FileContentにデータがなければ終了するように分岐させます。

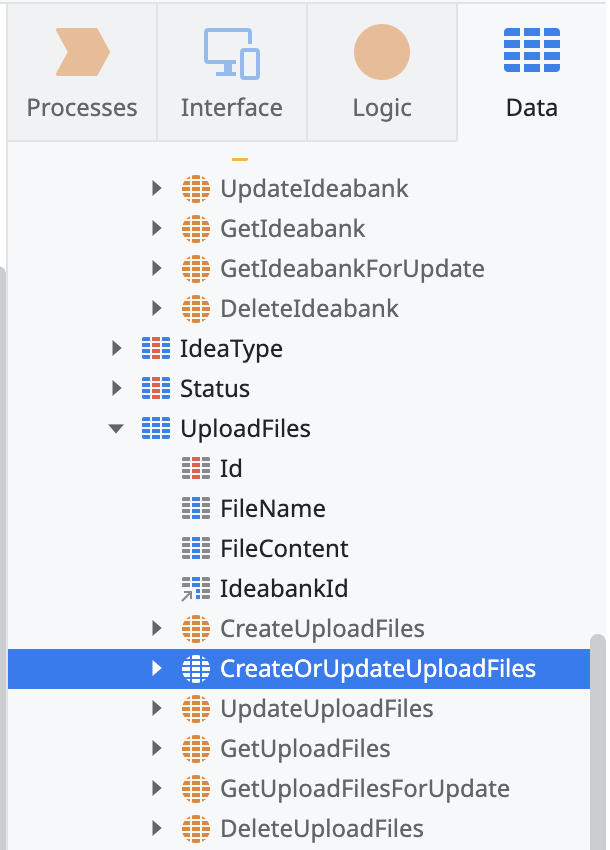
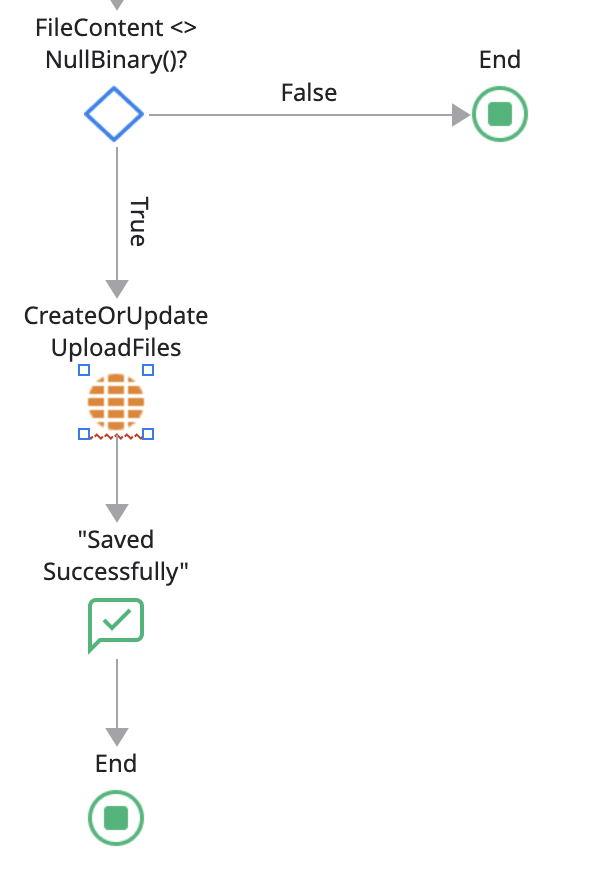
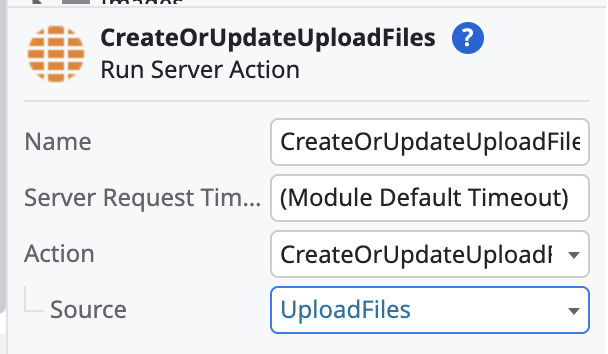
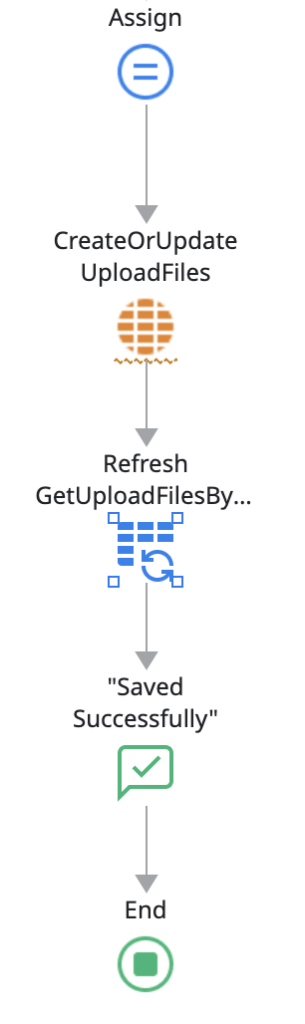
4.次に、『if』の後ろにサーバロジック『CreateOrUpdateUploadFiles』を配置します。


ここで、『CreateOrUpdateUploadFiles』のプロパティを見ると、アップデートさせるソースが必要になりますが、該当しそうなものがありません。
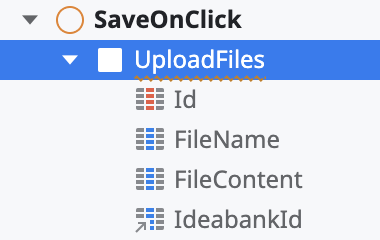
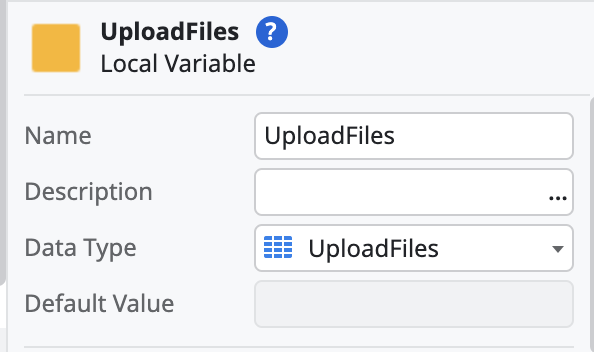
5.上記を解消するためにローカル変数『UploadFiles』をつくります。
ポイントとして、『Data Type』を『UploadFiles』にすることで、各Attributeを持つローカル変数ができます。


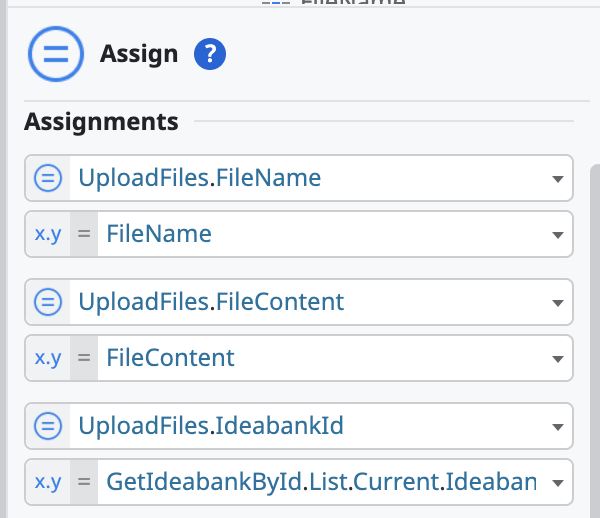
6.『Assign』を用いてローカル変数『UploadFiles』に値を割り当てます。
このAssignにて、次の通り『UploadFiles』エンティティの各Attributeに対応する値を割り当てます。
- File Name・・・ローカル変数『FileName』
- File Content・・・ローカル変数『FileContent』
- IdeabankId・・・現在開いているアイデアのId

↓


7.サーバロジック『CreateOrUpdateUploadFiles』のソースをローカル変数『UploadFiles』に設定します。

8.『RefreshData』を『CreateOrUpdateUploadFiles』の後ろに配置し、データソースを『GetUploadFilesByIdeabankId』に設定します。



9.『1-Click Button』をクリックします。
○アプリケーションのチェック
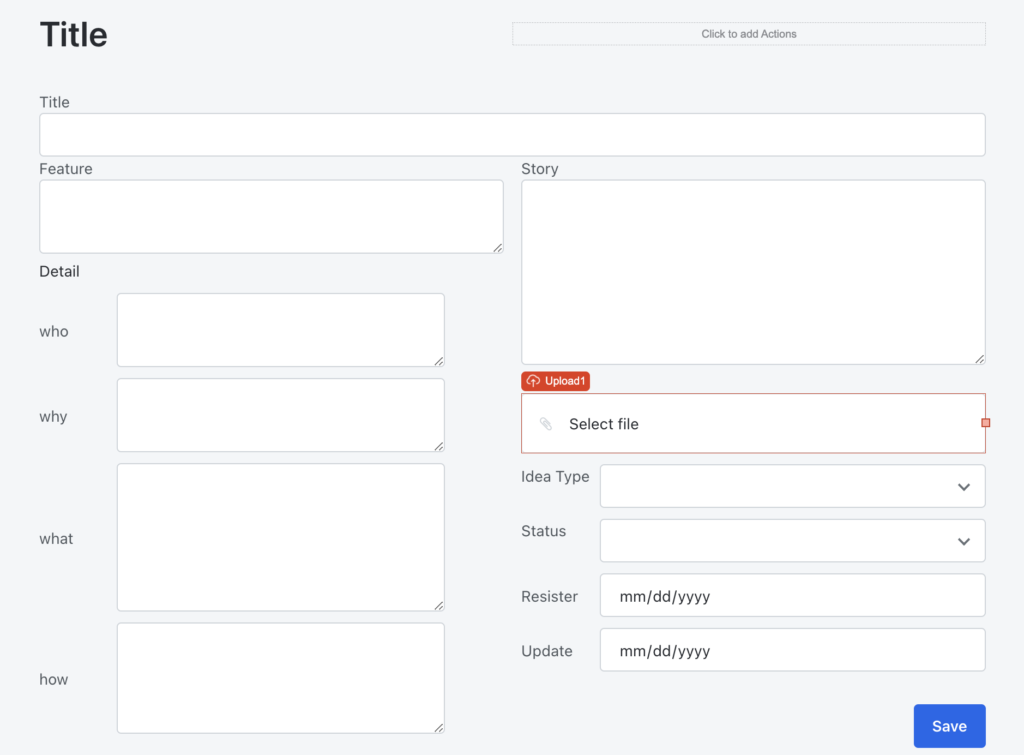
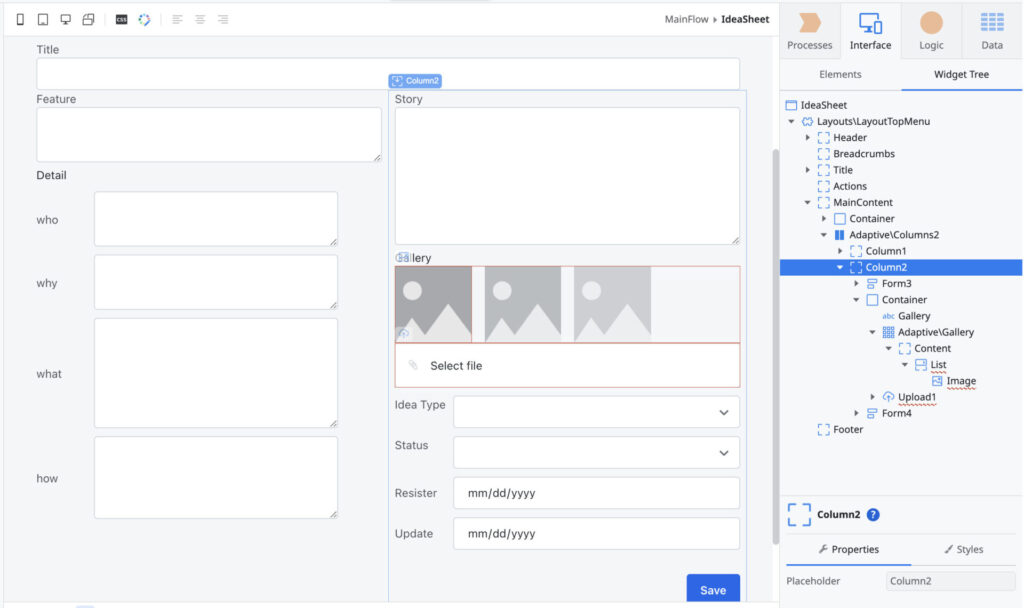
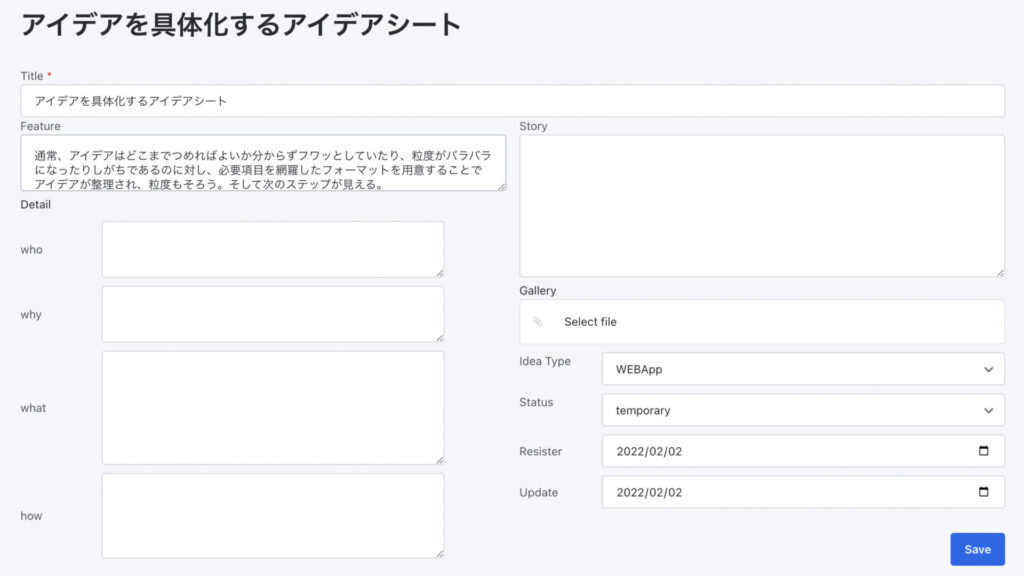
画面構成は以下のとおりで、Galleryが表示されています。

『Select file』をクリックし、画像を選択した後、Saveを押してみます。以下のように、画像が追加されました。

更に画像をクリックすると、拡大されます。

次回
今回は、『アイデア一覧画面』まで完成しました。
次回は、『新規作成画面』と『データの削除機能』を作ります。
lteru
最新記事 by lteru (全て見る)
- 【ノーコード・ローコード】OutSystemsでアプリづくり#04 ~マッチングアプリをつくる①~ - 2022年8月13日
- 【ノーコード・ローコード】OutSystemsでアプリづくり#03 ~簡単なリスト型アプリをつくる③~ - 2022年7月24日
- 【ノーコード・ローコード】OutSystemsでアプリづくり#02 ~簡単なリスト型アプリをつくる②~ - 2022年7月22日