【ノーコード・ローコード】OutSystemsでアプリづくり#03 ~簡単なリスト型アプリをつくる③~
『アイデアはあるけど実現できない。。。』プログラミング完全初心者の私が、試行錯誤しながらアイデアを形にしていく過程(主に悩み…)を記事にしていきます。
アイデアを素早く実現していくにあたり、【ノーコード・ローコード】というジャンルを見つけました。本記事では、 ローコードツール『OutSystems』 を用いて、簡単なリスト型アプリをつくる過程を紹介していきます。
☑︎本記事の内容
- アウトプットと完成イメージ
- 必要な材料(画面構成、データ構成)
- レシピ⑤:新規アイデア画面をつくる
- レシピ⑥:アイデアの削除ロジックを追加する
☑︎著者の経験
この記事を書いている私は、非情報系の大学院を卒業後、通信関係の企業に3年勤めた後、現在までコンサルティング会社に勤めています。
学生時代〜現職までプログラミングとは縁がなく、前職でルーターの設定を少しかじった程度のプログラミング完全初心者です。
こういった私が、解説していきます。
Twitterもはじめました。
アウトプットと完成イメージ
○作りたいもの
OutSystemsを使ったはじめてのアウトプットなので、基礎的なものを作ります。
そこで考えたのが、 『アイデアリスト』アプリ です。
なお、背景はこちらの記事に書きました。
○できること
作りたい機能を先にリストアップします。
- アイデアを一覧表示できること。→ 前々回
- また、ステータスや更新日で並び替えができること。→ 今回
- アイデアの特徴や写真イメージ等の管理ができること。 → 前回
- アイデアの新規作成・更新・削除ができること。 → 一部、今回
- 新規作成の際、アイデアの粒度が揃うようなフォーマットであること。 → 今回
○完成イメージ
クックパッド的な感じで先に完成イメージを。
必要な材料
○画面構成
今回作る画面は以下のとおり。
- アイデア一覧画面・・・前々回
- アイデア詳細画面 ・・・前回
- 新規アイデア画面・・・今回
今回、画面設計に使う主なウィジェットは以下のとおり。
- Inputウィジェット ・・・ 新規アイデアの入力
- Ifウィジェット ・・・アイデア詳細画面の場合分け
○データ構成
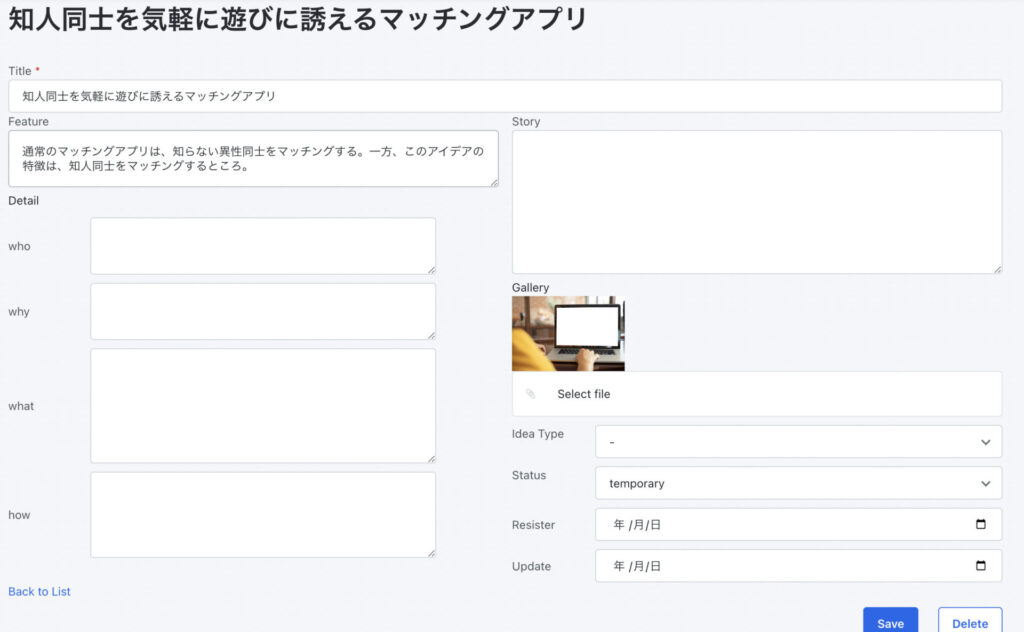
アイデア詳細で管理する要素は以下のとおり。
- タイトル
- アイデアの特徴(概要)
- アイデア詳細
- who…ターゲット(ペルソナ)は?
- why…なぜ必要?
- what…具体的にどんなアイデア?
- how…どのように実現する?
- ストーリー
- アイデアのイメージ(ギャラリー)
- アイデアの種別
- ステータス
- 登録日
- 最終更新日
レシピ⑤:新規アイデア画面をつくる
新規アイデア画面は単純にアイデア詳細画面と同じフォーマットでも良いのですが、できることの中に
- 新規作成の際、アイデアの粒度が揃うようなフォーマットであること。
というものを定義したため、新しいフォーマットにします。(勉強の意味合いもあります。)
具体的には、 いくつかの質問形式に答えると、アイデアのタイトルと特徴を自動で提案してくれるようにしたいと思います。
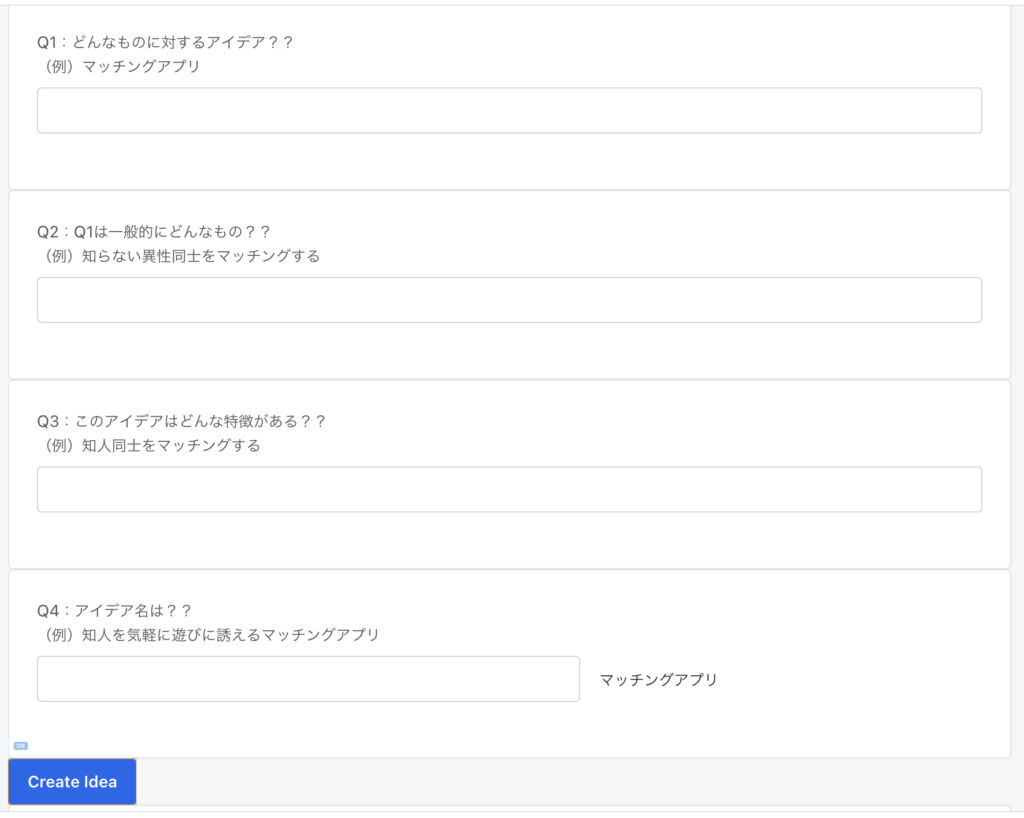
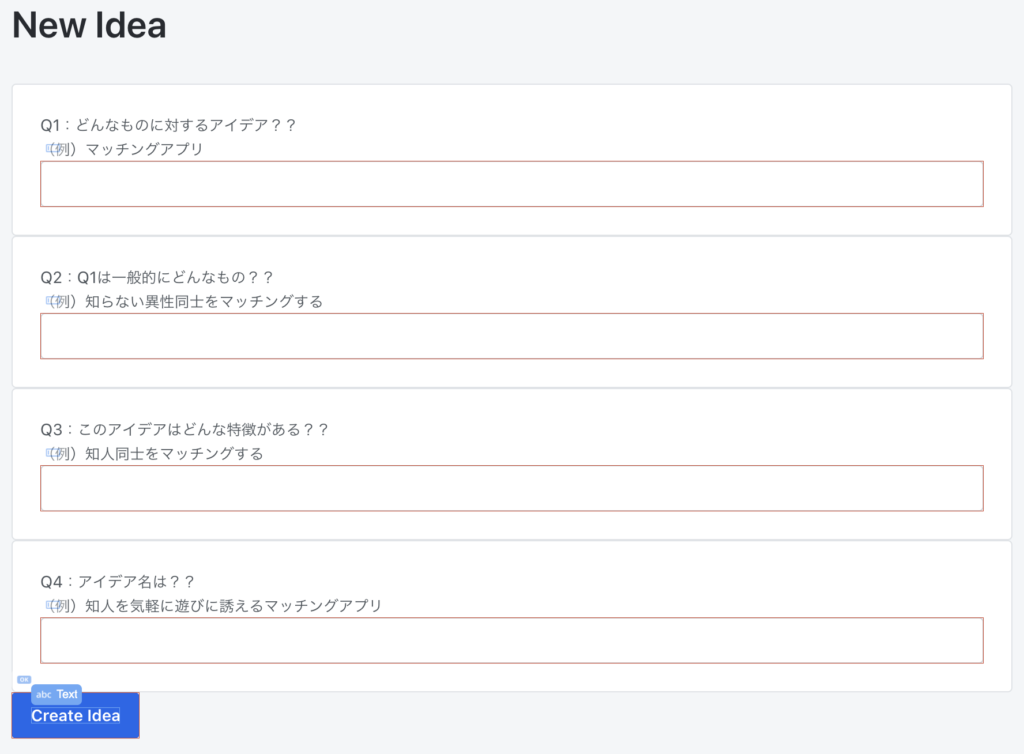
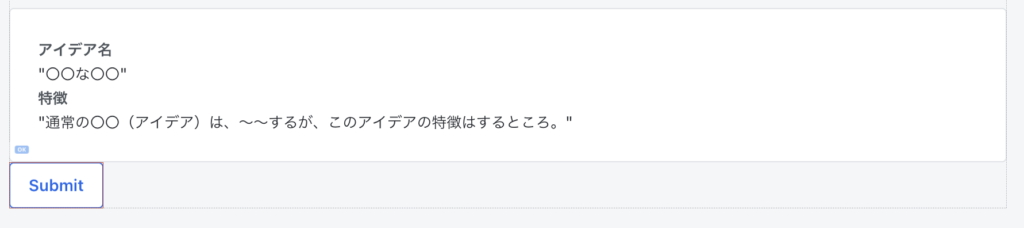
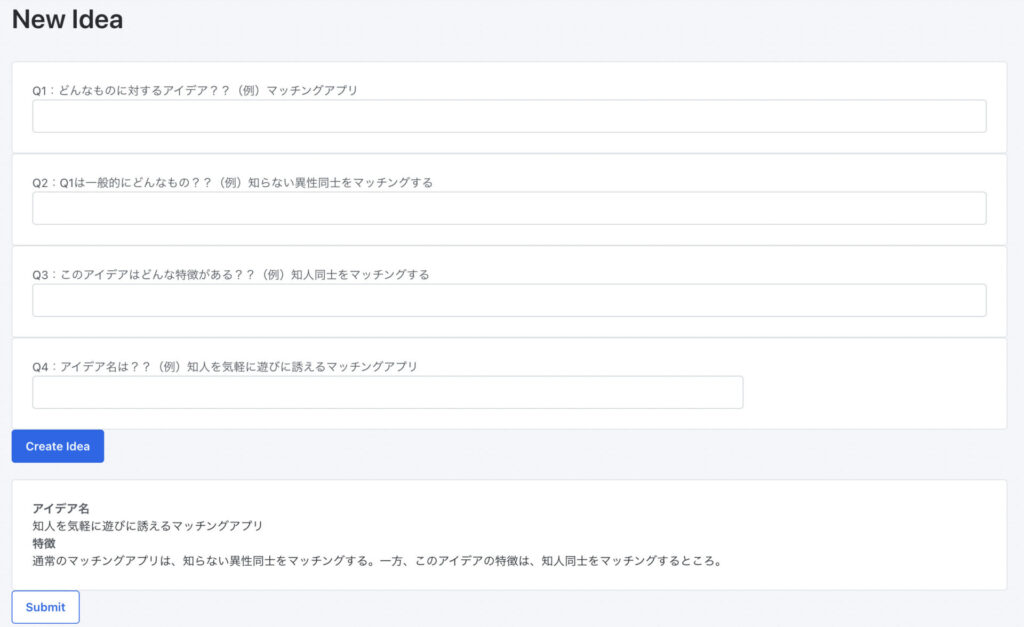
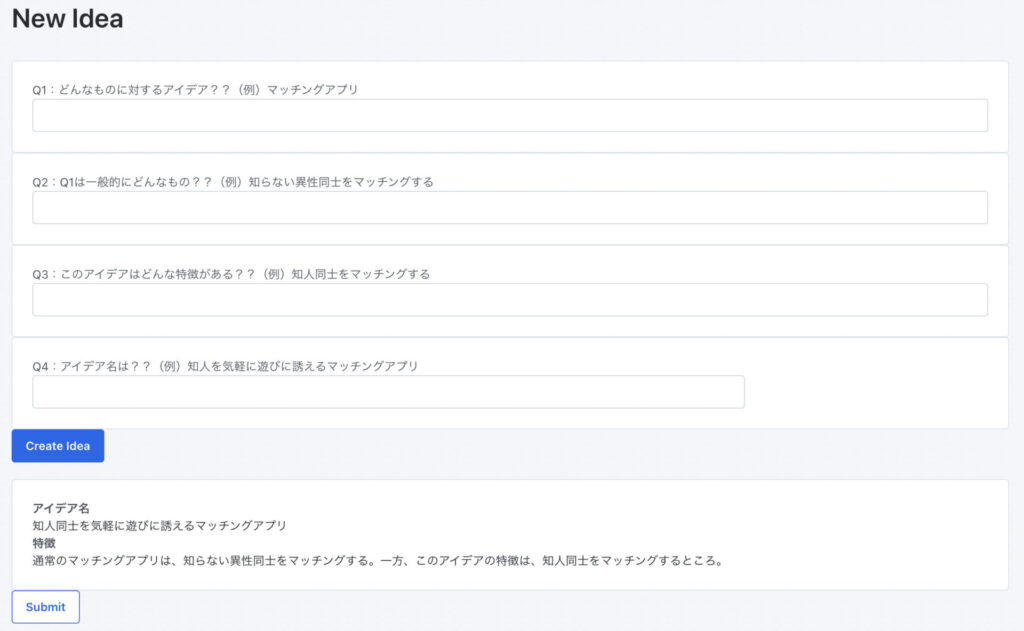
完成イメージは以下のとおり、いくつかの質問に答える形式です。
- Q1・・・アイデアの起点
- Q2・・・そのアイデアの定説
- Q3・・・そのアイデアの逆説( 他と違う特徴 )
- Q4・・・アイデア名(○○なQ1)

更に、『Submit』ボタンを押すと、新規アイデアとして『Ideabank』エンティティに登録されます。

○画面をつくる①
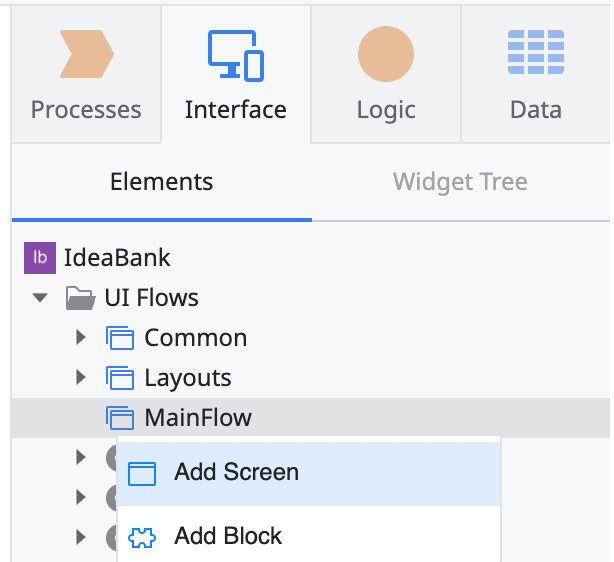
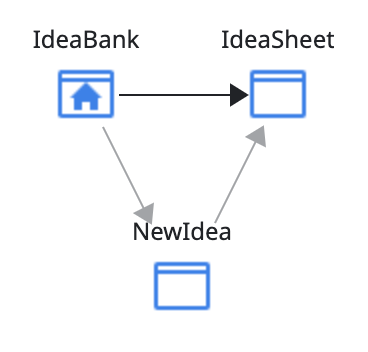
1.『Interface』タブの中の『Element』タブにて、『MainFlow』を右クリックし、『Add Screen』をクリックします。

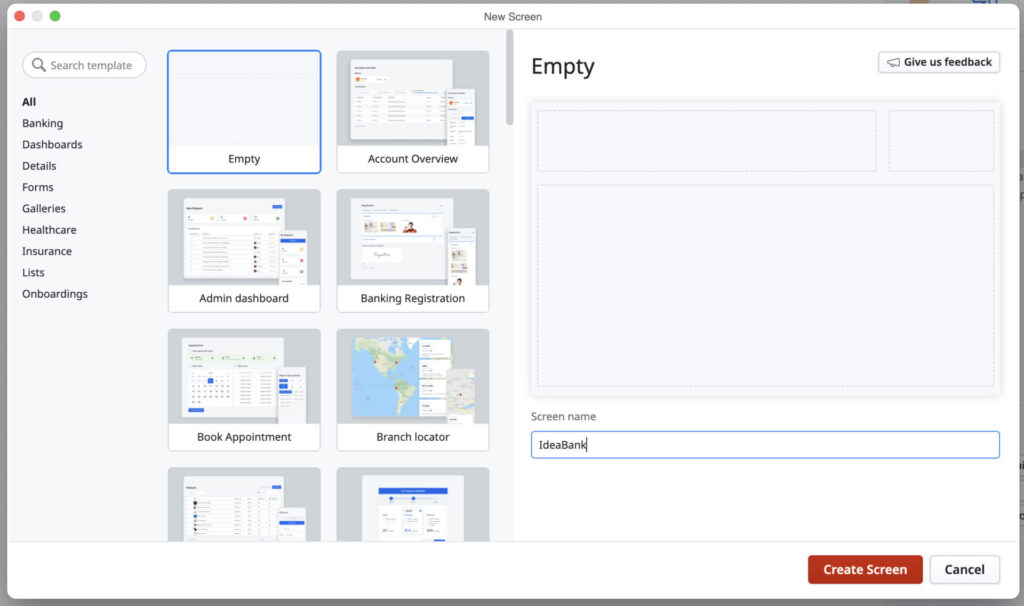
2.『Empty』を選択し、Screen nameを『NewIdea』として『Create Screen』ボタンを押します。

開いたときに最初に表示されることを示しています。
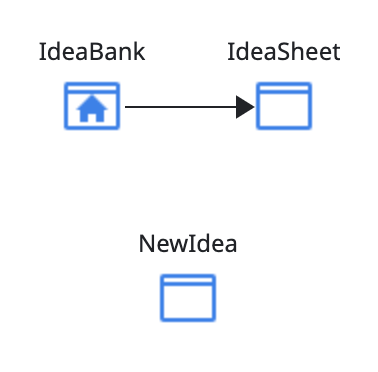
3.任意ですが、『Interface』タブの『MainFlow』をダブルクリックして、画面遷移を記録します。

↓

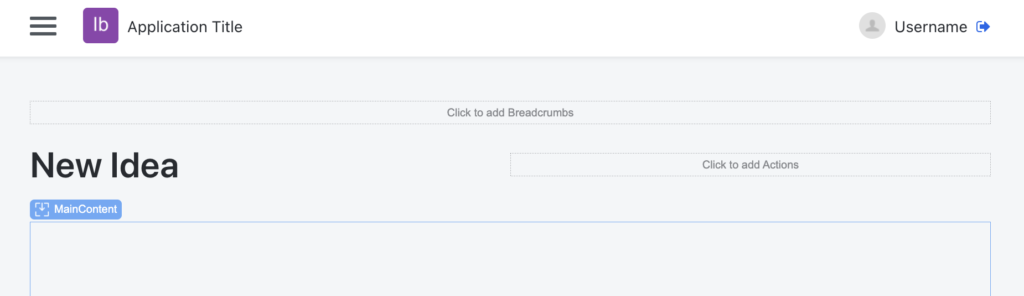
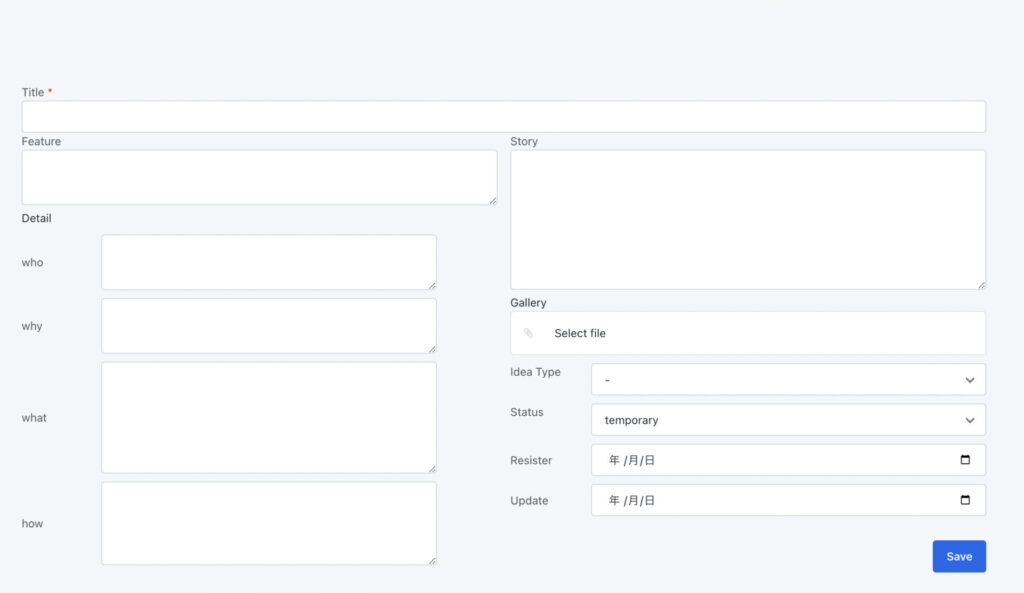
4.『NewIdea』画面のタイトルを『New Idea』とします。

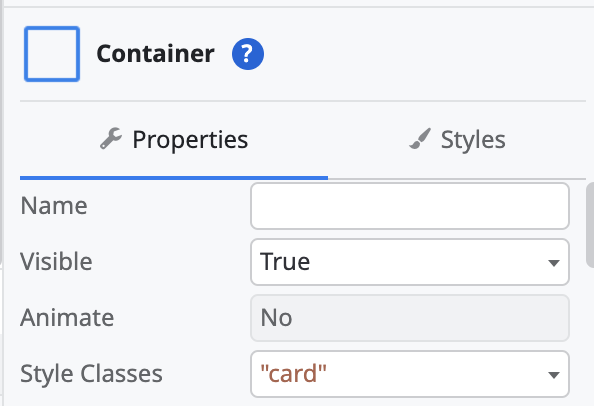
5.『Container』ウィジェットを配置し、Style Classを”Card”にします。
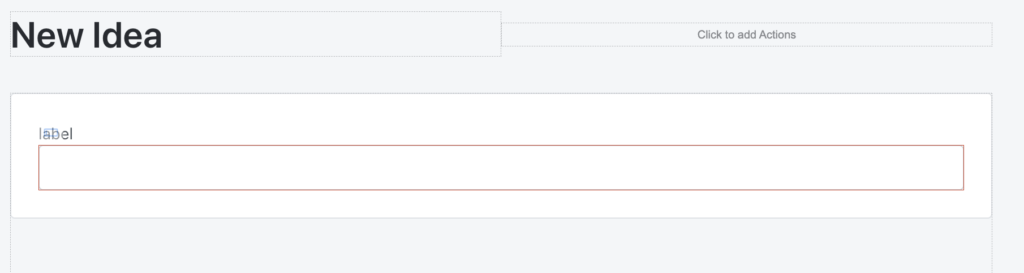
更にContainerウィジェット内に『Label』ウィジェットと『input』ウィジェットを配置します。

↓

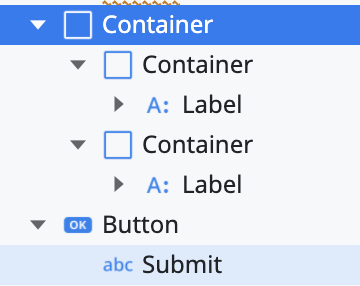
6.上記のウィジェットをさらに3つ(Q1〜Q4用)配置し、その下に『Button』ウィジェットを配置します。
更に、テキストはQ1~Q4の内容に変更し、ボタンも『Create Idea』に変更します。

7.更に画面の下に『Container』ウィジェットと『Button』ウィジェットを配置します。
続けて、『Container』ウィジェット内に2つの『Container』ウィジェットを配置し、それぞれの中に『Label』ウィジェットと『Expression』ウィジェットを配置します。
(※ プロパティのStylesで余白や文字サイズを調整します。)


○ロジックをつくる
画面とデータの流れを考えると、足りない変数やロジックは3つです。
- Inputウィジェットのプロパティ『Variable』
- Create Ideaボタンのロジック(アイデア名と特徴をつくる)
- Submitボタンのロジック(アイデア詳細画面にアイデア名と特徴を渡す)
Inputウィジェットの『Variable』と『Create Idea』ボタンのロジック
やりたいことは以下のとおりです。
- Inputウィジェットにデータを入力する(Q1〜Q4)
- 『Create Idea』ボタンを押すと『アイデア名』にQ4のデータが、『特徴』Q2とQ3を含むデータが現れる
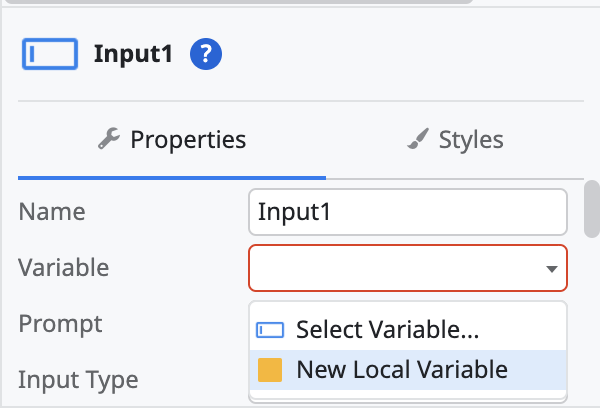
1.それぞれの『Input』ウィジェットのVariableに『New Local Variable』を選択し、名前を変えます。


2.『Create Idea』ボタンを押した際に、Q1~Q4のデータを用いて新たにデータ(アイデア名と特徴)を作ります。
これは、画面内でデータの受け渡しを行うため、『Input』変数を使います。(他のやり方もあると思いますが。。。)
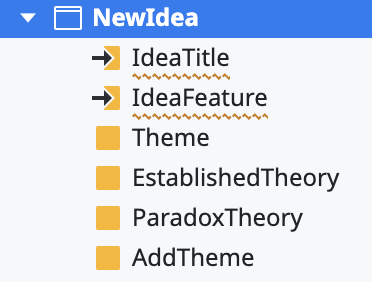
2つのInput変数を新たにつくり、『IdeaTitle』と『IdeaFeature』という名前にします。

3.Input変数を画面の『アイデア名』および『特徴』の下にドラッグアンドドロップします。
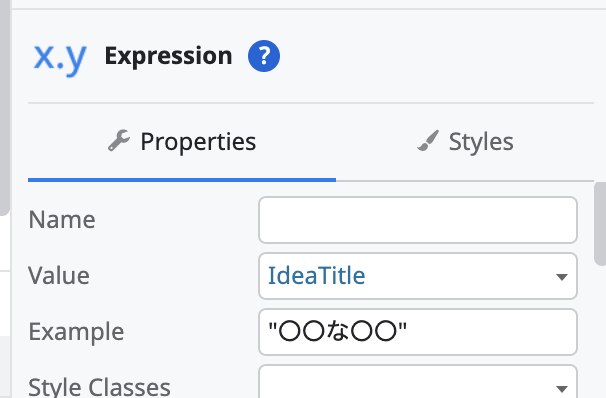
『Expression』ウィジェットが作られるのでプロパティのExampleを変えるとわかりやすくなります。


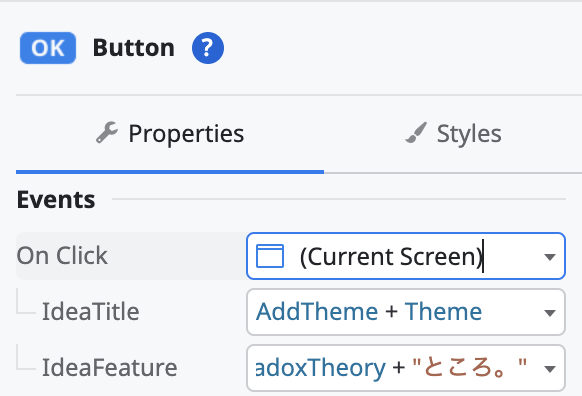
4.『Create Idea』ボタンのプロパティを開き、Eventsを以下のように変更します。
- On Click・・・Current Screen ※ 設定すると、『IdeaTitle』と『IdeaFeature』が現れます
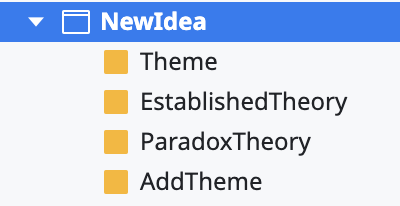
- IdeaTitle(Input変数)・・・AddTheme(ローカル変数) + Theme(ローカル変数)
- IdeaFeature(Input変数)・・・”通常の” + Theme(ローカル変数) + “は、” + EstablishedTheory(ローカル変数) + “。一方、このアイデアの特徴は、” + ParadoxTheory(ローカル変数) + “ところ。”

Submitボタンのロジック
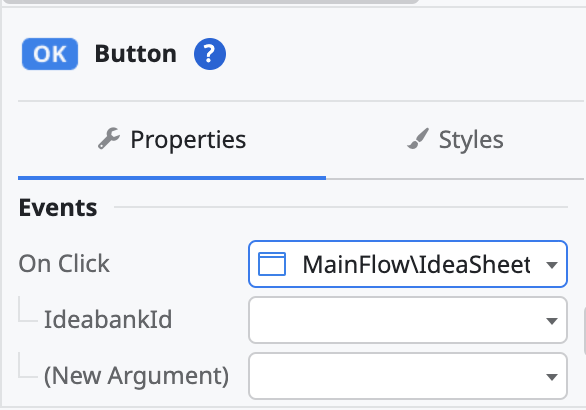
1.『Submit』ボタンのプロパティを開き、EventsのOn Clickを『MainFlow\IdeaSheet』に変更します。

いま、『IdeaSheet』画面にはInput変数『IdeabankId』存在するため、On Clickの配下に『IdeabankId』がありますが、新規アイデア画面で作られた『アイデア名』と『特徴』が渡せません。
よって、『IdeaSheet』画面にinput変数を追加します。
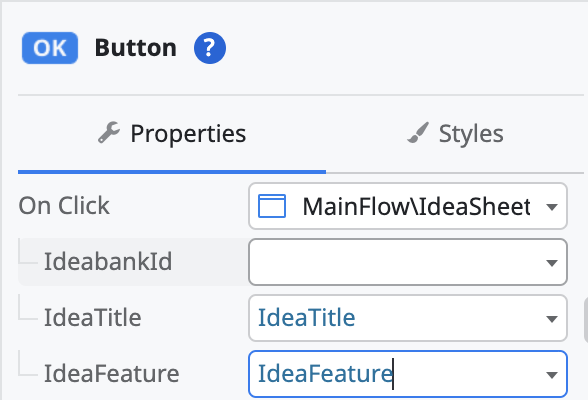
2.上記On Click配下の”(New Argument)”をプロダウンし、『IdeaTitle』と『IdeaFeature』を選択します。

すると、『IdeaSheet』画面に新たにInput変数が追加されました。

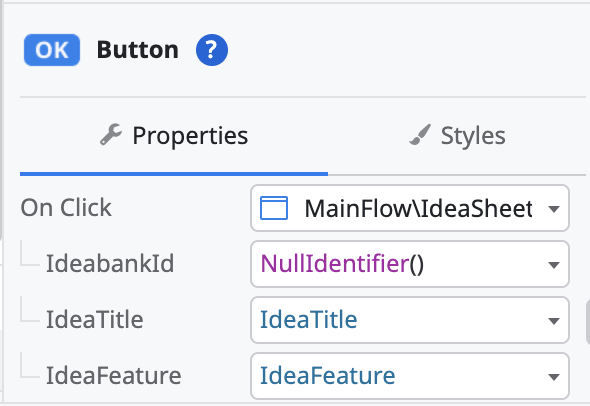
3.最後に『IdeabankId』には何を渡せばいいでしょうか?まだIdのない新規アイデアであるため、『NullIdentifier()』を入力します。

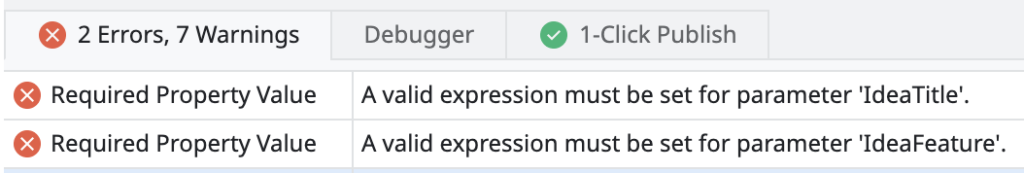
『1-Click Button』をクリックし、アプリをパブリッシュしようとするとエラーが出ます。

これは、Input変数を増やしたことで、他の画面間でデータの受け渡しを設定ところに影響が出たからです。
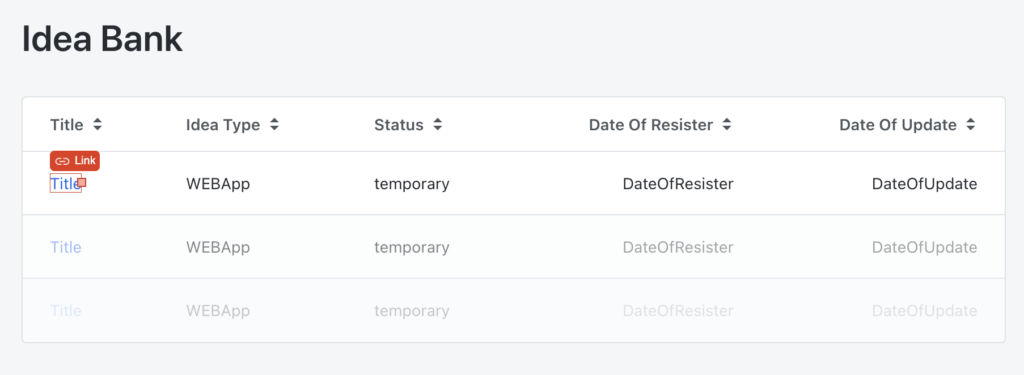
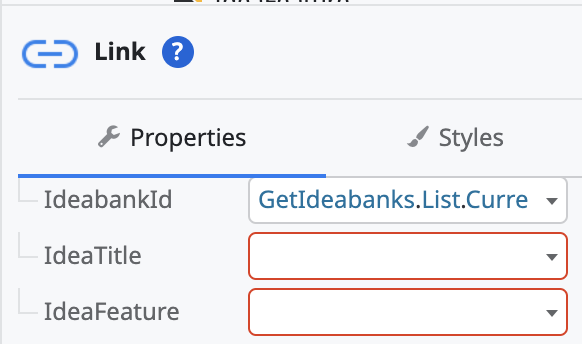
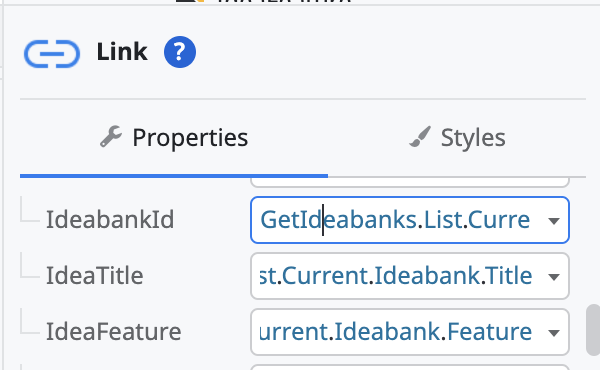
4.エラーをダブルクリックすると、『IdeaBank』画面に飛びLink(IdeaBank画面からIdeaSheet画面へのリンク)のプロパティが開くため、足りないところを埋めます。


↓

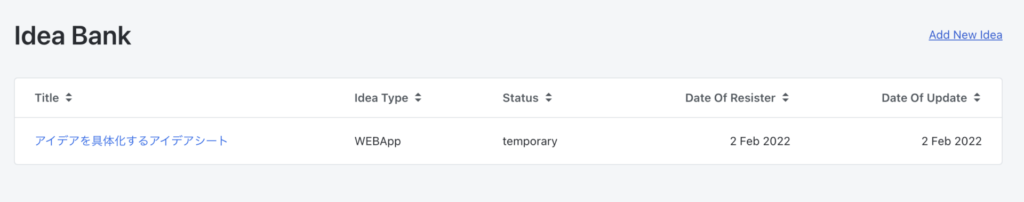
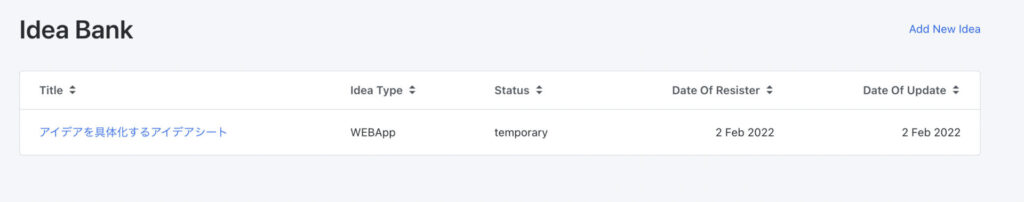
5.最後にIdeaBank画面から新規アイデア画面に遷移するルートを作ります。
IdeaBank画面の右上に『Add New Idea』と入力し、NewIdea画面へのリンクを作ります。


6.『1-Click Button』をクリックし、アプリをパブリッシュします。
○アプリケーションのチェック
『Add New Idea』をクリックすると、新規アイデア画面に遷移します。

新規アイデア画面でQ1~Q4を入力し、『Create Idea』ボタンをクリックします。

アイデア名と特徴に反映されました。

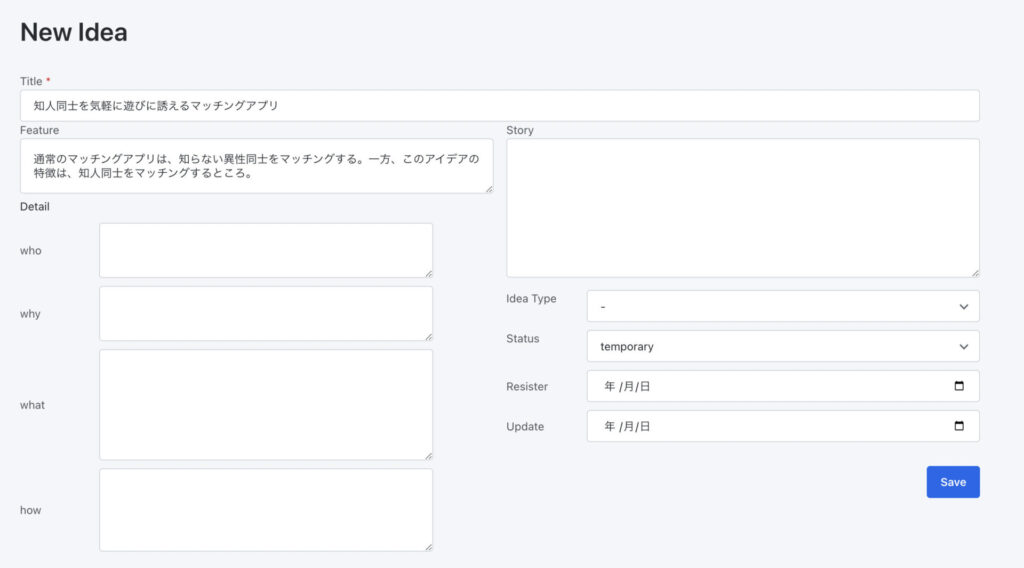
『Submit』ボタンを押すと、アイデア詳細画面に移りました。
ただ、『Title』や『Feature』に文字が反映されていないため、ここを直す必要があるとわかります。

○画面をつくる②
いま、『NewIdea』画面でつくられたアイデア名と特徴はInput変数『IdeaTitle』と『IdeaFeature』に入れられ、『IdeaSheet』画面に渡されています。
一方、対応する『Title』と『Feature』のInputウィジェットには、『Ideabank』エンティティが表示される設定になっています。
そのため、 新規アイデアの場合(IdeabankエンティティにIdが与えられていない場合)、Ideabankエンティティではなく、Input変数が表示されるように場合分けする必要があります。
また、新規アイデアの場合はGalleryもいらないと思いますので、この部分も場合分けが必要です。
それではやっていきましょう。
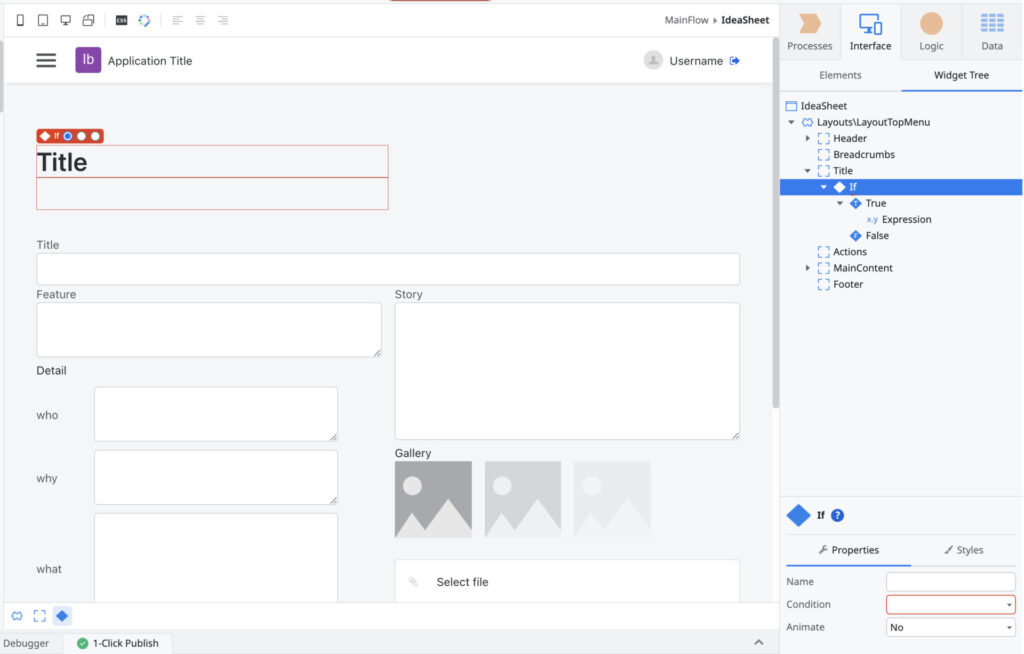
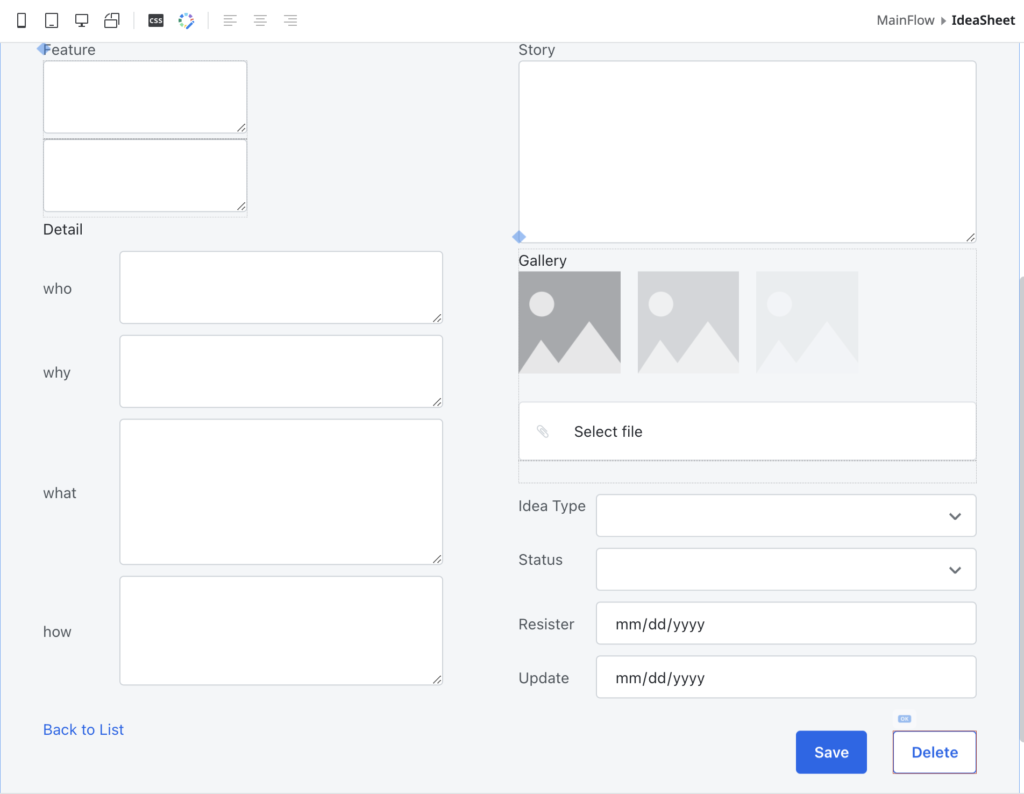
1.『IdeaSheet』画面を表示する。
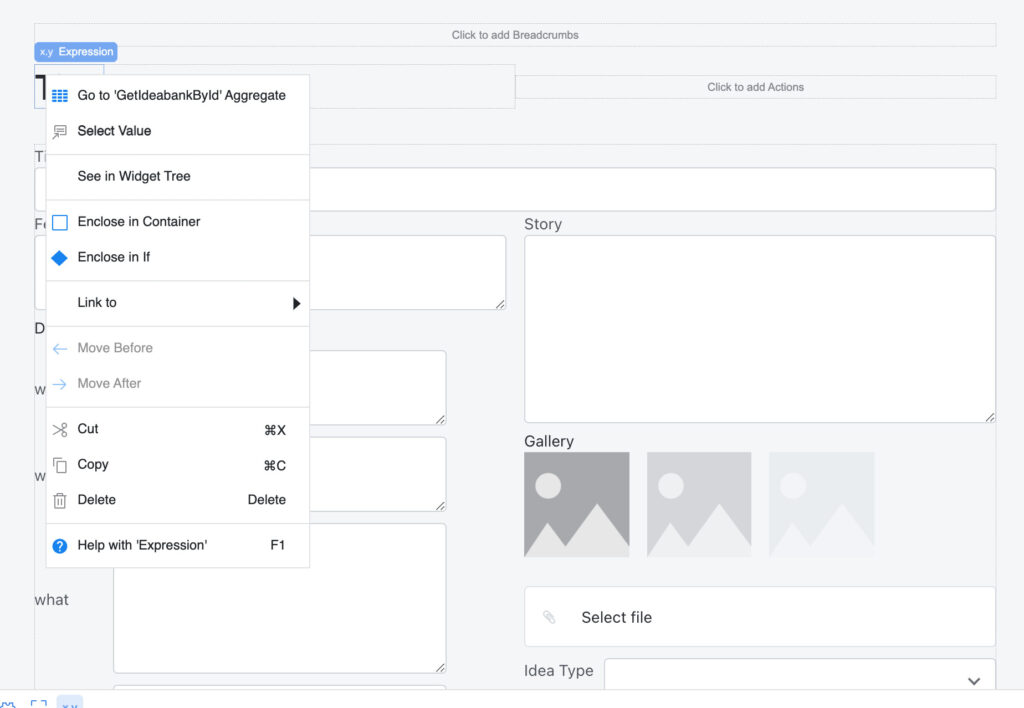
2.タイトルを右クリックし、『Enclose in Container』を選択します。

Titleの下に新たにスペースができていることがわかります。
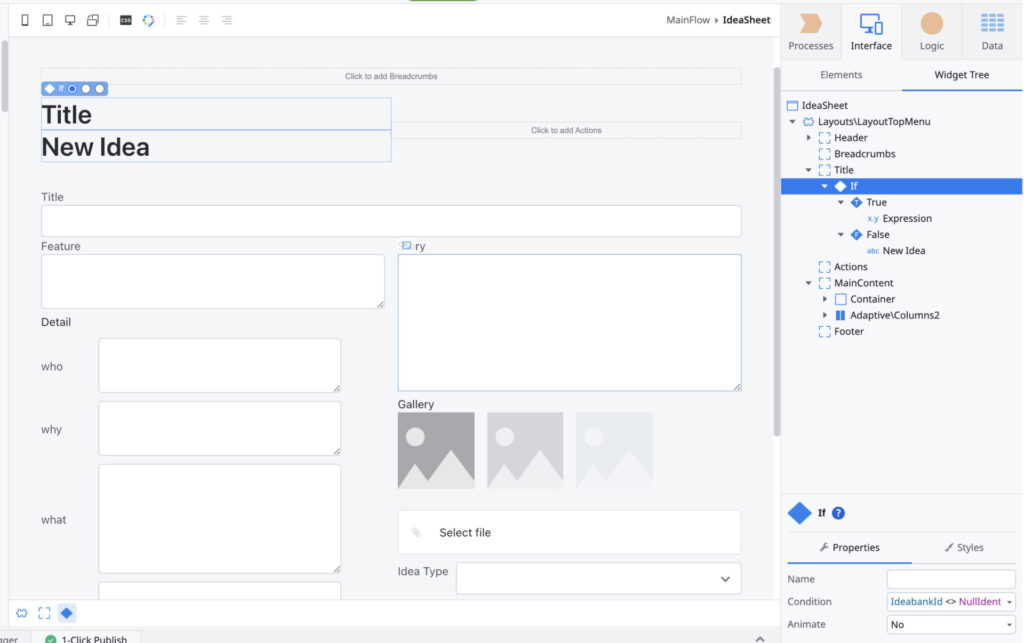
Widget Treeを見ると『If』ウィジェットができており、その下に『True』と『False』ができています。
このように、画面を場合分けするときに『If』ウィジェットを使います。
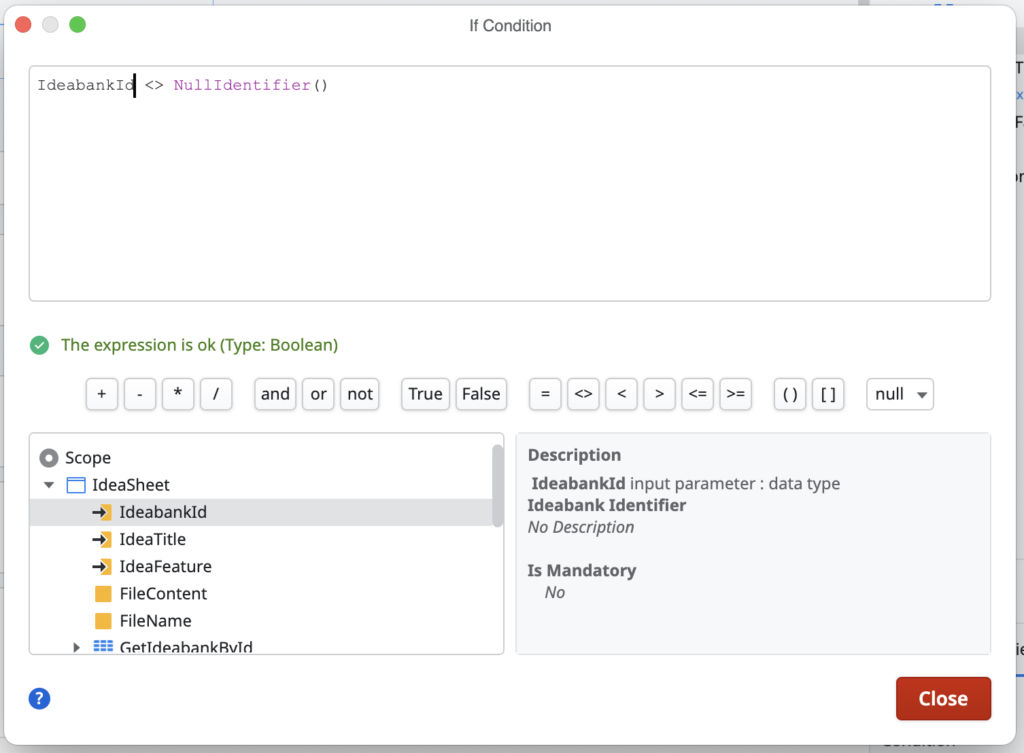
2.『If』ウィジェットのプロパティにて『Condition』を『IdeabankId <> NullIdentifier()』とします。

3.『False』に『New Idea』と入力します。
これで、Input関数『IdeabankId』に値がある場合、『Ideabank』エンティティのタイトルが表示され、値がない場合、『New Idea』と表示されます。

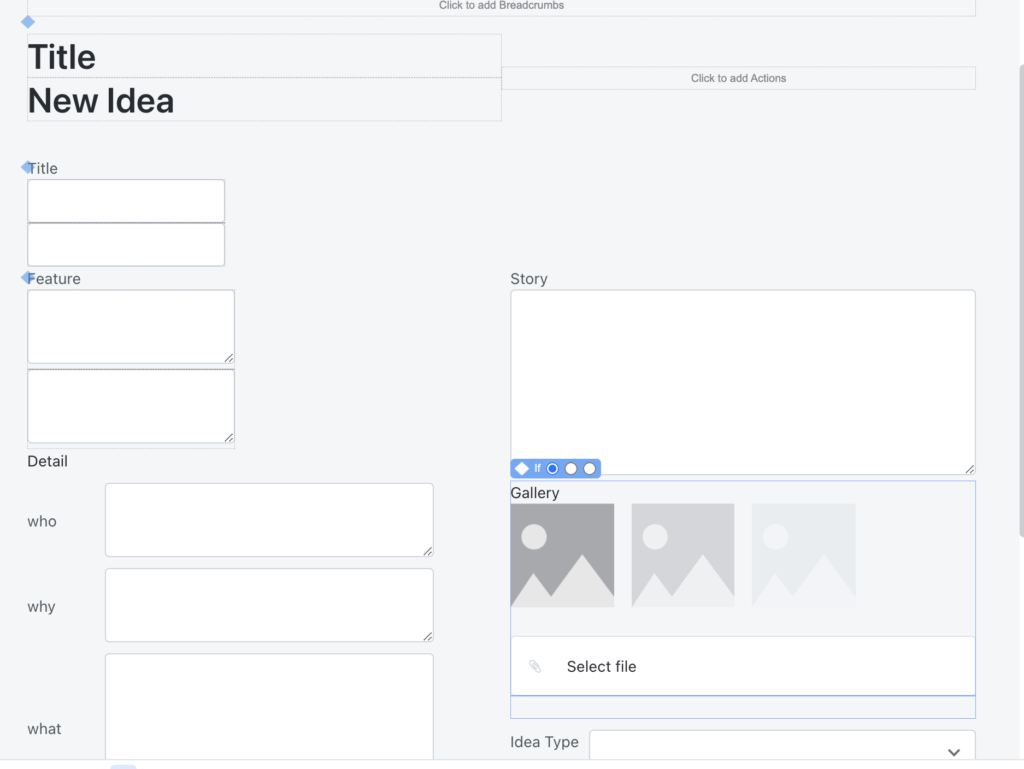
4.『Title』のInputウィジェット、『Feature』のInputウィジェット、『Gallery』のContainer全体も同様にIfウィジェットを適用します。
このとき、Falseの条件は以下です。
- Title・・・Input変数『IdeaTitle』
- Feature・・・Input変数『IdeaFeature』
- Gallery・・・空欄

○ロジックをつくる②
『SaveOnClick』ロジックに新規登録時のロジックを追加します。
1.『SaveOnClick』ロジックを開きます。
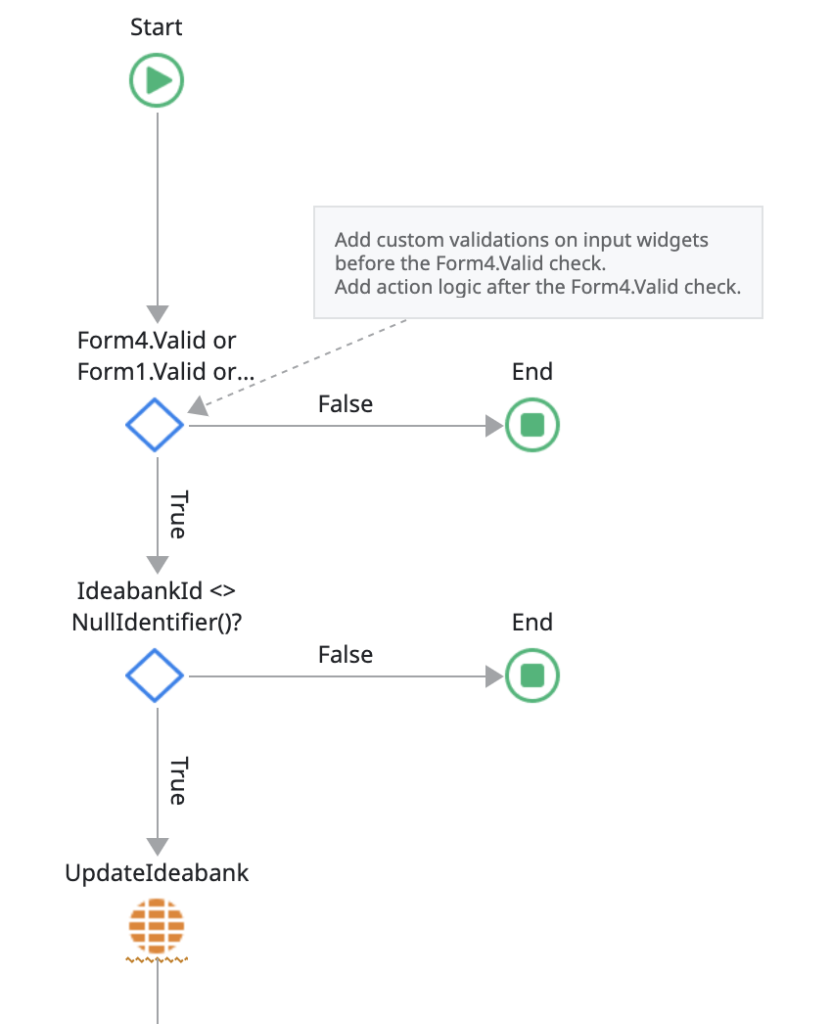
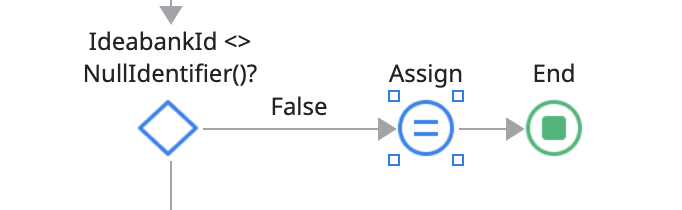
2.『IdeabankId <> NullIdentifier()?』のIfロジックを追加します。
このFalse側を追加していきます。

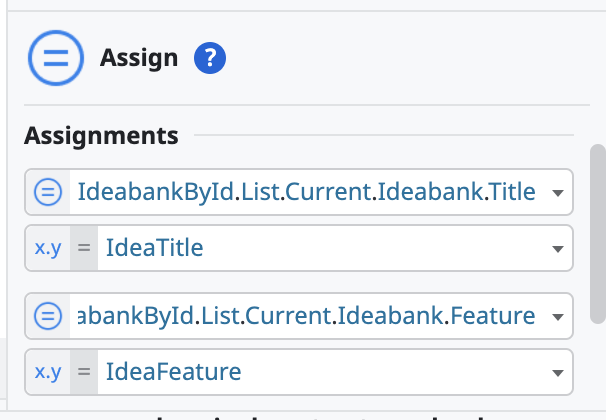
3.『Assign』を追加します。
- Ideabankエンティティの『Title』=Input変数『IdeaTitle』
- Ideabankエンティティの『Feature』=Input変数『IdeaFeature』


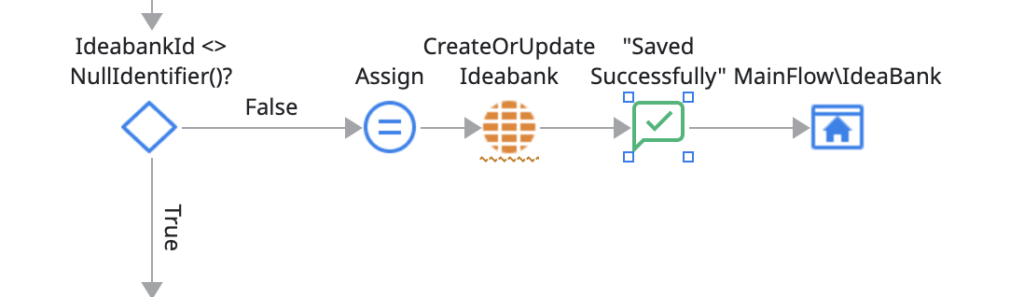
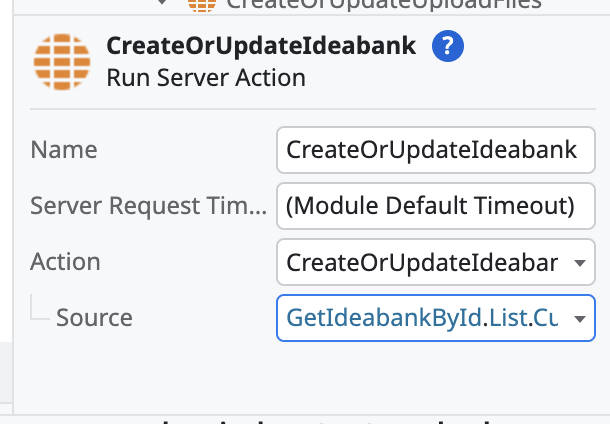
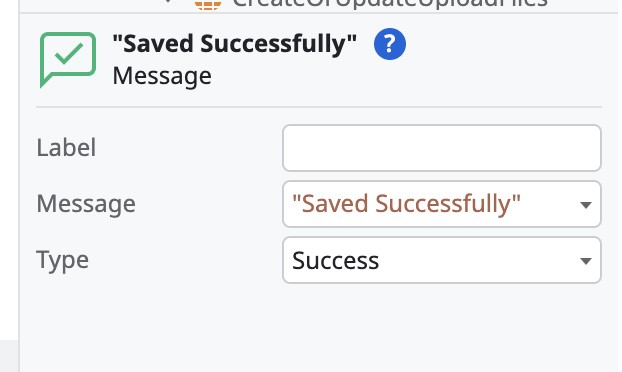
4.サーバサクション『CreateOrUpdateIdeabank』と『Message』を追加し、終了時のアクションを『IdeaBank』画面に遷移するようにします。



5.『1-Click』ボタンでパブリッシュします。
○アプリケーションのチェック
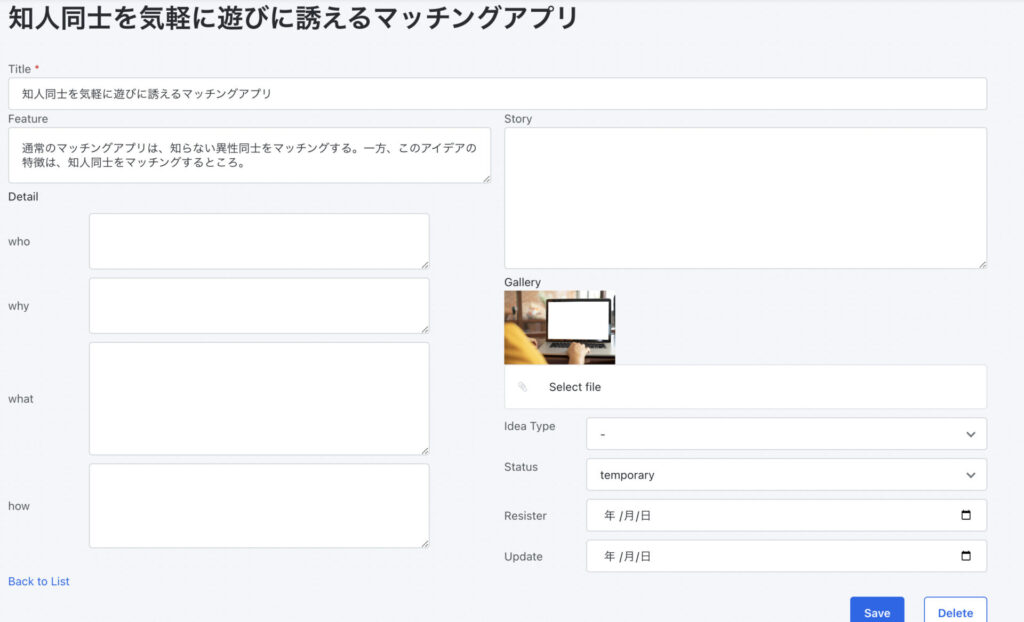
新規アイデアを送信します。

『Title』と『Feature』に反映されています。また、Galleryがありません。

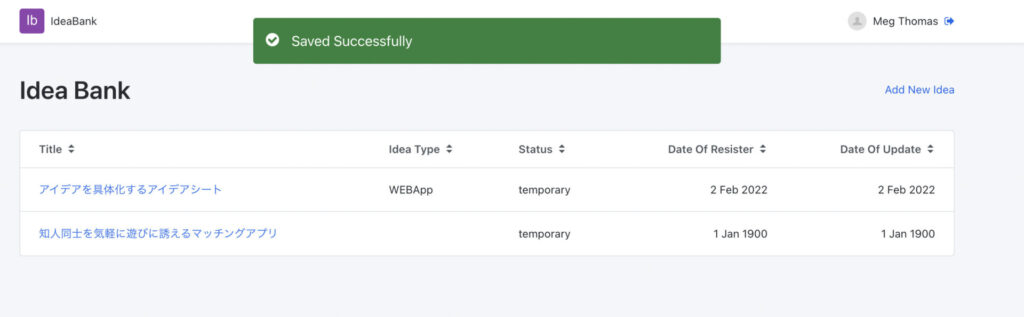
Saveボタンをクリックすると、アイデアが追加されました。

レシピ⑥:アイデアの削除ロジックを追加する
○画面をつくる
1.『IdeaSheet』画面にボタンを一つ追加し、『Delete』とします。
また、削除と関係ありませんが、右カラムにリンク『Back to List』を追加します。

○ロジックをつくる
1.DeleteボタンのプロパティにてOn Clickを『New Client Action』に設定します。
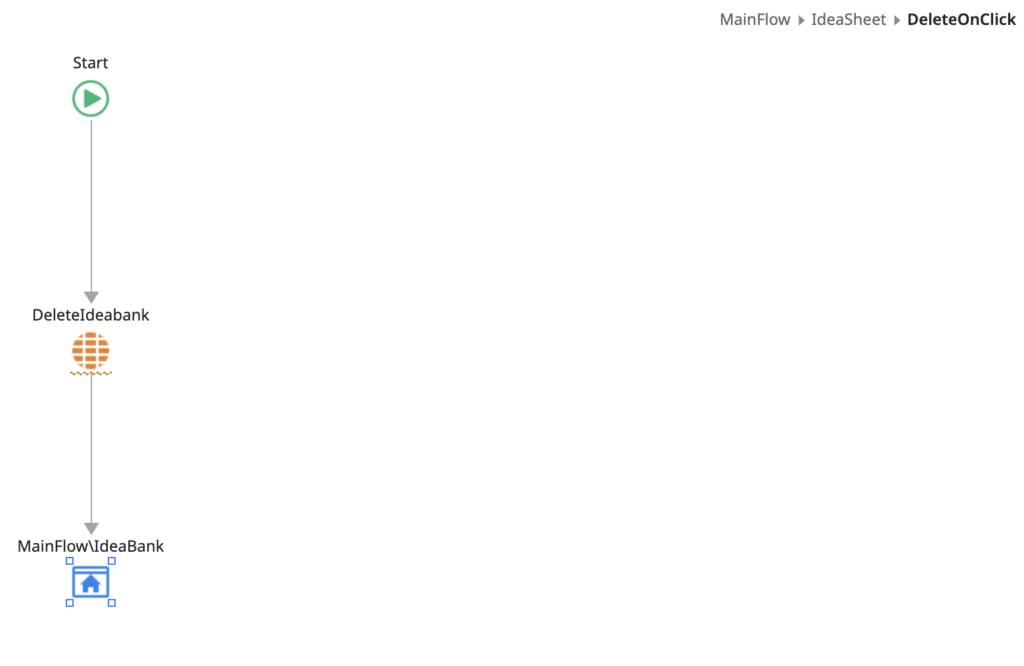
2.『DeleteOnClick』にサーバアクション『DeleteIdeabank』をドラッグアンドドロップします。


3.『1-Click Button』をクリックしパブリッシュしてみます。
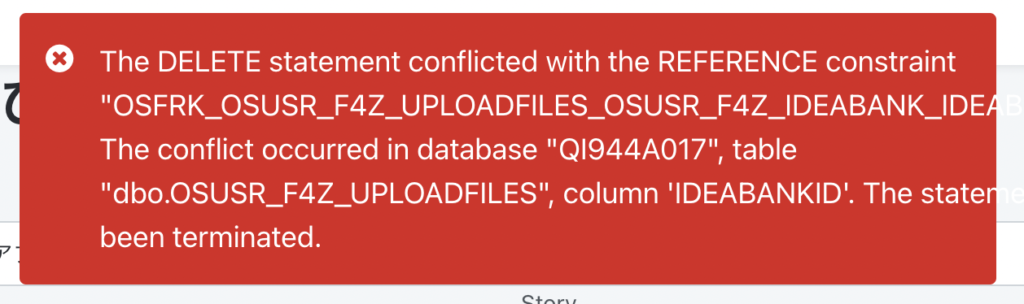
4.Galleryつきのアイデアを削除しようとすると、エラーがでます。


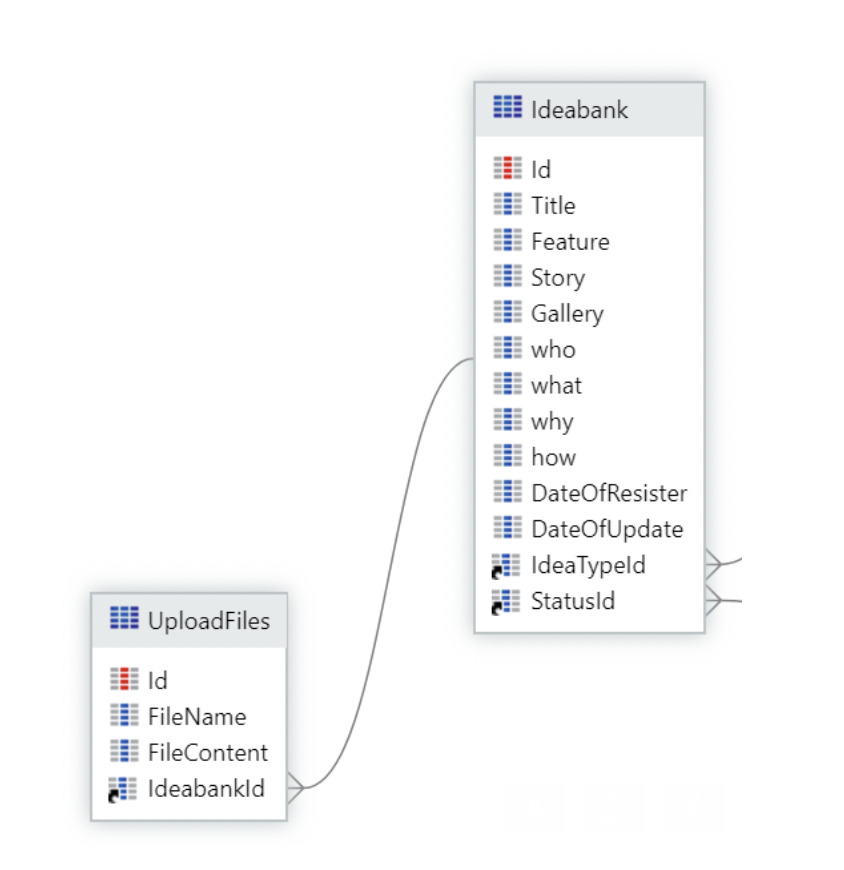
これは、エンティティのDelete Ruleが関係します。
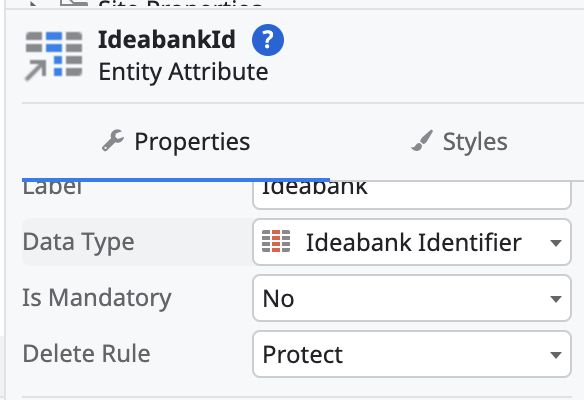
IdeabankエンティティとUploadFilesエンティティが紐付いており、『IdeabankId』のDelete Ruleはデフォルトで『Protect』になっています。


この状態でUploadFilesエンティティを削除しないままIdeabankエンティティを削除しようとしたため、 削除規則に反しエラーが起こりました 。
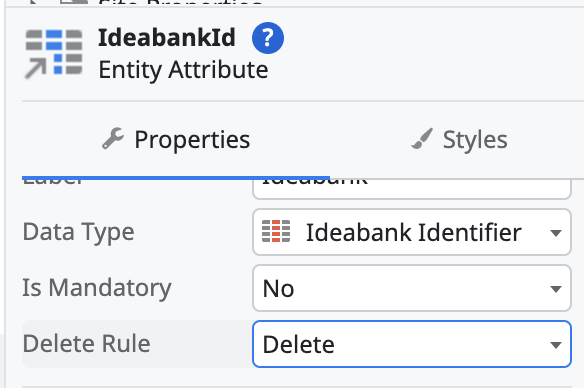
5.『UploadFiles』エンティティの『IdeabankId』のDelete Ruleを『Delete』に変更します。


6.『1-Click Button』をクリックし、パブリッシュします。
○アプリケーションのチェック
Deleteボタンをクリックします。

アイデアが削除されたことが確認できました。

まとめ
今回までの3回で簡単なリスト画面を作りました。自分の用途に合わせて色々作ってみるといいと思います。
かなり細かく作ってしまったので、次回以降は簡単な記事にしたいと思います。
lteru
最新記事 by lteru (全て見る)
- 【ノーコード・ローコード】OutSystemsでアプリづくり#04 ~マッチングアプリをつくる①~ - 2022年8月13日
- 【ノーコード・ローコード】OutSystemsでアプリづくり#03 ~簡単なリスト型アプリをつくる③~ - 2022年7月24日
- 【ノーコード・ローコード】OutSystemsでアプリづくり#02 ~簡単なリスト型アプリをつくる②~ - 2022年7月22日