【ノーコード・ローコード】OutSystemsでアプリづくり#01 ~簡単なリスト型アプリをつくる①~
『アイデアはあるけど実現できない。。。』プログラミング完全初心者の私が、試行錯誤しながらアイデアを形にしていく過程(主に悩み…)を記事にしていきます。
アイデアを素早く実現していくにあたり、【ノーコード・ローコード】というジャンルを見つけました。本記事では、 ローコードツール『OutSystems』 を用いて、簡単なリスト型アプリをつくる過程を紹介していきます。
☑︎本記事の内容
- アウトプットと完成イメージ
- 必要な材料(画面構成、データ構成)
- レシピ①:OutSystemsで新規アプリを立ち上げる
- レシピ②:アイデア一覧画面をつくる
☑︎著者の経験
この記事を書いている私は、非情報系の大学院を卒業後、通信関係の企業に3年勤めた後、現在までコンサルティング会社に勤めています。
学生時代〜現職までプログラミングとは縁がなく、前職でルーターの設定を少しかじった程度のプログラミング完全初心者です。
こういった私が、解説していきます。
Twitterもはじめました。
アウトプットと完成イメージ
○作りたいもの
OutSystemsを使ったはじめてのアウトプットなので、基礎的なものを作ろうと思います。
OutSystemsには、Learningコースがあり、色々なケーススタディを学べます(ただし英語が多い)が、そこで最初に目にするのは、 リスト型のアプリケーション だと思いました。
例えば、①従業員一覧画面と②従業員詳細画面から成る『従業員リスト』アプリや、①映画一覧画面と②映画詳細画面から成る『映画リスト』アプリのようなものです。
映画リストはいいですが、従業員リストみたいな『BtoB』サービスは、とっつきにくいというかイメージがし辛いと思いました。なのでこの一般的なリストで日頃から使えるものを作りたいと考えました。
そこで考えたのが、 『アイデアリスト』アプリ です。
ふと思いついたアイデアを忘れないため、また、アイデアの実現に向けての進捗を一覧化できるリストです。これなら、日頃からよく使えるうえ、『こんな機能もほしいな!』という今後の改善点も思いつくかなと考えます。
○できること
作りたい機能を先にリストアップします。
- アイデアを一覧表示できること。
- また、ステータスや更新日で並び替えができること。
- アイデアの特徴や写真イメージ等の管理ができること。
- アイデアの新規作成・更新・削除ができること。
- 新規作成の際、アイデアの粒度が揃うようなフォーマットであること。
○完成イメージ
クックパッド的な感じで先に完成イメージを。
必要な材料
○画面構成
今回作る画面は以下のとおり。
- アイデア一覧画面・・・今回
- アイデア詳細画面・・・次回以降
- 新規アイデア画面・・・次回以降
次に、画面設計に使う主なウィジェットは以下のとおり。
- Tableウィジェット ・・・ アイデア一覧画面の表示
○データ構成
アイデア詳細で管理する要素は以下のとおり。
- タイトル
- アイデアの特徴(概要)
- アイデア詳細
- who…ターゲット(ペルソナ)は?
- why…なぜ必要?
- what…具体的にどんなアイデア?
- how…どのように実現する?
- ストーリー
- アイデアのイメージ(ギャラリー)
- アイデアの種別
- ステータス
- 登録日
- 最終更新日
レシピ①:OutSystemsで新規アプリを立ち上げる
まずは、OutSystemsを立ち上げたところから、アプリケーションの土台をつくるところまでです。
1.『New Application』をクリックします。

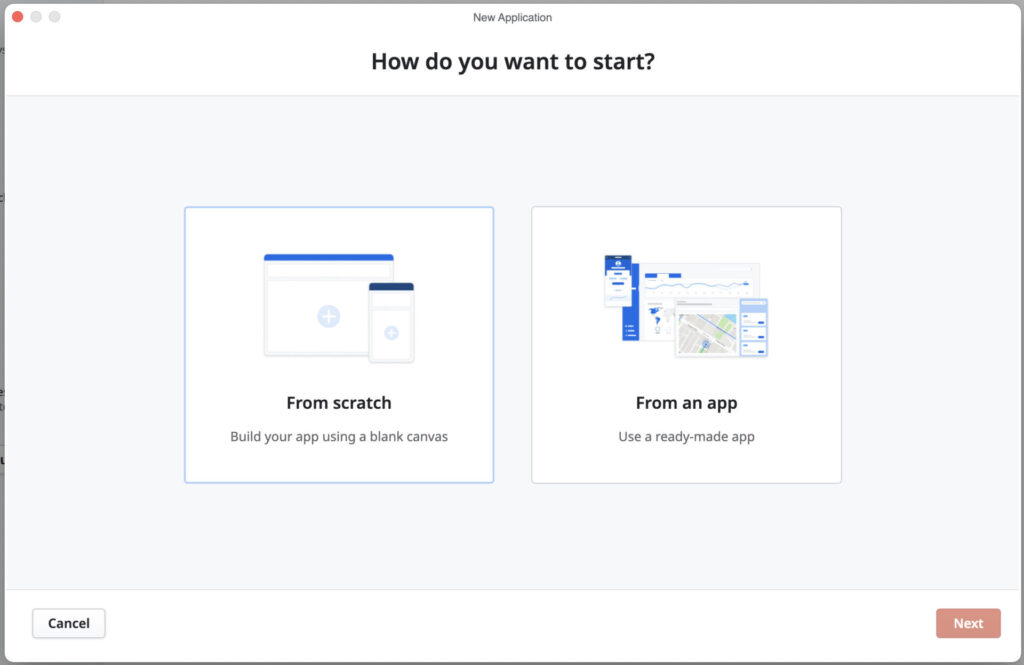
2.『From scratch』を選択します。
(※ From an appはもともと用意されているサンプルアプリやすでに作ったアプリをベースにつくるときに使用します。)

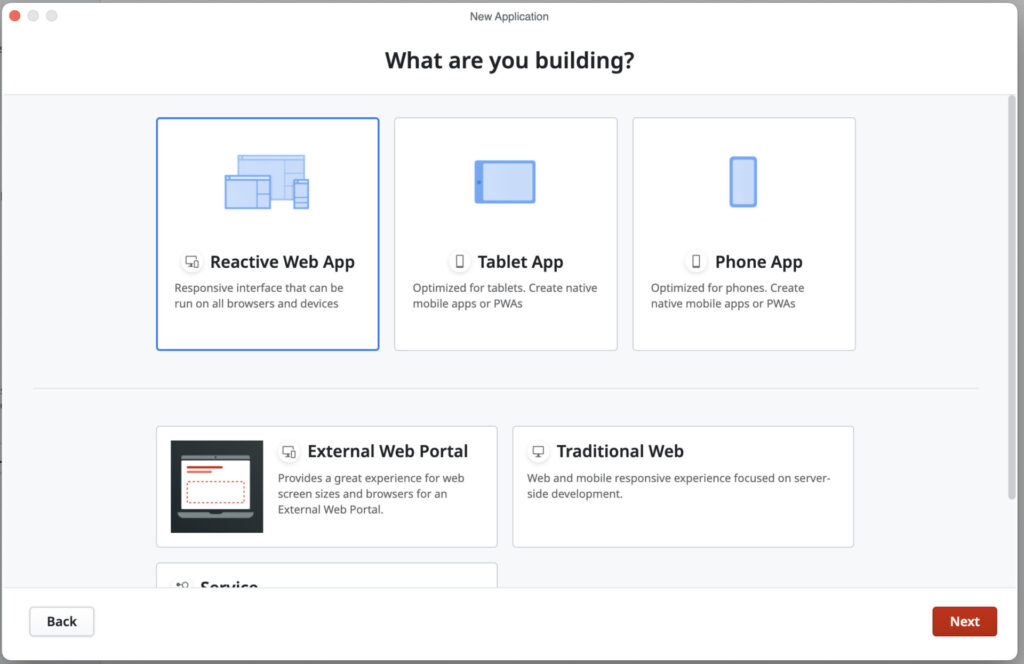
3.『Reactive Web App』を選択します。
(※ 『Phone App』を選ぶと、スマホ画面がキャンバスになります。『Reactive Web App』を選ぶと、PCもスマホも対応したWEBアプリになります。)

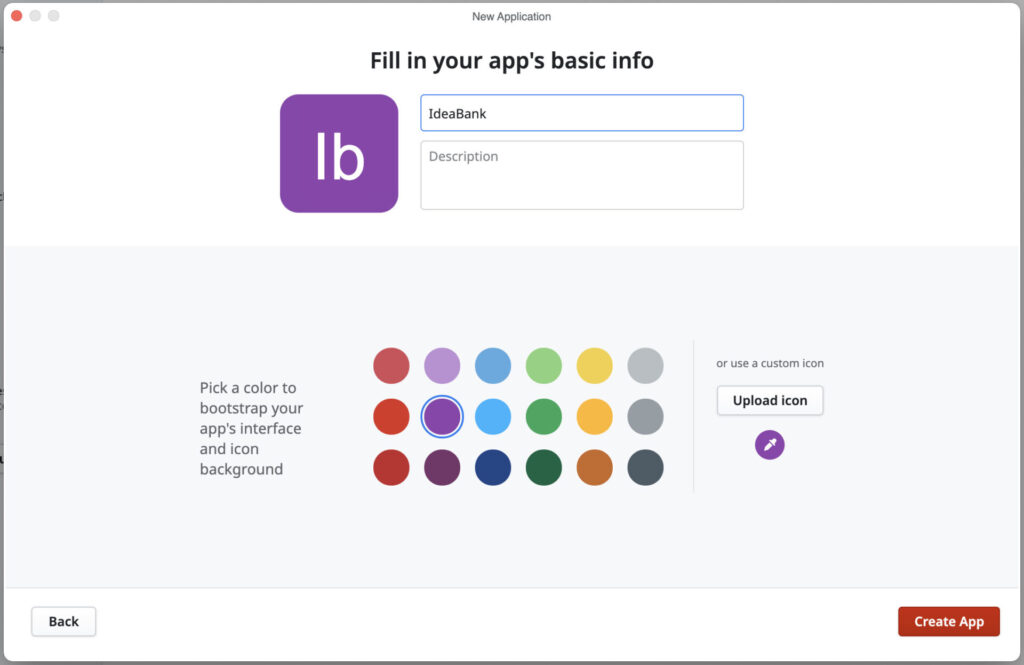
4.アプリの名前を決めます。(※ あとで変えられます。)

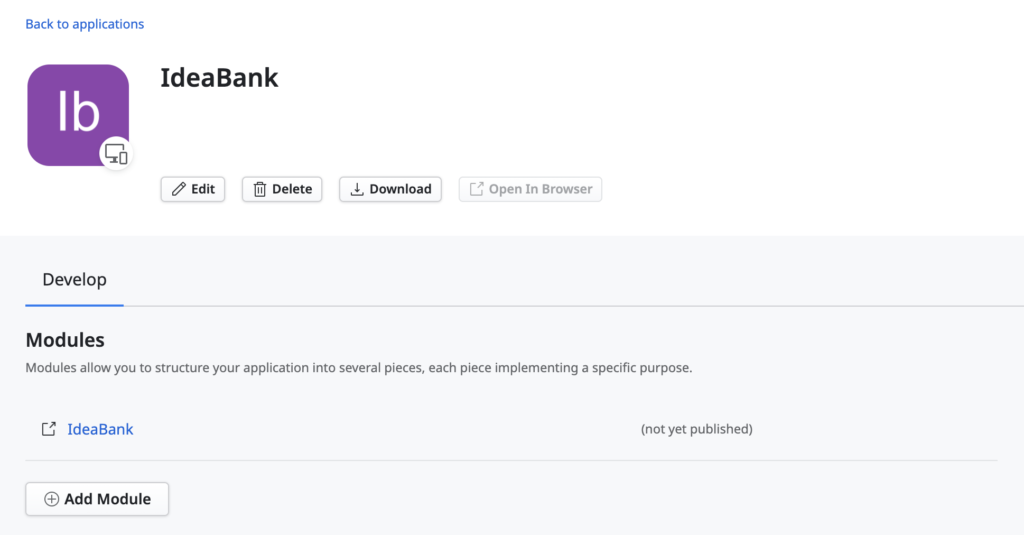
5.アプリができあがったので、『IdeaBank(アプリ名)』をクリックすると、開発画面に遷移します。

レシピ②:アイデア一覧画面をつくる
○手順
開発画面にて、以下4つのタブを切り替えながらアプリケーションを作成していきます。
- Processes・・・使ったことないので飛ばします。
- Interface・・・様々なウィジェットを使用して画面をつくります。また、画面上で使用する『変数』や『加工されたデータベース』、『アクションロジック』なども設定します。
- Logic・・・『ボタンを押す』や『画面遷移する』等のアクションに紐づくロジックをつくります。
- Data・・・画面に表示させるデータのリスト(データベース)をつくります。

使用するタブに特に順番はないですが、
- 『画面』をつくる → 必要なデータや変数がわかる
- 『データベース』をつくる
- 『ロジック』をつくる
といった順番が初心者向けかなと思いましたので、その方法で作っていきます。
○画面をつくる①
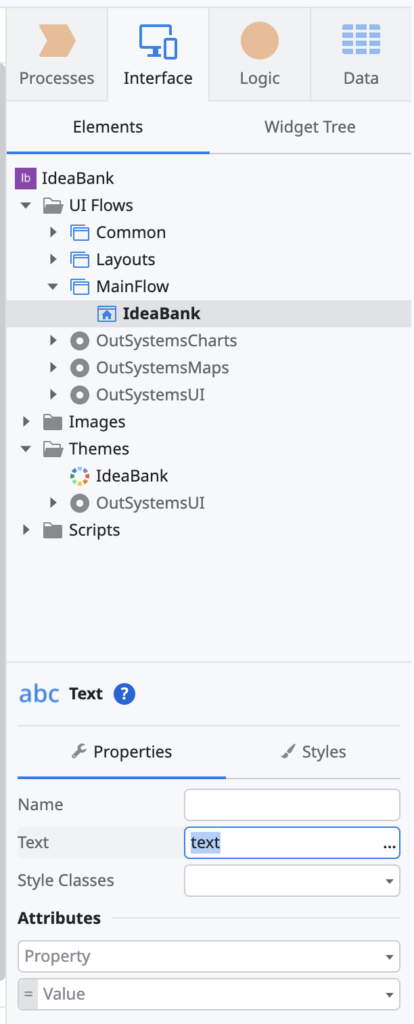
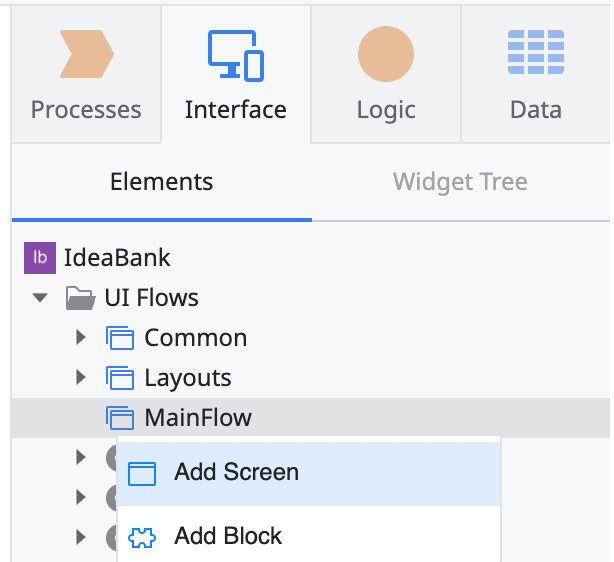
1.まず、『Interface』タブ中の『Element』タブにて、『MainFlow』を右クリックし、『Add Screen』をクリックします。

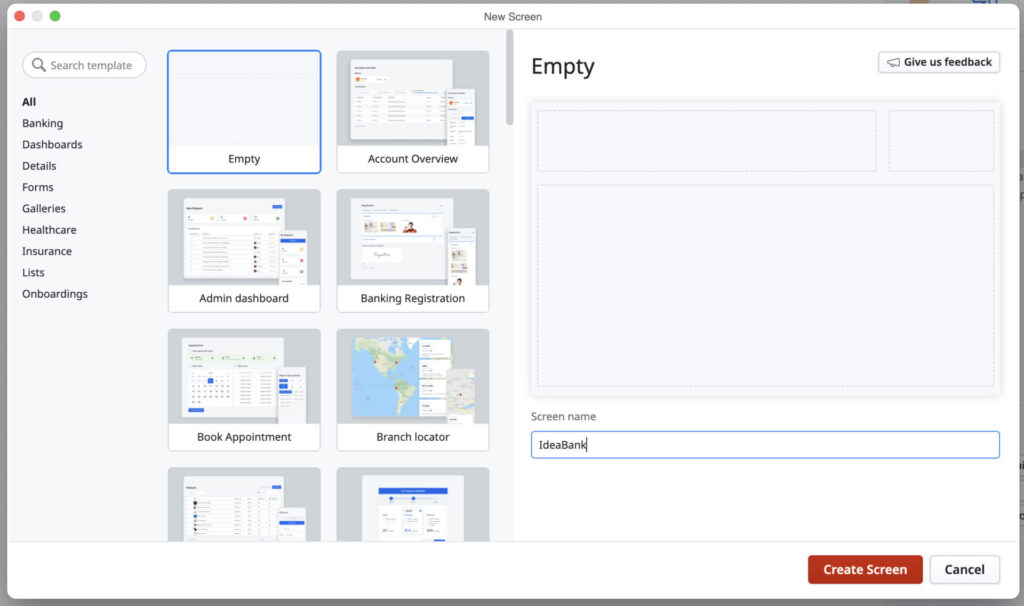
2.ここでは予め用意されているプリセットを使うこともできますが、1から作りたいので『Empty』を選びます。続いて、Screen nameを『IdeaBank』として『Create Screen』ボタンを押します。

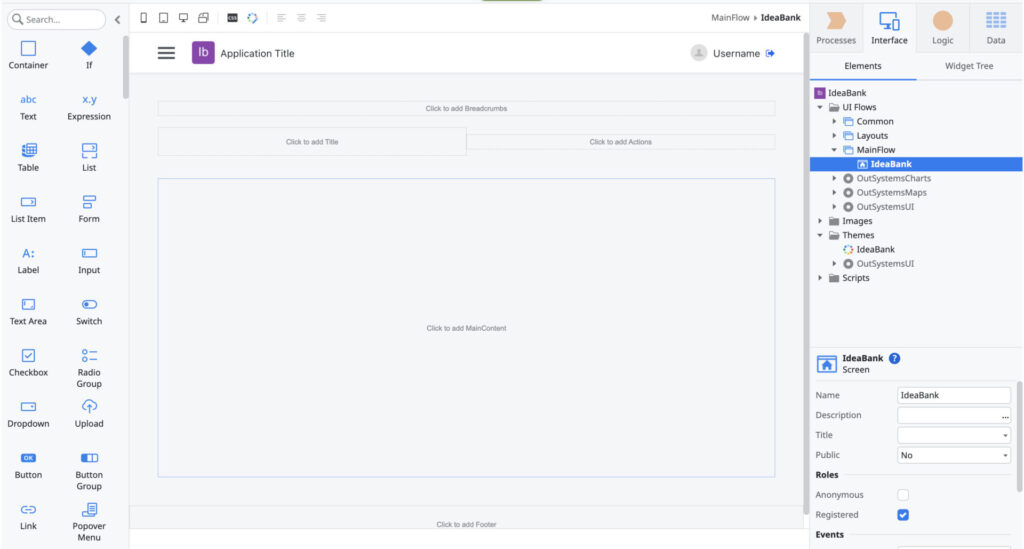
これで、MainFlowに『IdeaBank』という空の画面が作られました。
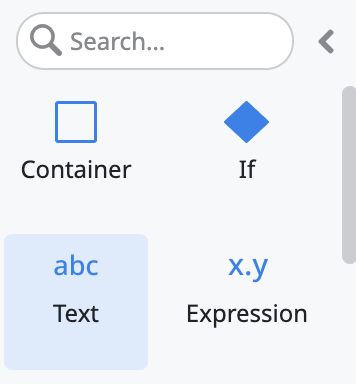
ここに左側のウィジェットを配置していくことで画面をカスタマイズしていきます。

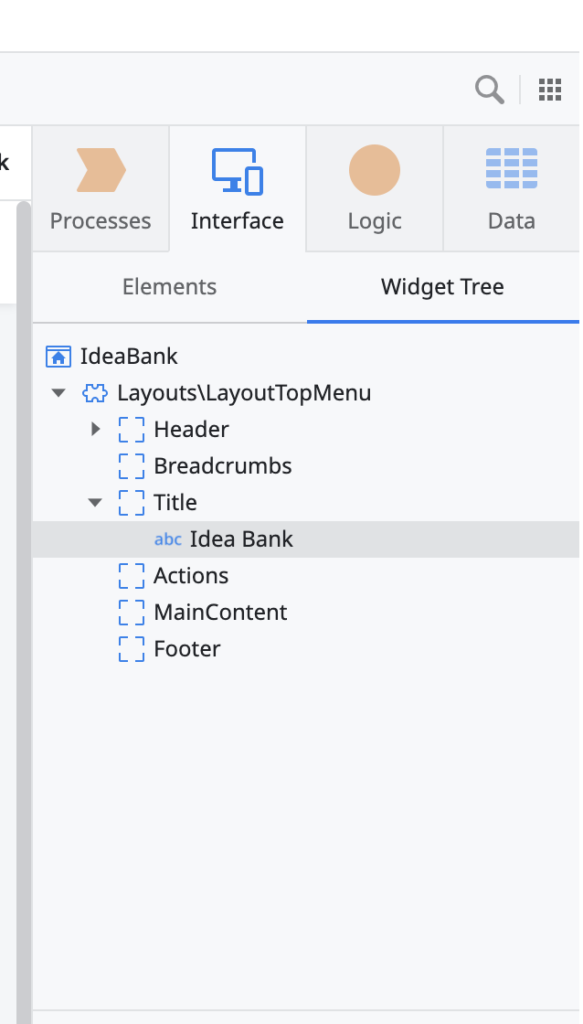
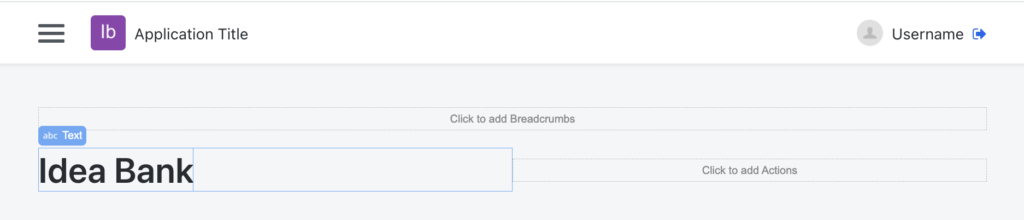
3.では画面をカスタマイズしていきます。手始めにタイトルをつけてみましょう。
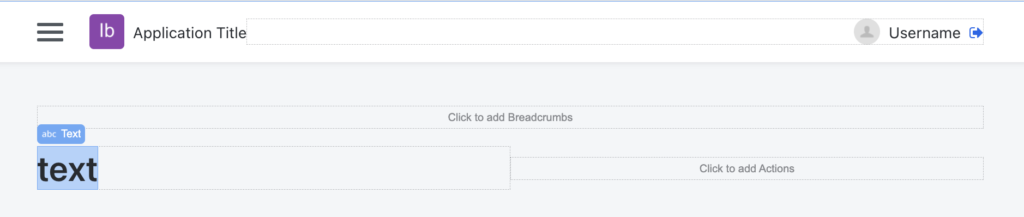
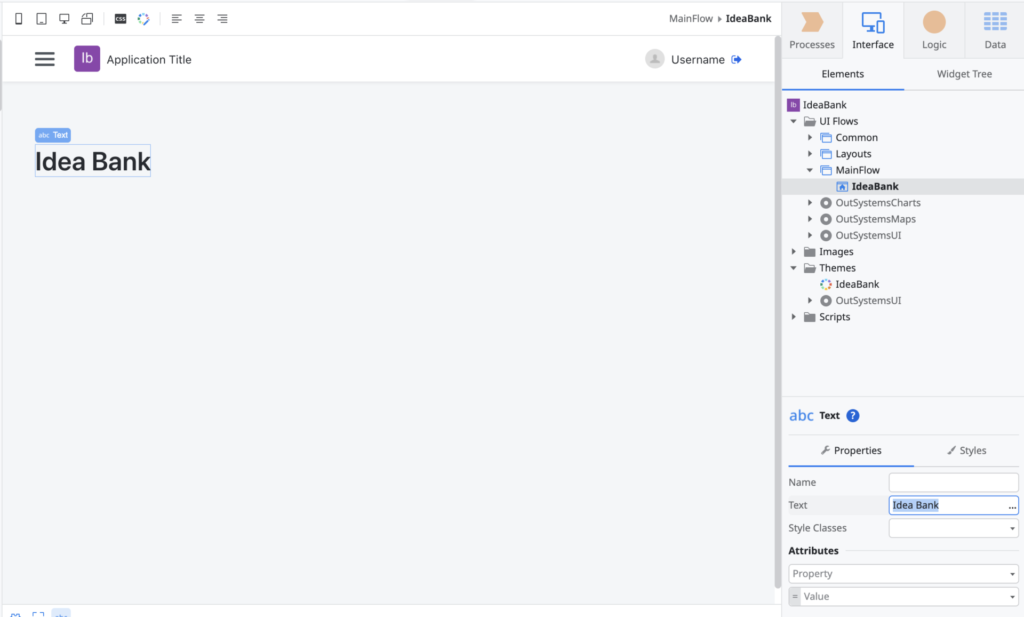
『Click to add Title』と書かれているスペースに文字を入力してみます。

ここからはTIPSとして、この状態を説明したいと思います。
4.次に、アイデアの一覧は『Table』ウィジェットを使います。

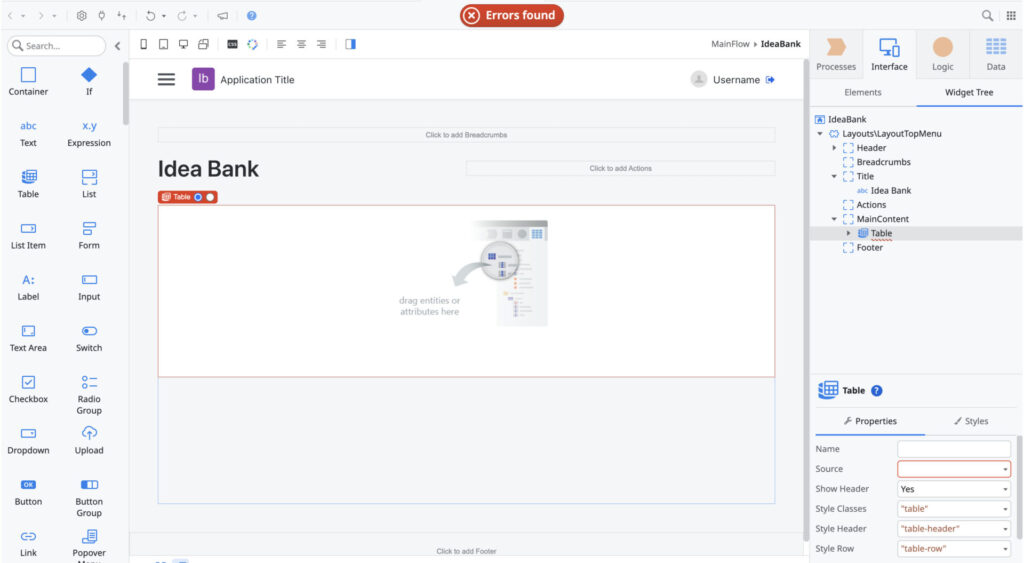
これを『MainContent』にドラッグアンドドロップします。

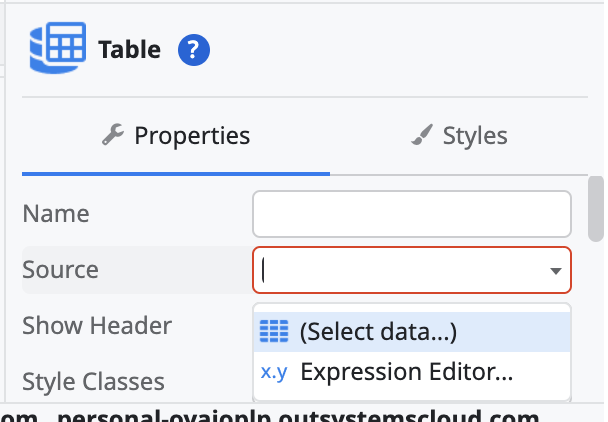
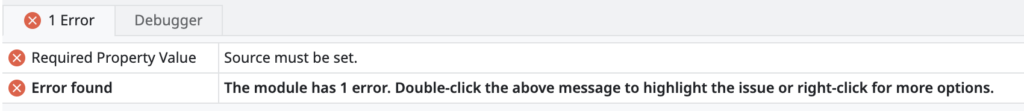
すると、エラーが出たことがわかります。
内容を見ると、『Table』ウィジェットのプロパティにて『Source』が必要と記載があります。要は、一覧表示させるデータはどこを参照すればいいの?と聞いている状態です。ここで、データベースが必要とわかります。なので次はデータベースを作ります。

○データベースをつくる
アイデア詳細で管理する要素(データ)を再度考えます。この要素たちは、『①ひとつのアイデアにひとつであるもの』、『②ひとつのアイデアに複数であるもの』、『③選択式で複数のアイデアに紐づくもの』に分けられます。これらは別のデータベース(以下、DB)テーブルで管理した方が良さそうです。
①のもの
- タイトル
- アイデアの特徴(概要)
- アイデア詳細
- ストーリー
- 登録日
- 最終更新日
②のもの
- アイデアのイメージ(ギャラリー)
③のもの
- アイデアの種別
- ステータス
前提として、OutSystemsではデータベースを 『エンティティ』 と呼びます。
ここでエンティティには『Entity』と『Static Entity』の二種類あり、選択式のものは後者になります。
それでは作っていきます。
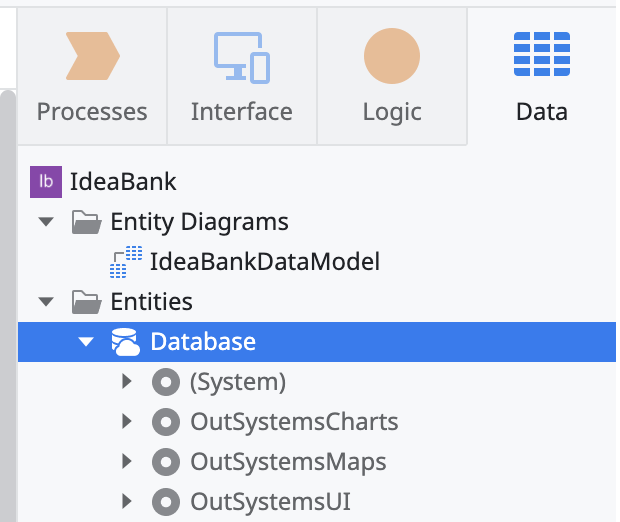
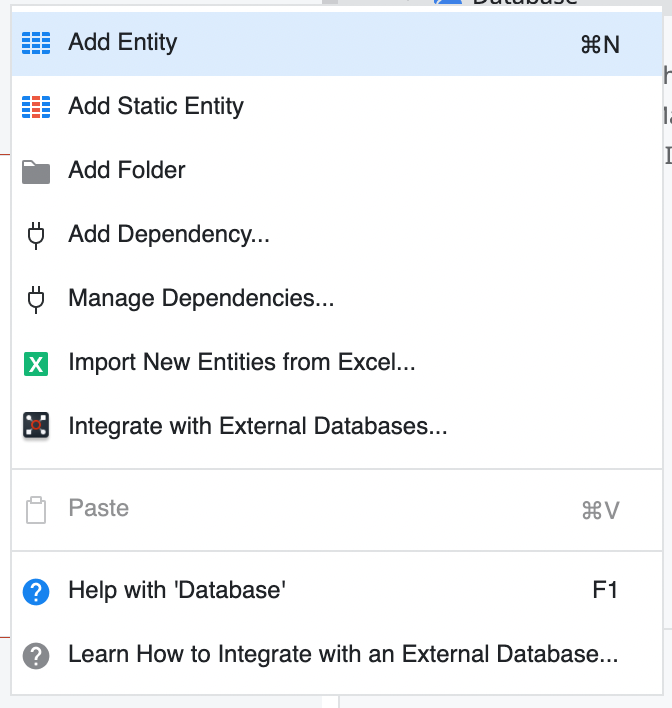
1.『Data』タブを選択肢、『Entities』フォルダ内の『Database』で右クリックします。

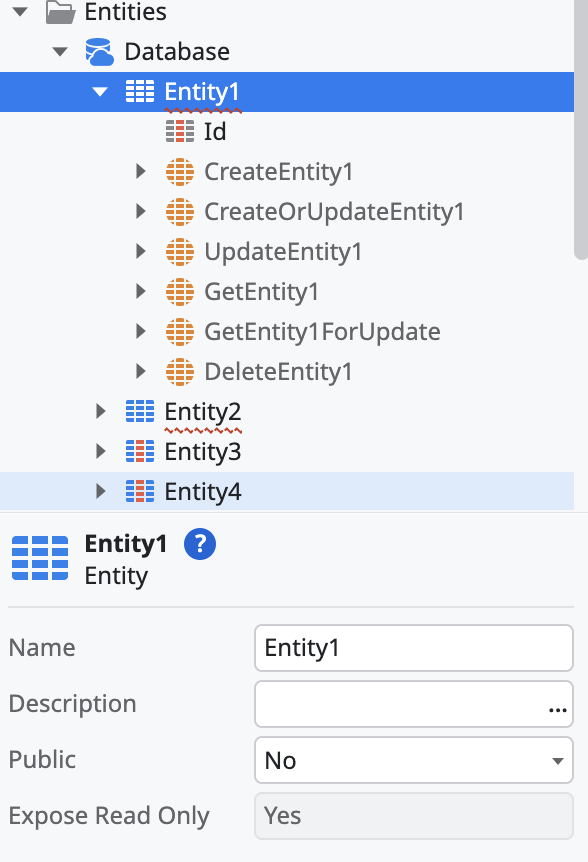
2.『Add Entity』を2回、『Add Static Entity』を2回実施し、計4つのエンティティを追加します。
- Entity1・・・アイデアのタイトル、特徴(概要)などアイデアの主の部分
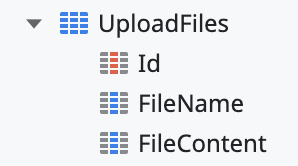
- Entity2・・・アイデアのイメージギャラリーで、1つのアイデアに複数紐づく
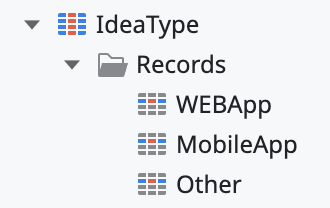
- Static Entity1・・・アイデアの種別で複数のアイデアに紐づく
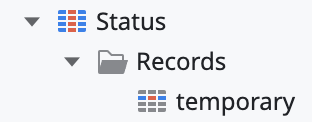
- Static Entity2・・・アイデアのステータスで複数のアイデアに紐づく

補足ですが、エンティティは作られた瞬間に『Id』といくつかのロジックが作られます。また、それぞれプロパティを持ちます。

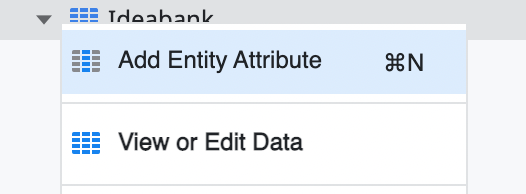
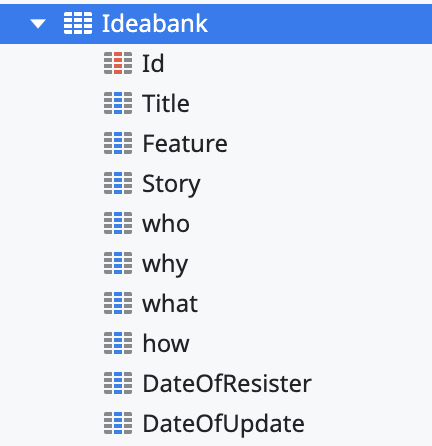
3.Entity1の名前を『Ideabank』に変更し、右クリックから『Add Entity Attribute』をクリックします。これがデータベースの列になるため、必要項目分行います。

そして、各Attributeの名前を変更します。

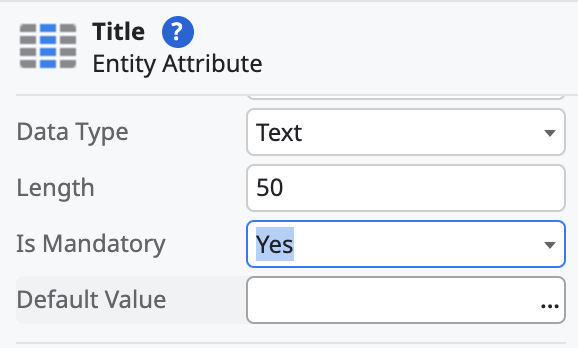
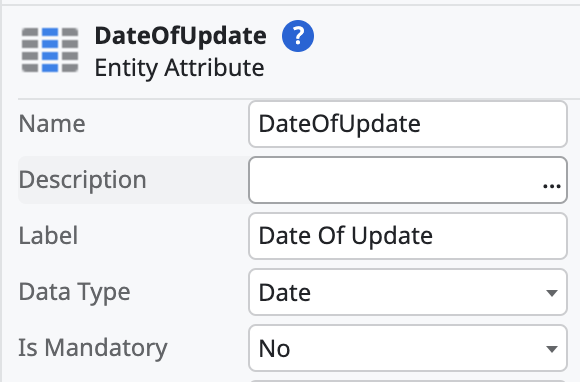
4.各Attributeのプロパティにて、『データ型』や『必須かどうか』を設定していきます。
- 『Title』、『DateOfResister』、『DateOfUpdate』の『is Mandatory』を『No→Yes』に変更し、必須に変更します。
- 『Feature』とかは50文字短いので『Length』を300文字に変更するといいと思います。

なお、エンティティは優秀で、 名前からData Typeを自動で設定してくれています。
例えば『DateOf〜』であればData Typeは『Date』が自動設定されます。

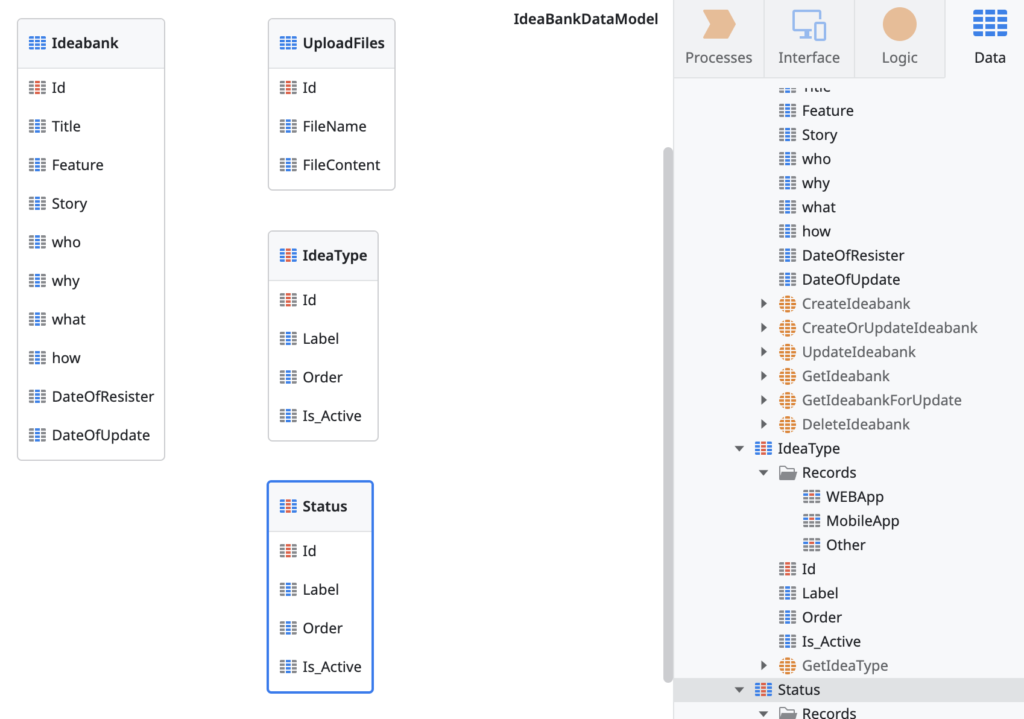
5.Entity2を『UploadFiles』に、Entity3, Entity4のStatic Entityを『IdeaType』, 『Status』にそれぞれ変更します。
ここで、Static Entityは特殊で、『Records』内に選択肢となるRecordを追加します。



6.次に各エンティティの関係を整理します。
『Entity Diagrams』の『IdeaBankaDataModel』を選択します。

空のキャンバス上に各エンティティをドラッグアンドドロップします。

いま、各エンティティは独立しているため、関係性に応じて紐付ける必要があります。
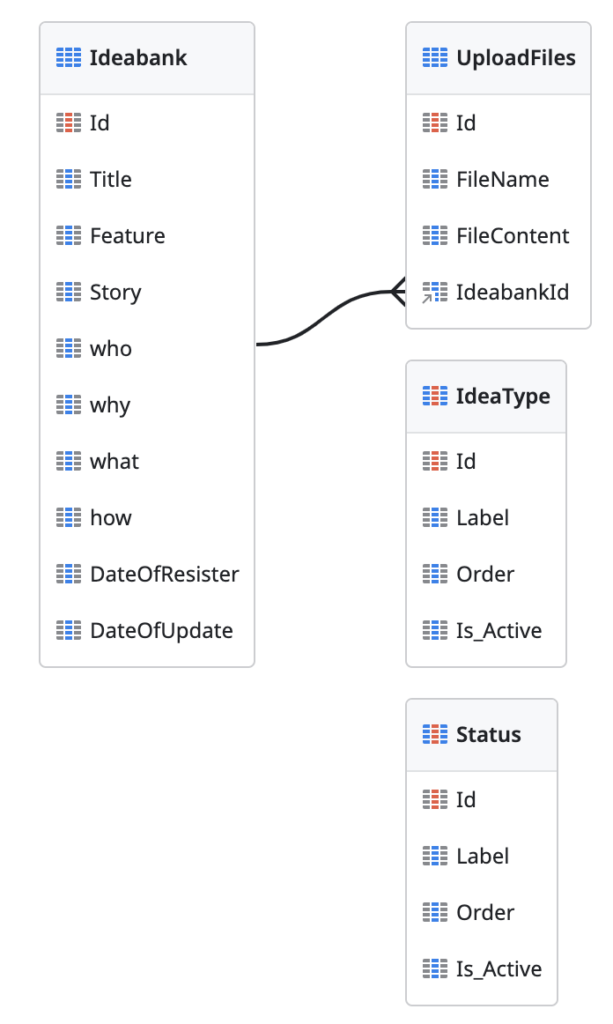
7.『Ideabank』エンティティと『UpdateFiles』エンティティは、『一対多』の関係なので『Ideabank』から『UpdateFiles』に向けて線で結びます。
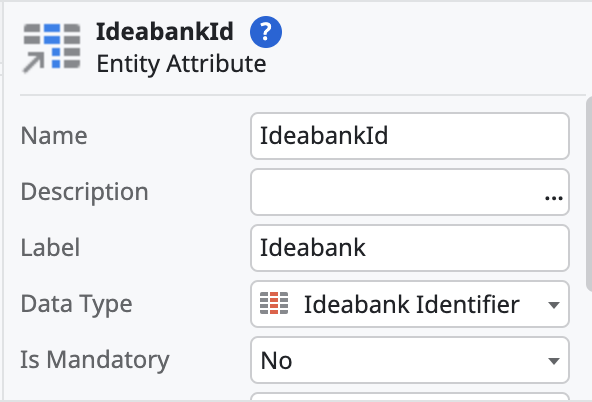
すると、『UploadFiles』エンティティに『IdeabankId』という新たなAttributeが作られることがわかります。
(※ なお、線で結ぶ以外に、『UploadFiles』エンティティにAttributeを新たにつくり、名前をIdeabankIdとしても同じ結果になります。(線で結ばれた状態になります。))

この参照された状態は、Data Typeが参照元のIDになっています。

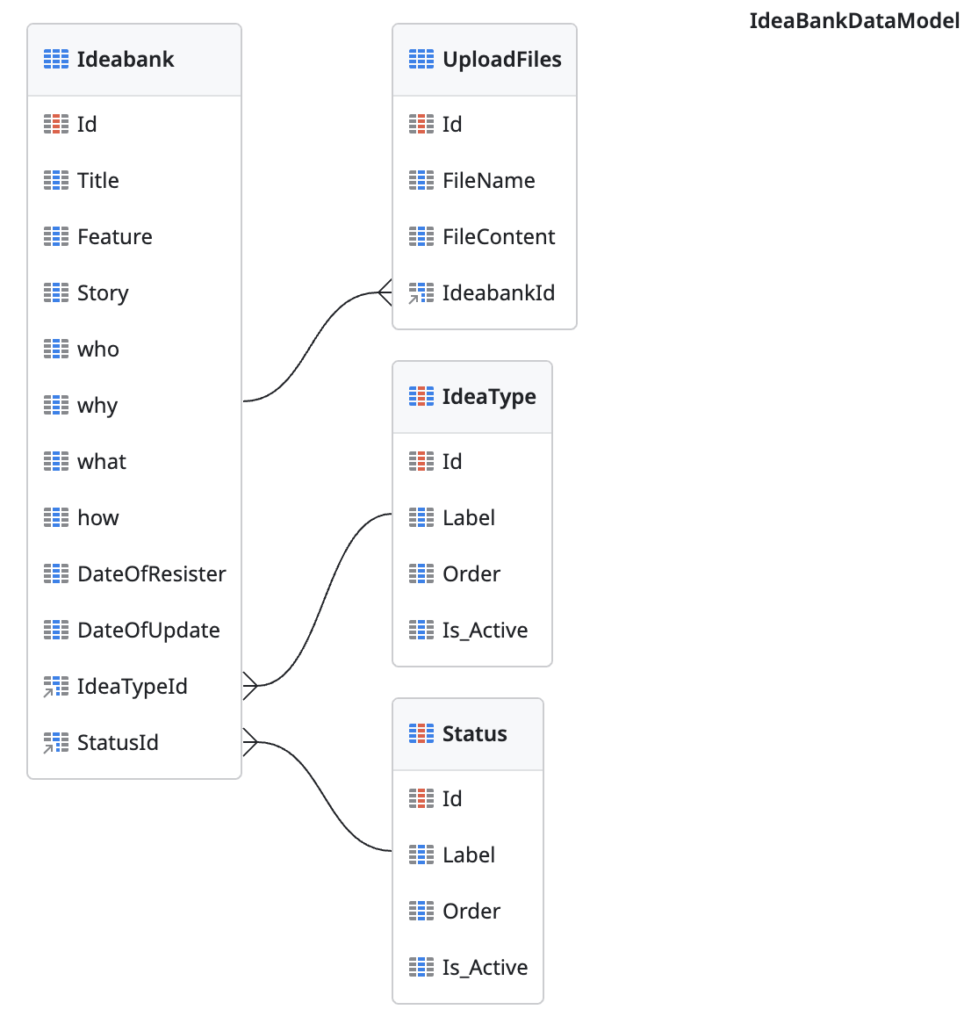
8.『Ideabank』エンティティと『IdeaType』エンティティ、『Status』エンティティの関係は『多対一』ですので、そのように設定します。できあがったのが以下です。

○画面をつくる②
『画面をつくる①』では足りていなかったデータベースを作りましたので続きを行います。
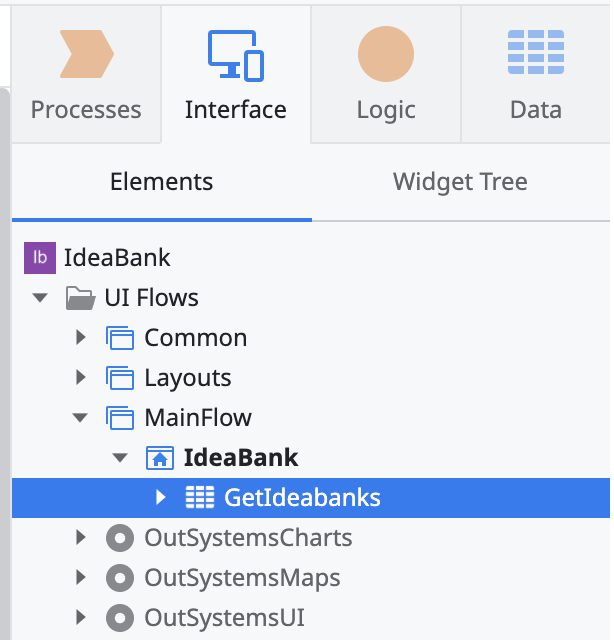
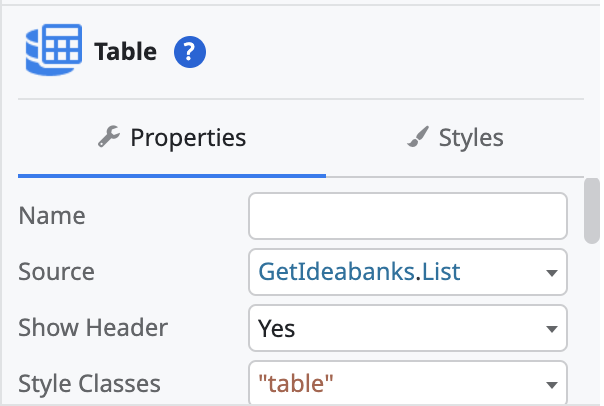
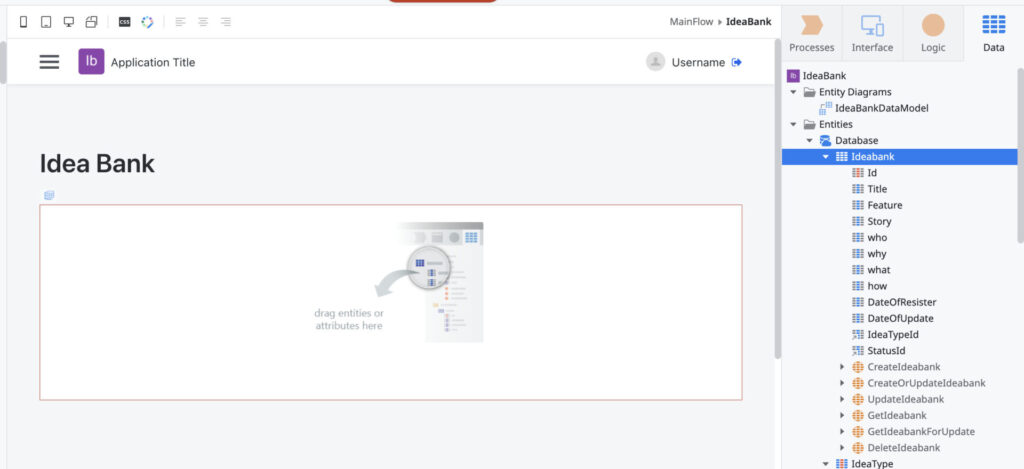
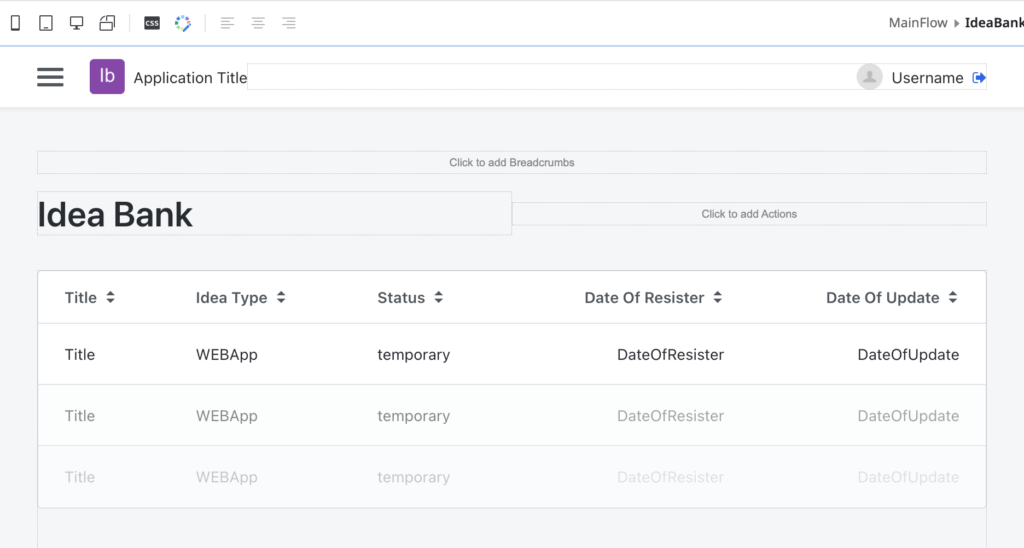
1.『Interface』タブから『IdeaBank』画面にもどり、『Data』タブの『Ideabank』エンティティを画面上にドラッグアンドドロップします。

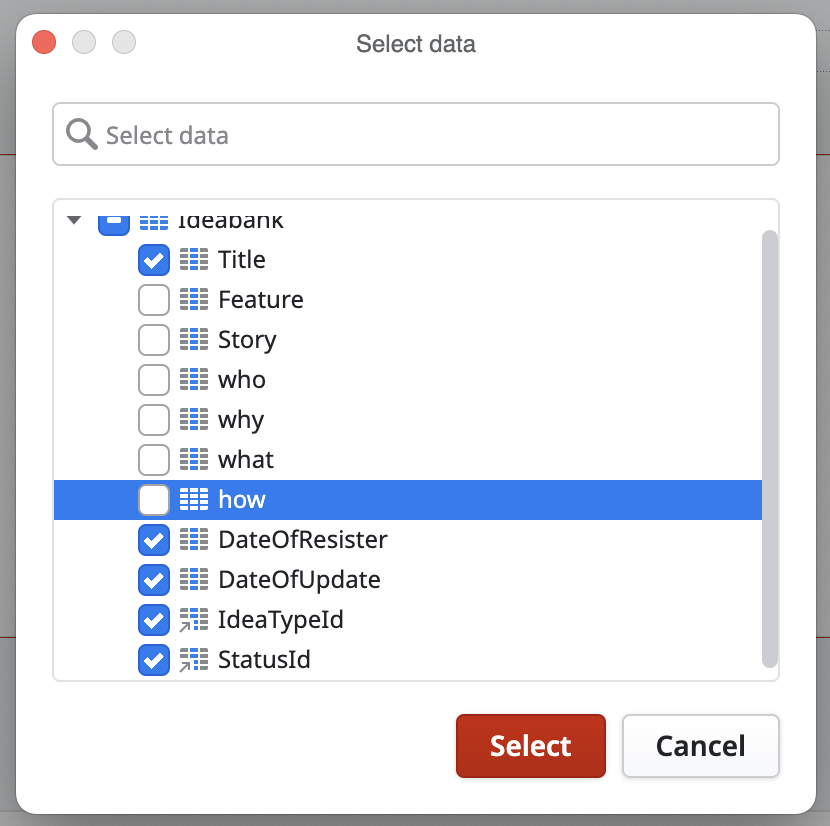
2.表示させるAttributeを選択します。

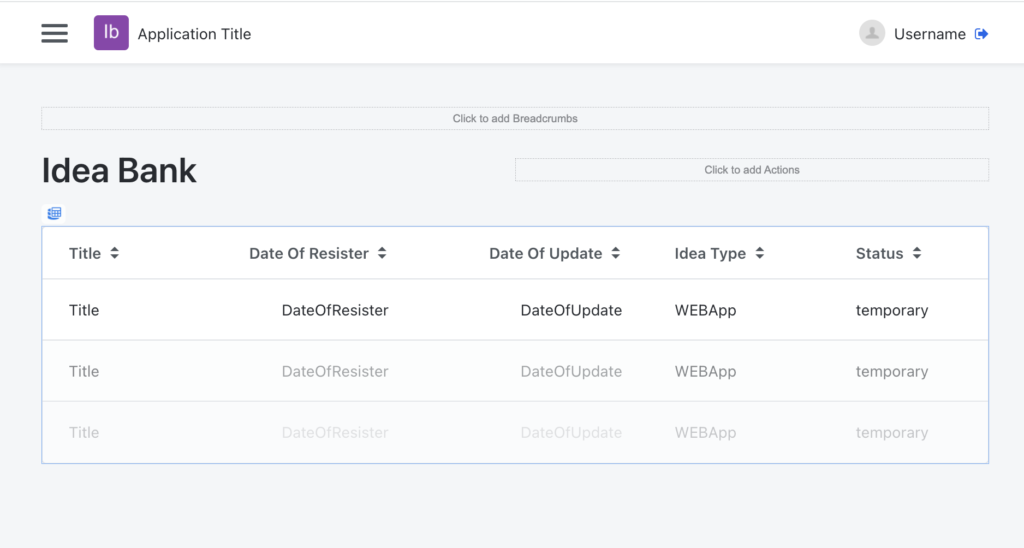
画面ができました。

いまの状態をもう少し細かく説明します。
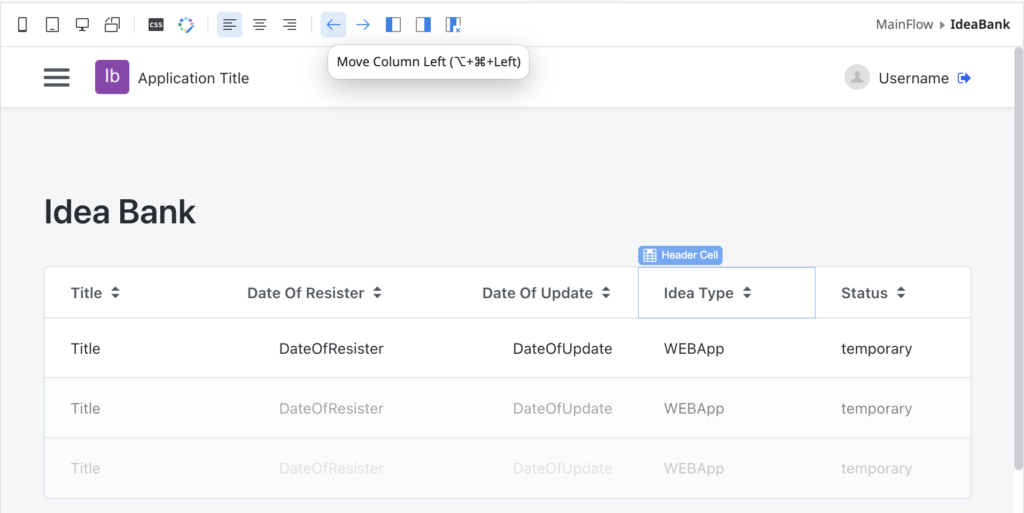
3.表示された表の列の順番を入れ替えます。

↓

4.アイデア一覧画面ができたので、『1-Click Button』を押してパブリッシュします。

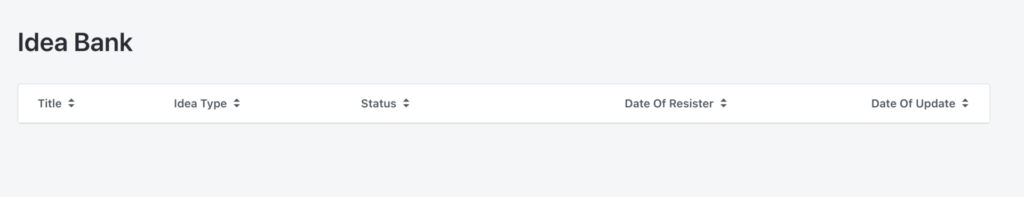
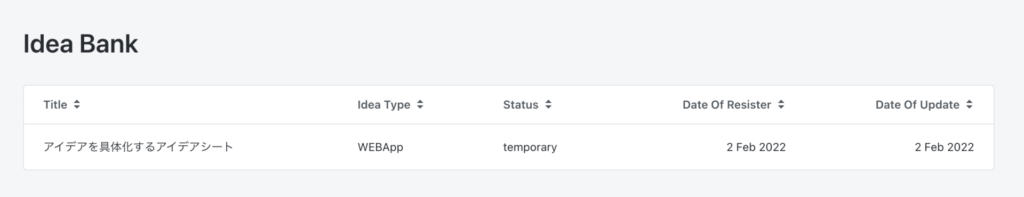
5.ブラウザを開いて見ましょう。何もデータがありませんがアイデア一覧画面ができています。


6.いま、データベースに何もデータがない状態ですので、データを加えてみます。
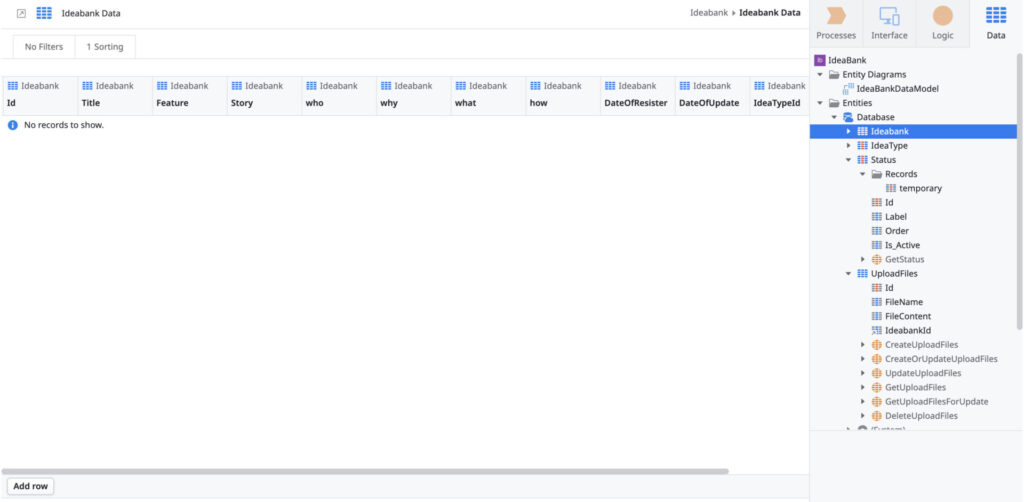
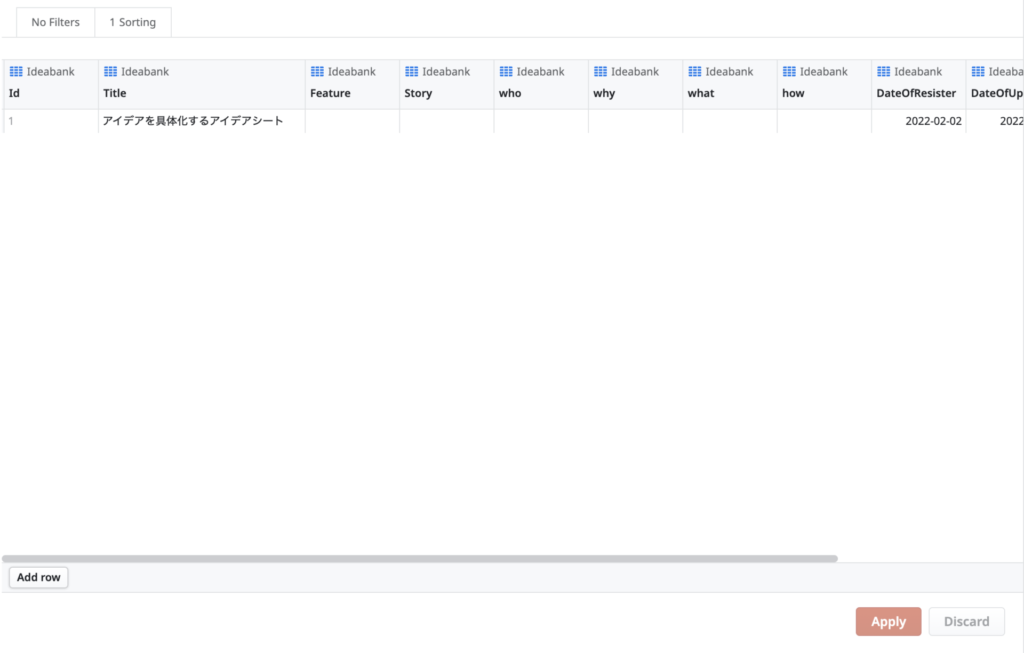
OutSystemsに戻って『Data』タブの『Ideabank』エンティティをダブルクリックします。

『Add row』を選択し、データを打ち込み、『Apply』を押します。

もう一度パブリッシュしてみましょう。データが出てきました。

次回
今回は、『アイデア一覧画面』まで完成しました。
次回は、『アイデア詳細画面』を作ります。
lteru
最新記事 by lteru (全て見る)
- 【ノーコード・ローコード】OutSystemsでアプリづくり#04 ~マッチングアプリをつくる①~ - 2022年8月13日
- 【ノーコード・ローコード】OutSystemsでアプリづくり#03 ~簡単なリスト型アプリをつくる③~ - 2022年7月24日
- 【ノーコード・ローコード】OutSystemsでアプリづくり#02 ~簡単なリスト型アプリをつくる②~ - 2022年7月22日